環境
Mac OX 10.8
Eclipse Classic 4.2
PhoneGap 2.0
Eclipseをダウンロード〜ADTプラグインのインストール
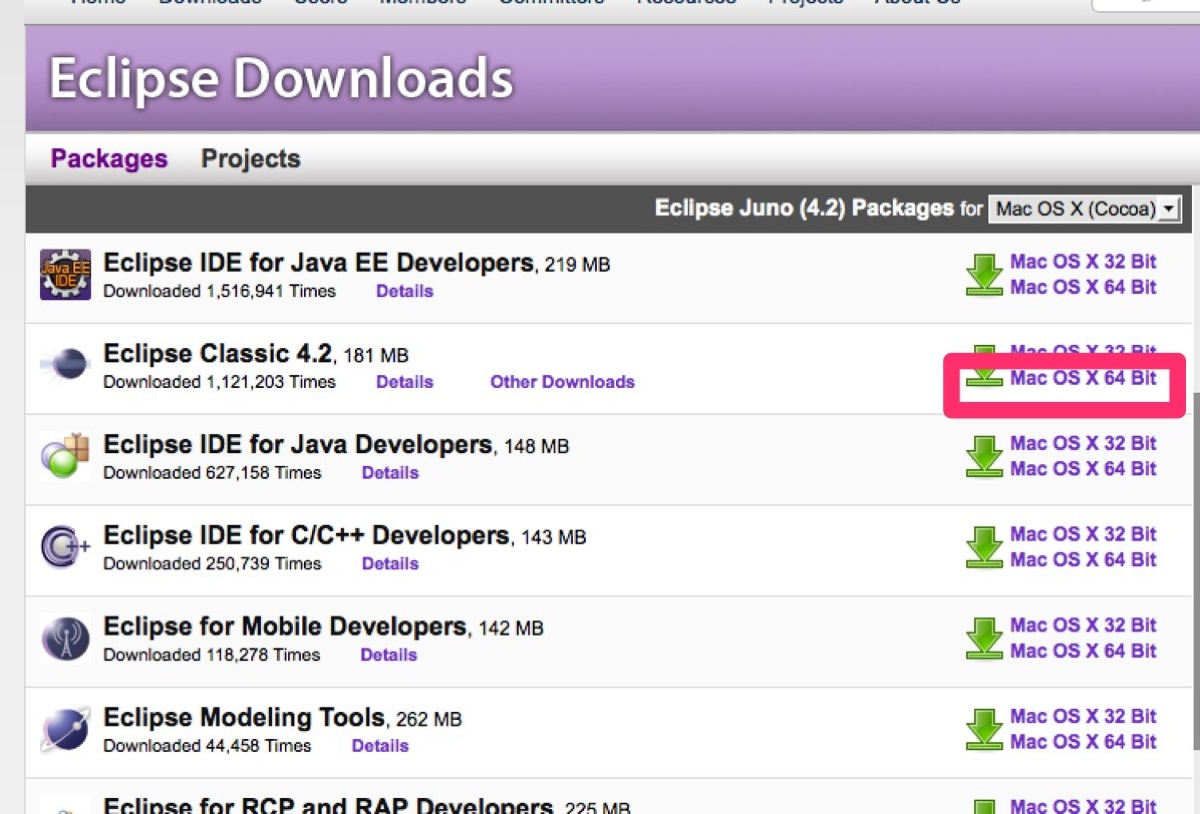
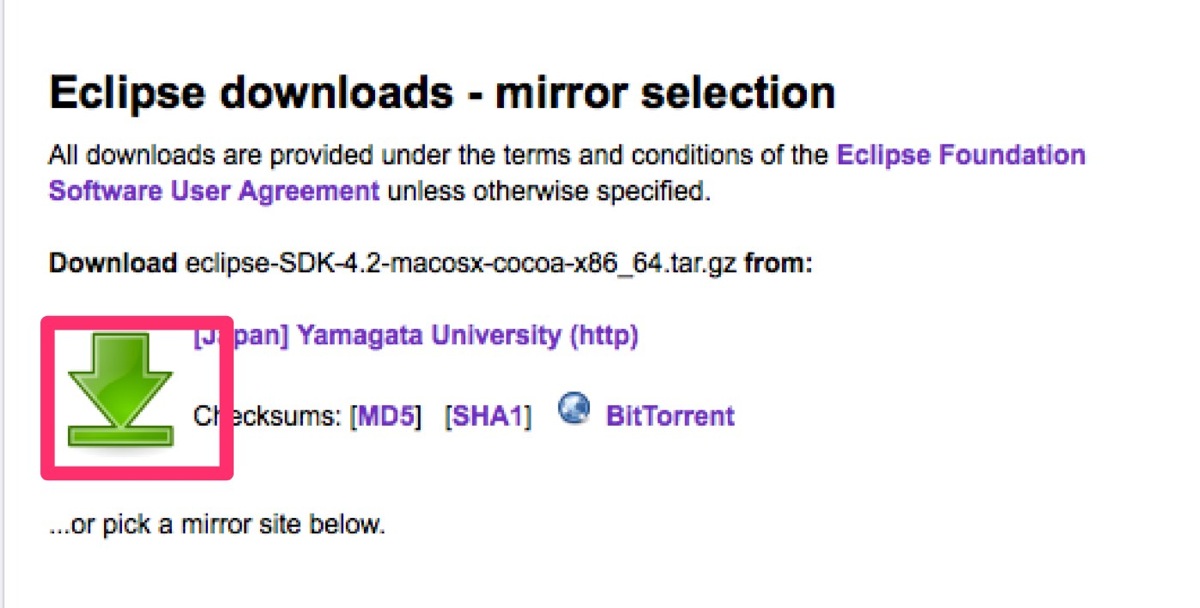
Eclipseをダウンロードする。
Eclipse Downloads
Eclipse Classic 4.2,Mac OS 64bitを選択。
ダウンロードしたら解凍する。
解凍したeclipseフォルダをアプリケーションフォルダへ移動させる。(場所はどこでも良い。)
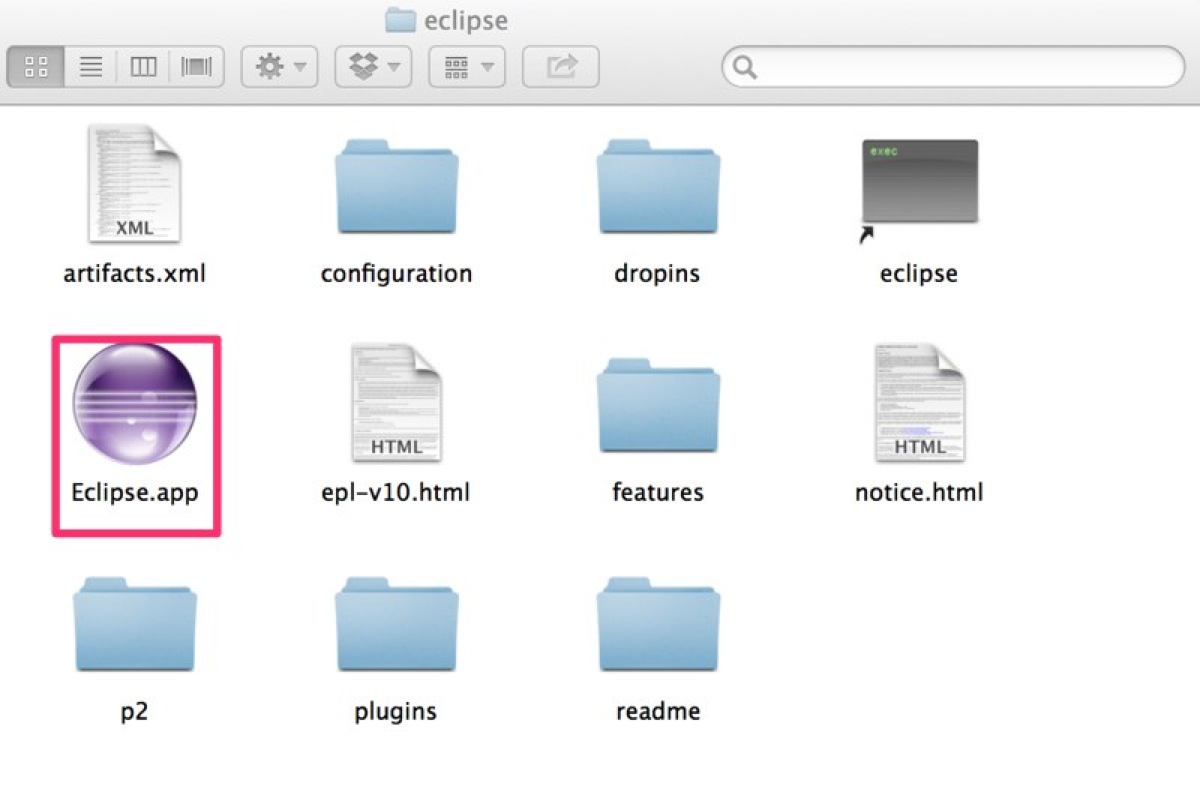
起動時には、解凍したeclipseフォルダにある「Eclipse.app」をダブルクリックして起動する。
Android SDKをダウンロードして設定する
