svg(エスブイジー)は拡大・縮小に対応した画像ファイル形式のこと。
スマホ、タブレットの普及により近年、幅広いブラウザサイズに対応しなければならず
SVG形式の画像を良く見かけますね。特にロゴの画像データはよく見かけます。
多種類の解像度を良いしないといけない場合にSVGが重宝します。
PhotoshopでSVGを書き出す方法
書き出す画像をつくったら
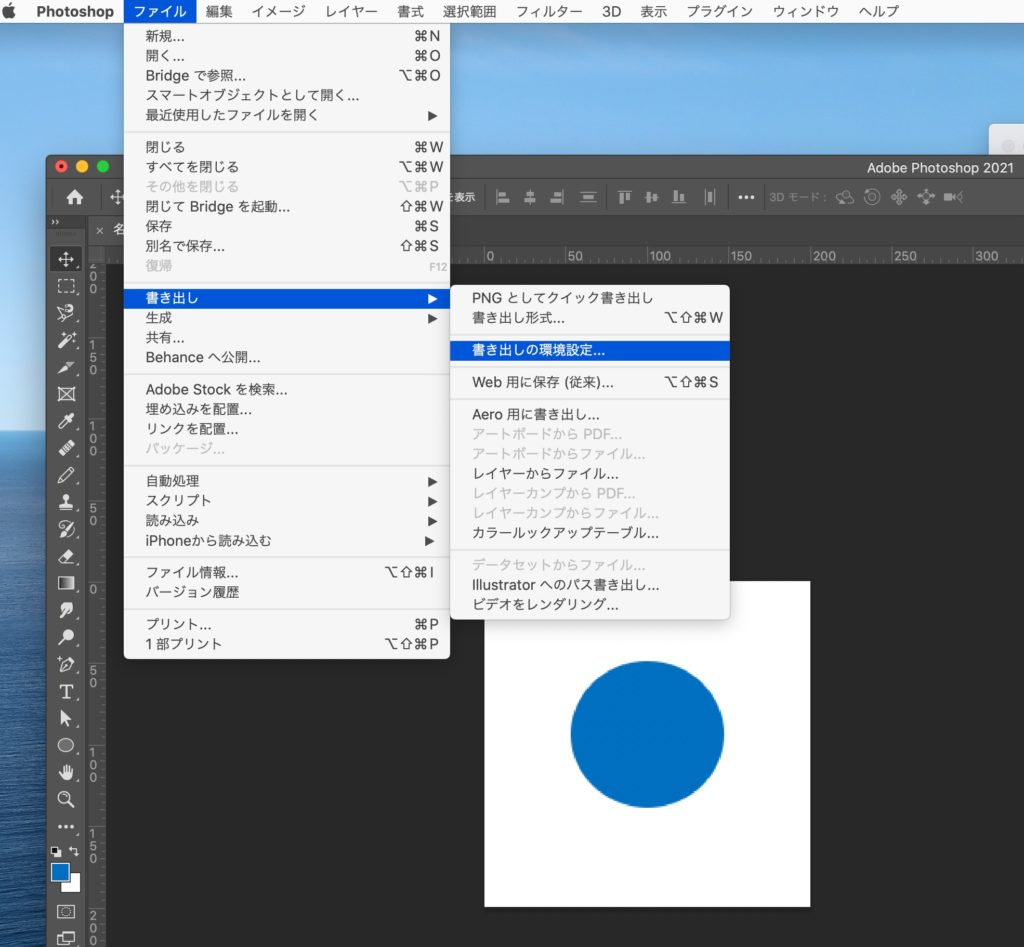
メニュ− > ファイル > 書き出し > 書き出し形式を開く。
ファイル形式「SVG」に変更して書き出しを選択。
もしくは、
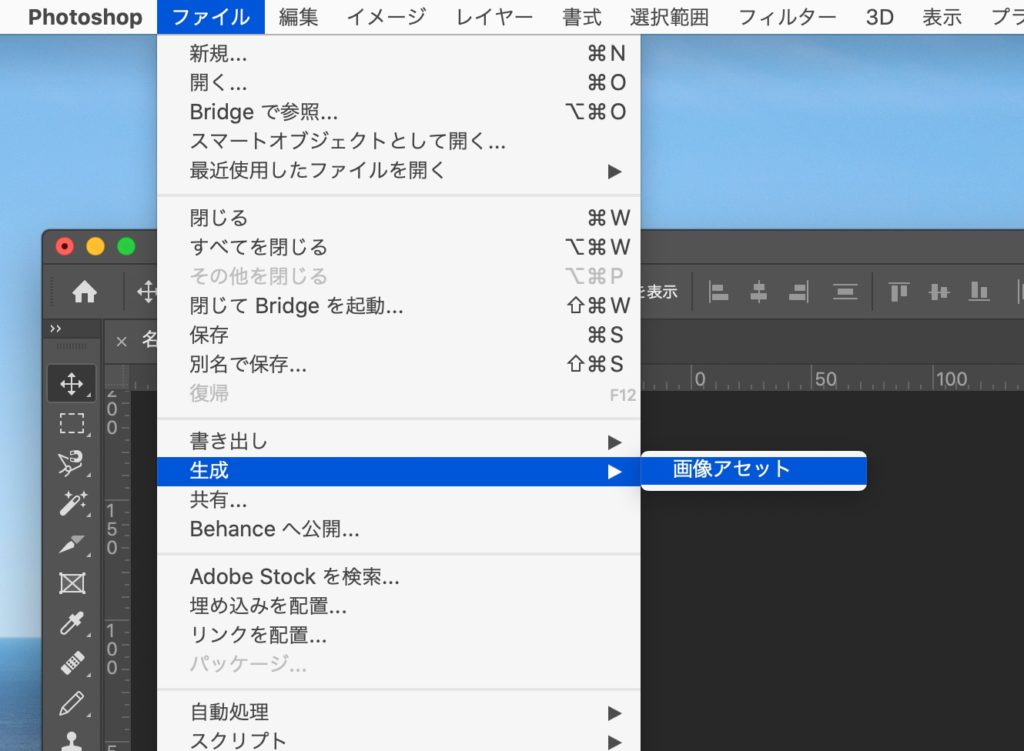
メニュ− > ファイル > 生成 > 画像アセットにチェックをいれて
書き出したい画像レイヤーに○○.svgとして名前をつけてファイルを保存する。
svgがGoogle Chromeで表示されないときの対応方法
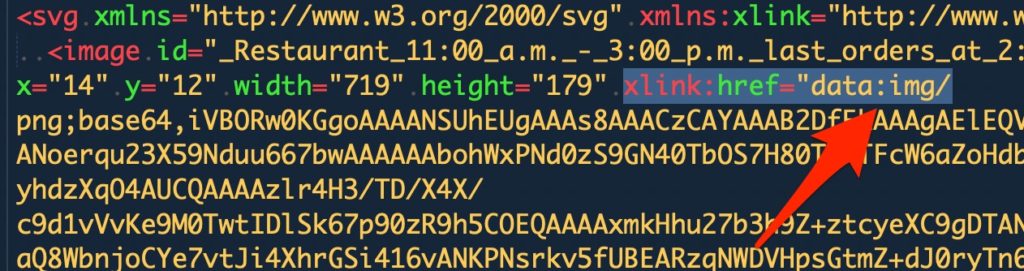
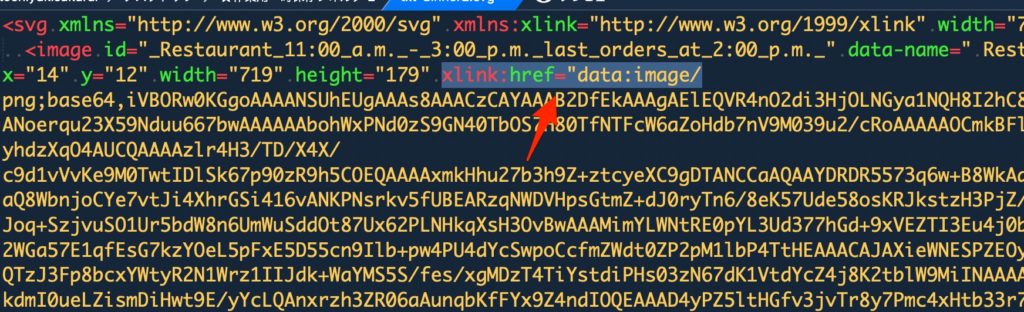
SVGファイルをテキストエディタで開きます。
xlink:href=”data:img/png となっている部分を
xlink:href=”data:image/png へ変更して上書き保存します。
SVGファイルを編集する際は、極力SVGをダウンロードしてPSD化し
上から力技で再編集するのではなく、新規につく直してSVG書き出ししたほうが
Google Chromeで表示されないなんて現象に悩まされることはないです。
(私はなんどか痛い目みました)
svg(エスブイジー)について
svg(エスブイジー)の略
Scalable Vector Graphicsの頭文字をとってSVGになっています。
svg(エスブイジー)のメリット
・拡大・縮小に対応できるので解像度にあわせて多種類の画像ファイルを用意しなくてよい
svg(エスブイジー)のデメリット
・写真や色彩明瞭なイラストなどを表現するには向かない・
SVGはベクター形式なのでビットマップ形式であるJPEG,PNGと根本的に異なっています。
中身はXMLベースのテキストファイルになっているので、テキストエディタで開くとXMLが表示されます。
PNGをSVGにする方法
PNGからSVGへ変換できるサイトがあります。
SVG to PNG – SVGファイルをネット上でPNGに変換する





コメント