目次
検証バージョン
Photoshop 25.11.0
アセット書き出しがなくなった?
PhotoShopで拡張子をつけるとアートボードサイズやレイヤーのアイテムで書き出せる便利な機能が
アセット書き出し
です。
ファイルか編集にあったハズなのに見当たらず苦労しました………
Photoshopに生成AIが組み込まれたことで場所が移動したようです。
アセット書き出しの移動先
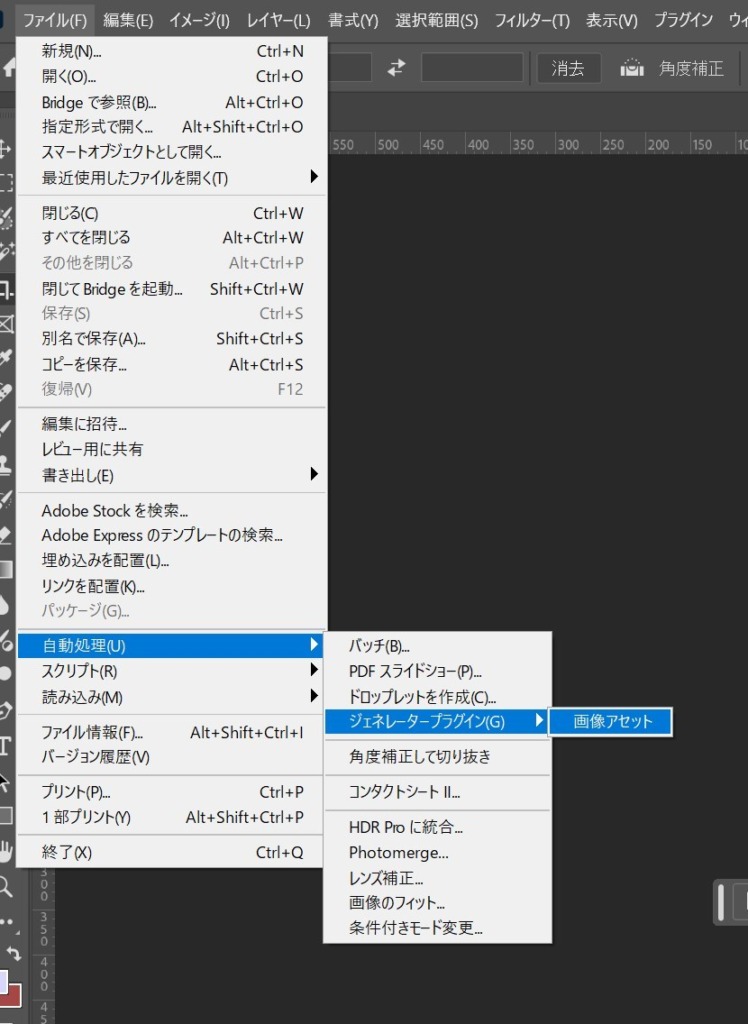
MENUの
ファイル > 自動処理 > ジェネレータープラグイン > 画像アセット
です。

……こんなのわかるわけないじゃん。
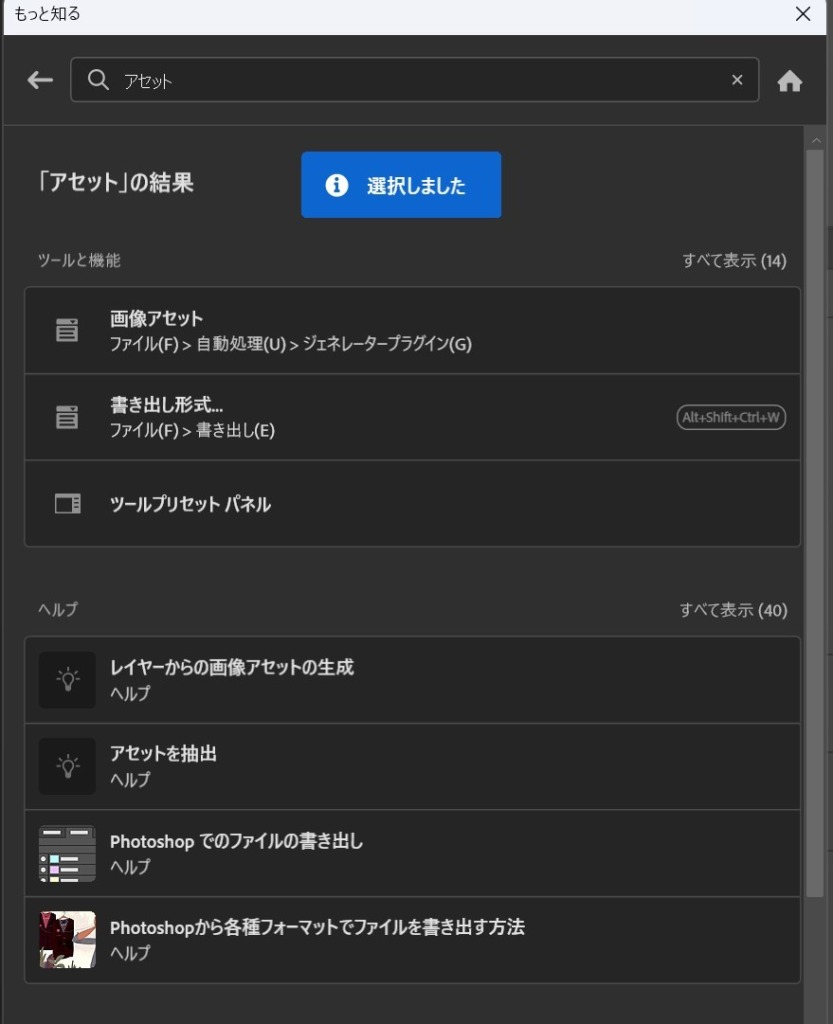
大胆に改良を入れてくるPhothoshopに対し、大いにヘコみました。忘れてしまったらPhothshopのヘルプに「アセット」で検索しましょう。
これだけでもなんとか見つけられます。