Eclipse用ADTプラグインを設定する。
解凍したeclipseフォルダにある「Eclipse.app」をダブルクリックして起動する。
初回時はeclipseのworkspaceを決める。
変更する必要があれば、変更する。
「OK」をクリックする。
Help > Install New software
「Add」のボタンをクリック。
リポジトリを追加する。
名前:
自分で判別できるものにして
URL:
https://dl-ssl.google.com/android/eclipse/
にする。
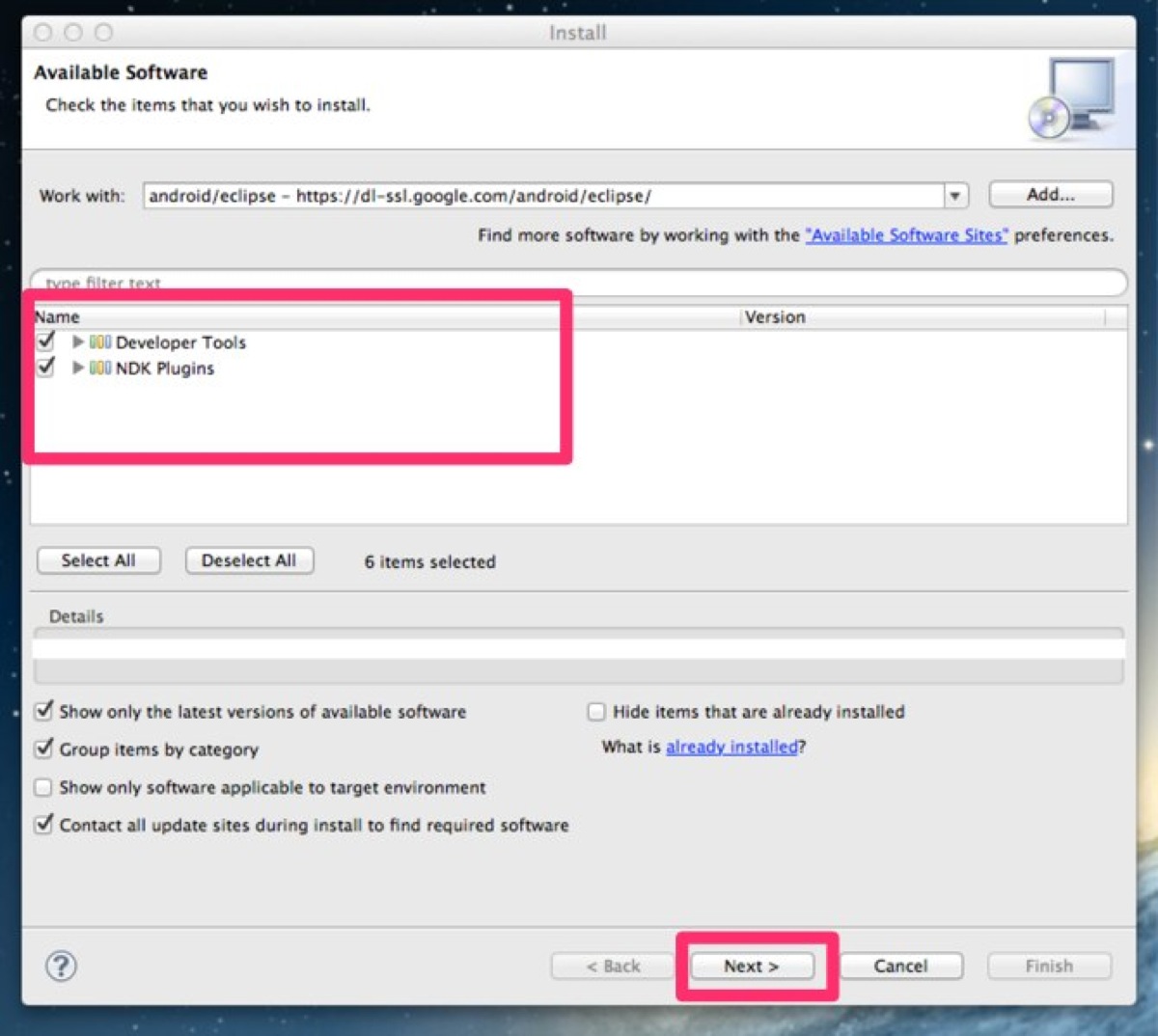
すべてのtoolsにチェックを入れて、「Next」をクリック。
「Next」をクリックして進むとライセンスの許諾があるので
「I accept the terms of the license agreements」を選び、「Finish」をクリックする。
