
便利だよ!便利だよ!と言われつづけて全く使っていなかったNotionを少しずつ触り始めています。
アカウントを作ったときはただのクラウドメモツールかな?ぐらいにしか思ってなかったので放置していたのですが、html,cssのコード管理に使うと便利なことに今更気が付きました。
紹介されたときは指定したメンバー間で共有できるから!という点を押されたので一人で作業している身にとっては要らんかなという思いが強くNotionに手が伸びなかったんですよね。
テンプレートが用意されていることに気が付き、意見が180度変わりました。一人でも十分便利に活躍してくれるツールであると!
有志で配布されているテンプレートも良いのが揃っているのですが、Notionが配布しているエンジニアリングWikiを使えばコード管理ができる!
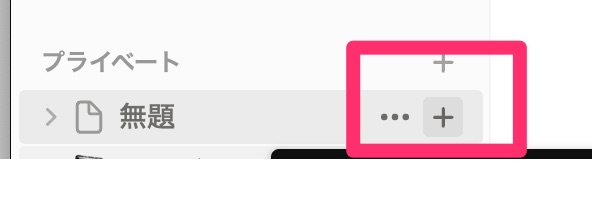
左側のメニューにある新規作成ボタンを押すとページが作れます。

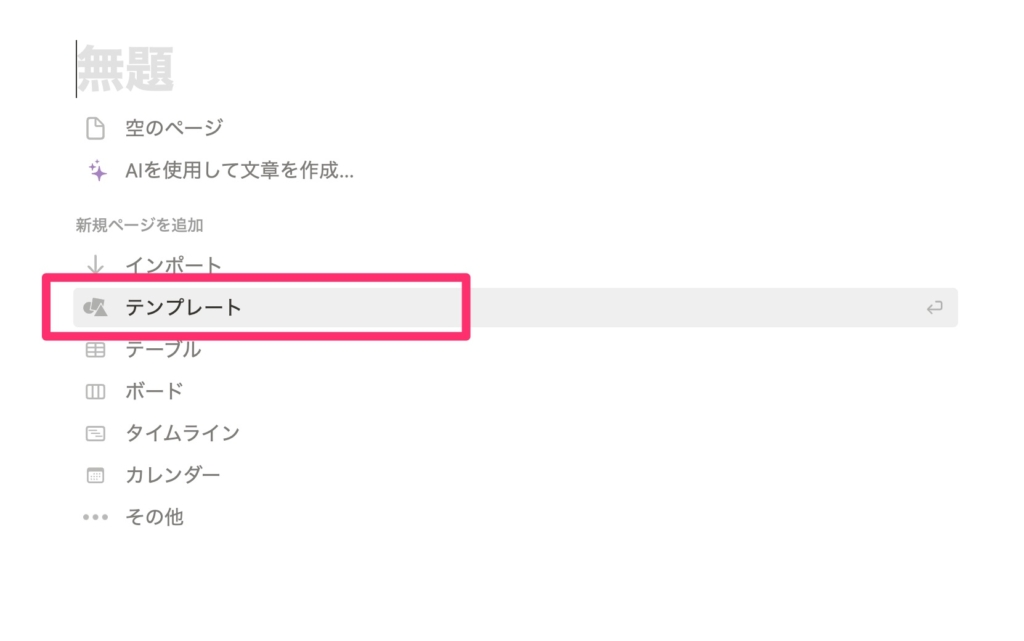
このときに「テンプレート」を選択。

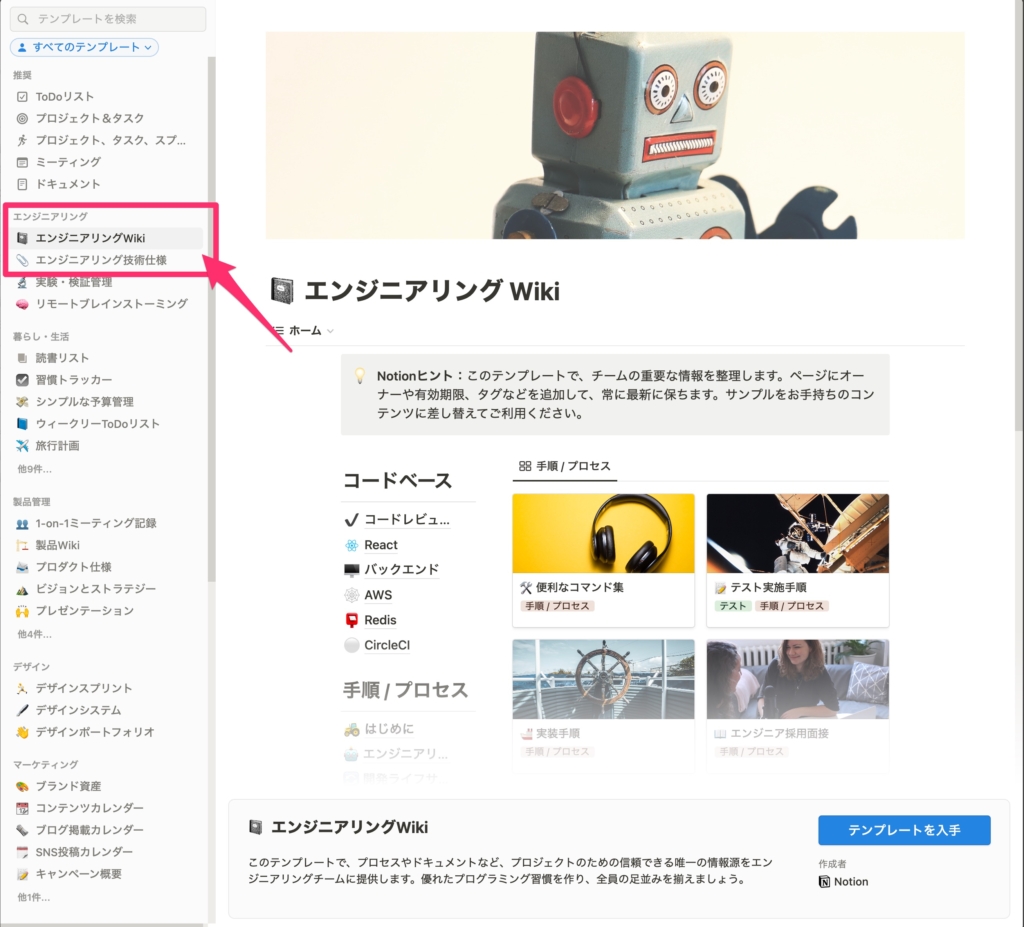
エンジニアリングWikiを選びます。

新規立ち上げがめんどくさかったWikiが数秒で出来上がります。
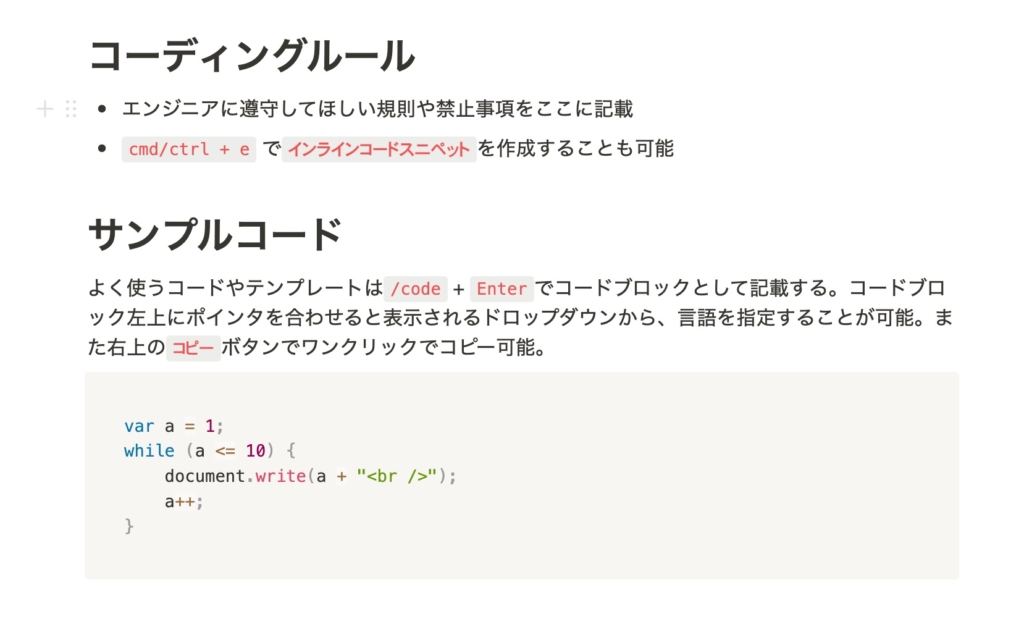
感激したのは、コードをコピペで貼り付けると、シンタックスハイライタープラグインのように後々で簡単にコピペができるようになります。
タグと簡単なメモを付けておけばスニペット集が完成。複数の作業端末を入れ替えたり新規にPC移行でエディターを乗り換えるときにスニペット集の予備として保管しておけます。
Notion AIに書き方を教えてもらうこともできるので、作業が捗りますね。
下の画像はエンジニアリングwiki内のコードサンプルをキャプチャしたもの。

コメント