画像アセットってなに?
簡単に言うと、レイヤーの名前をちょっとだけ変えるだけで、画像を自動で書き出してくれる超便利な機能だよ!
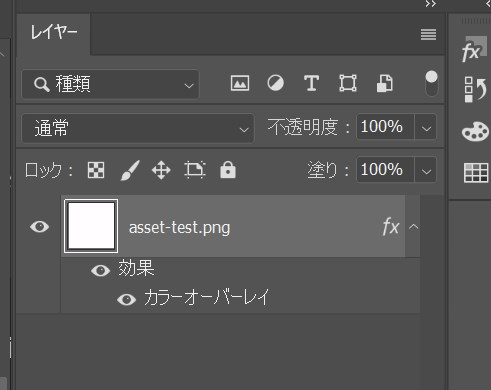
例えば、ボタンの画像を作りたい時に、レイヤーの名前を「button.png」ってするだけで、PNG形式のボタン画像が自動でできちゃうんだ!
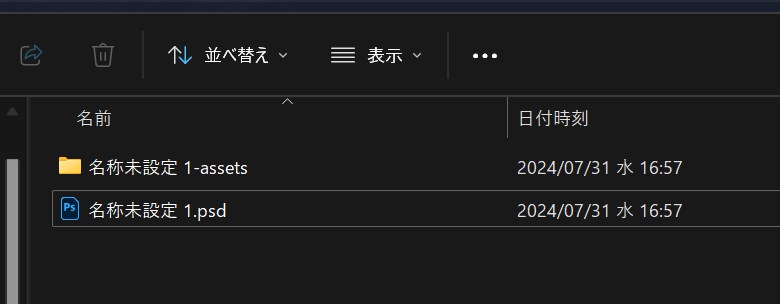
アセット書き出しをONにして、レイヤー等に.png,.jpgの名前をつけると
「ファイル名+ – assets」のフォルダができます



アセット書き出しはなんで便利なの?
- スライス作業がなくなる!: 画像を切り出す作業が一気に減って、時間短縮!
- 書き出し設定も自由自在!: 解像度とか、ファイル形式とか、細かく設定できるから、用途に合わせて画像を作れるよ。
- フォルダも自動で作られる!: 書き出した画像は、自分でフォルダを作る必要なし!自動で指定した場所に保存されるから、あとで探すのもラクラク。
どうやって使うの?
- レイヤーの名前を変える: 書き出したいレイヤーの名前の後ろに、「.png」とか「.jpg」みたいな拡張子をつけるだけ。
- 画像アセットを有効にする: Photoshopの設定で、画像アセットを有効にすると、自動で書き出しが始まるよ。
どんな時に使うの?
- Webサイトの画像作り: ボタンやアイコン、バナー画像などをまとめて作りたい時に便利!
- アプリの画像作り: アプリの画面デザインで使いたい画像も、これを使えば効率アップ!
- プレゼン資料の画像作り: いろんなサイズの画像を一度に作りたい時にぴったり!
ちょっと注意すること
- レイヤーの名前はシンプルに! 特殊な記号とかは使わないようにね。
- 書き出し先のフォルダをちゃんと指定する! どこに保存するか、しっかり設定しないと、あとで画像が見つからないかも!

コメント