Security Warningがでたら「OK」をクリックして進む。
 Software Updates がでたら「Yes」をクリックしEclipseを再起動する。
Software Updates がでたら「Yes」をクリックしEclipseを再起動する。

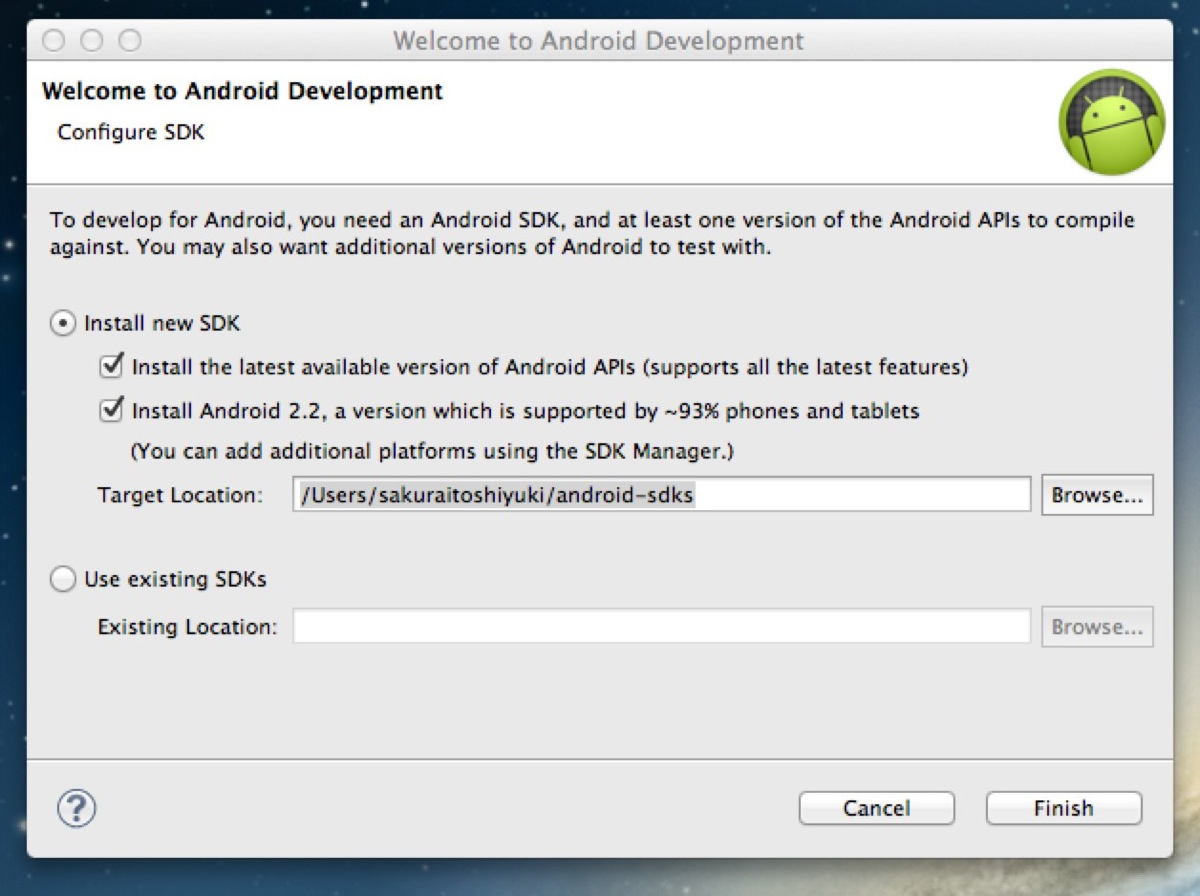
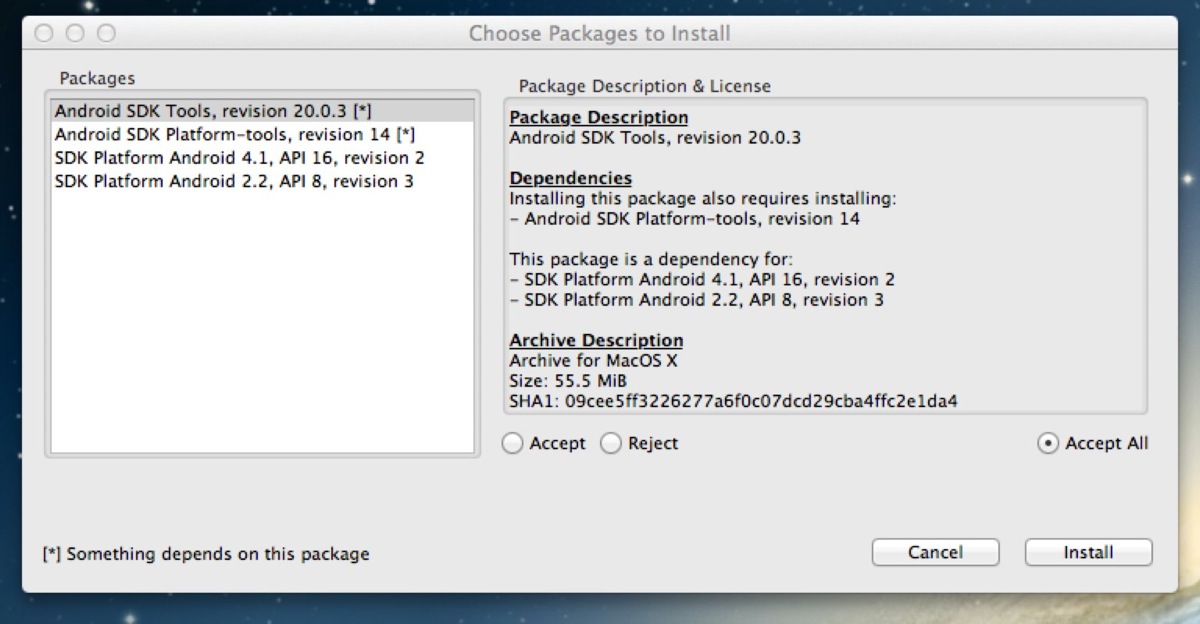
再起動後、Android SDKを新しくインストールするか聞かれる。
新しくインストールする場合にはチェックをつけて「Finish」をクリックする。
「Accept All」を選び、「Install」をクリックする。
PhoneGapをダウンロード〜Eclipseの設定
正規手順
Apache Cordova API Documentation
PhoneGap のサイトへ移動して
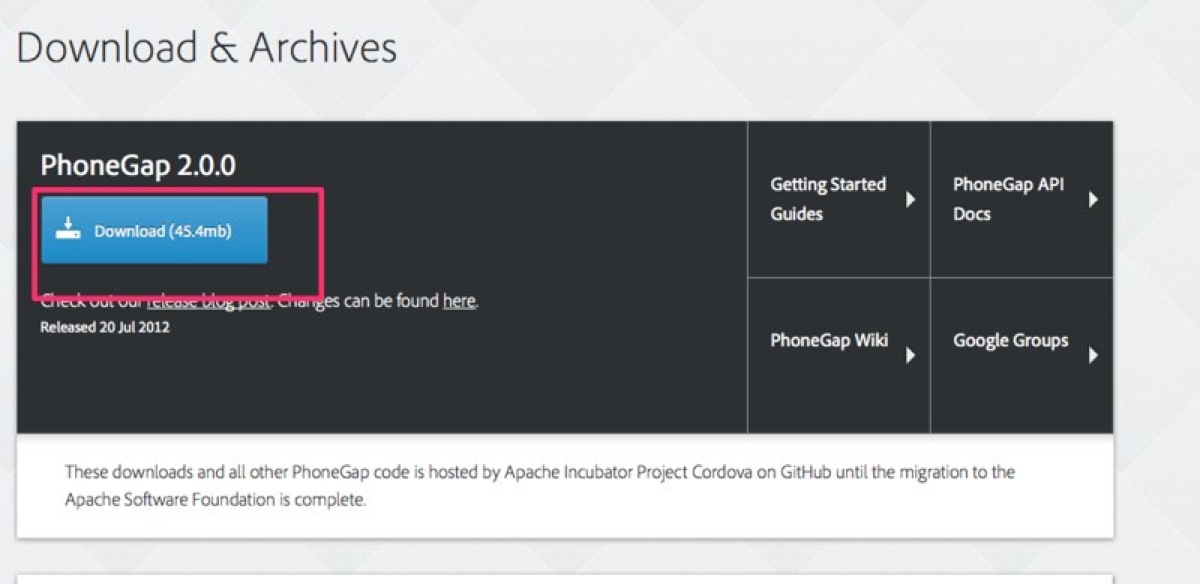
PhoneGapをダウンロードする。
PhoneGap | Download & Archives
Eclipseのメニューから
File > project でアンドロイドプロジェクトを作成する。
作成後はダウンロードしたPhoneGapのファイルから必要なものをEclipeのプロジェクトへコピーする。
[1]フォルダを作る
/libs
assets/www
res/xml
[2]
PhoneGapのファイルを開き、
lib/android/example/の下にサンプル用のファイルがあるのでこれをEclipseへコピーする。
assets/www にPhoneGapのファイルから example/assets/www/cordova-2.0.0.jsをコピーする。
/libsにPhoneGapのファイルからexample/assets/libs/cordova-2.0.0.jar をコピーする。
xmlフォルダにPhoneGapのファイル xml/config.xmlをコピーする。
[3]
EclipseのPackage Explorer(フォルダが階層表示されている部分)で
/libs/cordova-2.0.0.jarを選択して右クリック。
Build Path(ビルドパス)/Add To Build Path(ビルドパスに追加)を選択。
[4]
assets/wwwの下に下記htmlを入力したindex.htmlを作成。
もしくはサンプルよりコピー。
[code]
<!DOCTYPE HTML>
<html>
<head>
<title>PhoneGap</title>
<script type="text/javascript" charset="utf8" src="cordova-2.0.0.js"></script>
</head>
<body>
<h1>Hello PhoneGap</h1>
</body>
</html>
[/code]
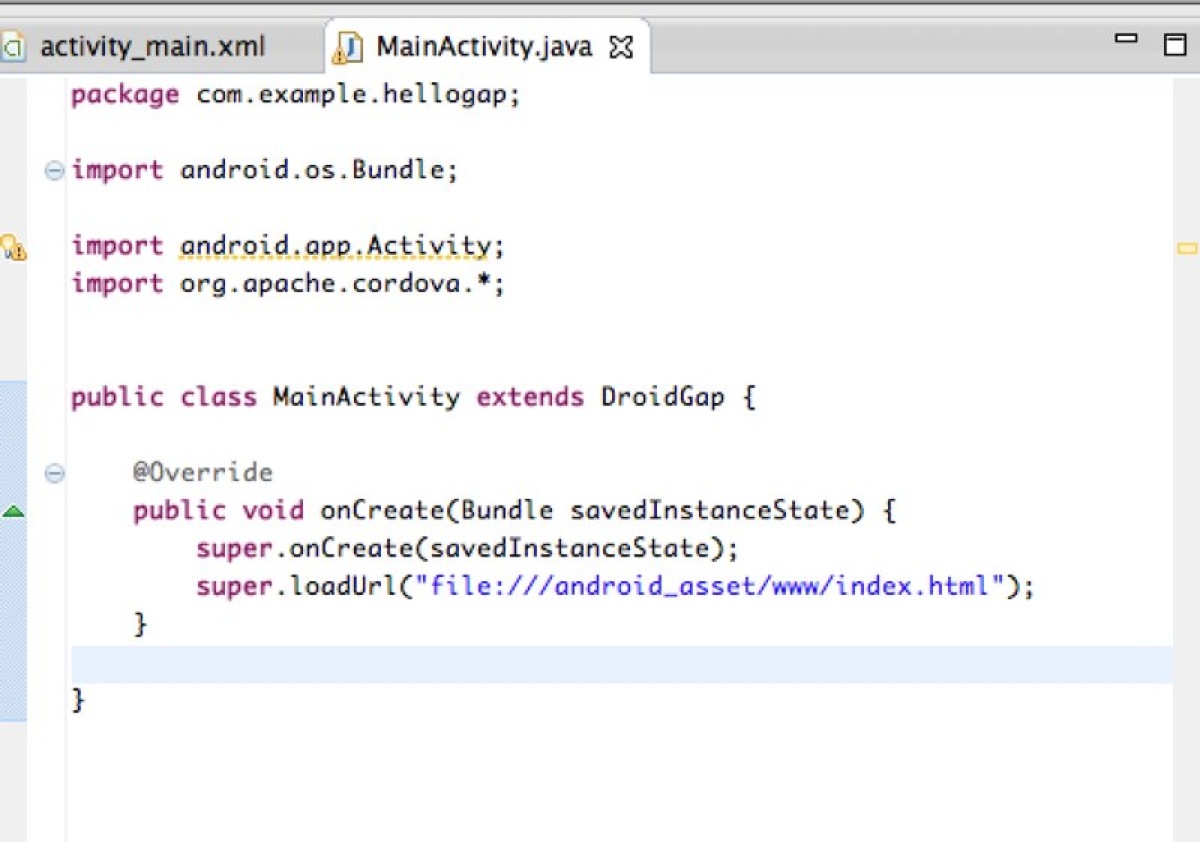
[5]
src/com.*****/MainActivity.java
の中身を変更。
追加
import org.apache.cordova.*;
変更
classのextendをActivityからDroidGap
setContentView() からsuper.loadUrl(“file:///android_asset/www/index.html”);
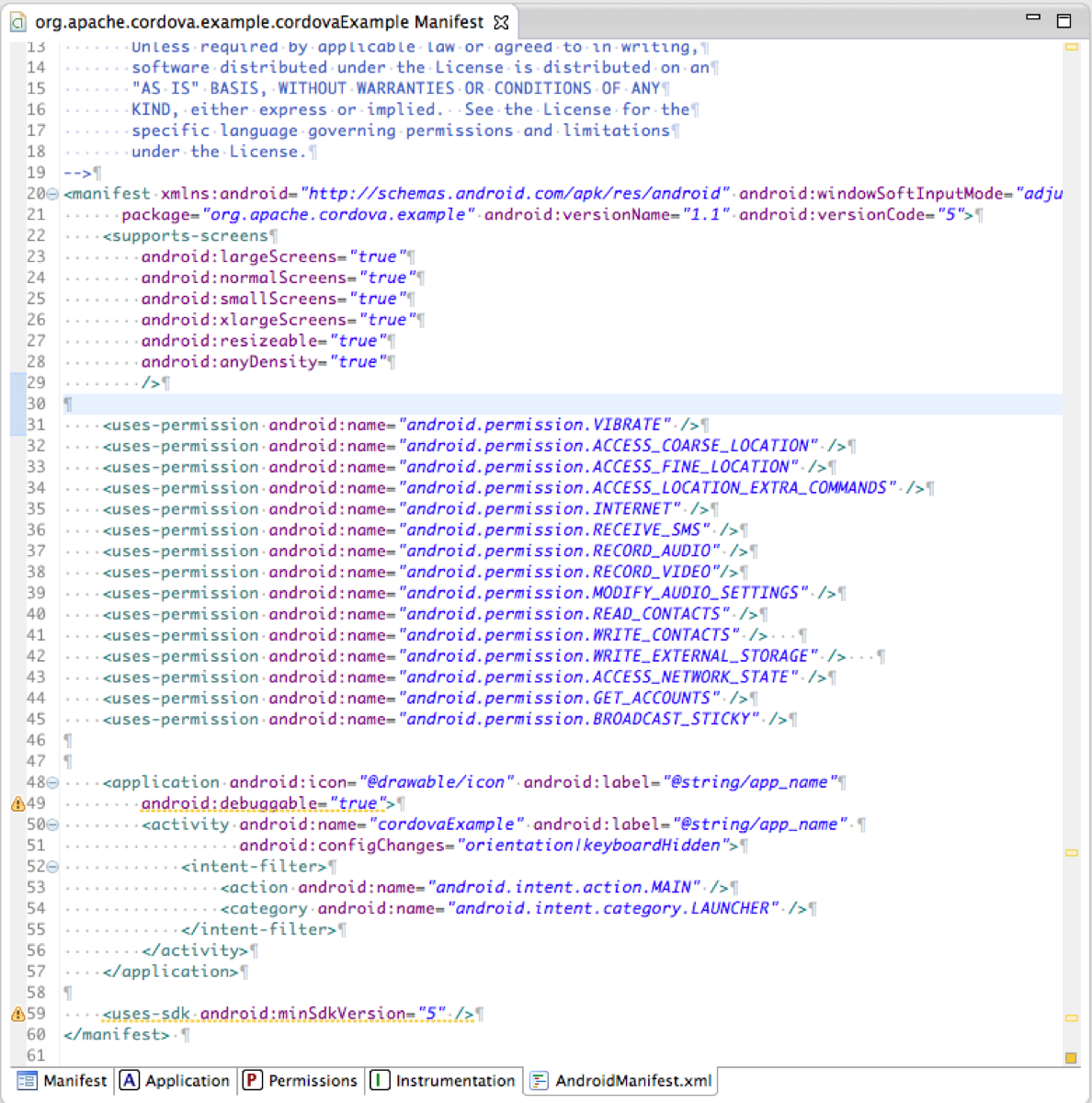
[6]
AndroidManifest.xml を右クリックし
Open With > Text Editorを選ぶ。
下記ソースを追加。
[code]
<supports-screens
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:resizeable="true"
android:anyDensity="true" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-permission android:name="android.permission.BROADCAST_STICKY" />
[/code]
activityタグの下記ソースを変更
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale"
AndroidManifest.xmlが下の画像のようになればいい。
画像は
Apache Cordova API Documentationより
[6]テストビルド
パッケージを選択して、右クリック > Run As > Android application
を選択してテスト用シュミレーターもしくは実機をUSB接続して、テストビルドする。
テスト用シュミレーター機を作成していない場合は作成することになる。
[7]ページ追加等
assets/www/の下にWEBページを作る感覚でhtmlを作成することで
アプリのページを増やすことができる。
ダウンロードしたPhoneGapのサンプルindex.htmlをビルドした場合は
PhoneGapの機能を試すことができる。
細かい機能は本家の日本語docmentで確認できる。
Apache Cordova API Documentation
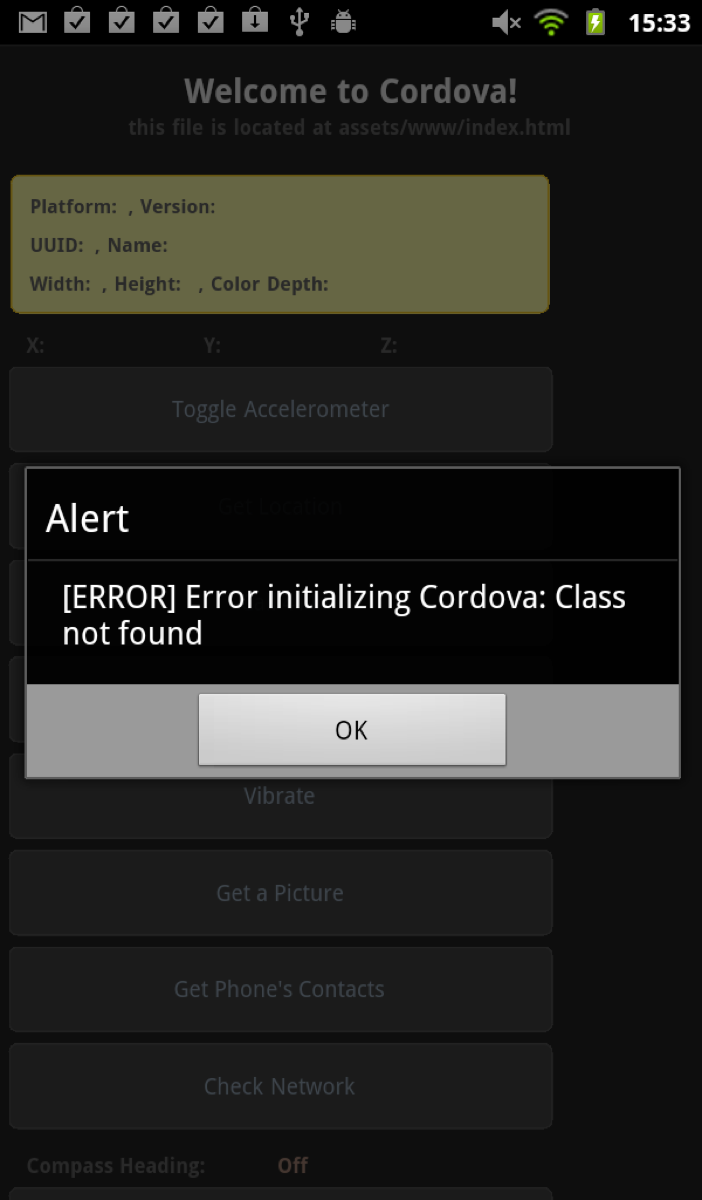
ちなみにxml/config.xmlを入れ忘れてアプリを起動させると
[ERROR]Error initializing Cordova: Class not found
とエラーがでます。
参照URL
Eclipse×PhoneGapでAndroidアプリ開発! ~インストールからアプリ実行まで (1/3):CodeZine












コメント