Google mapはiframe呼び出してサイト内に埋め込みますが、単純にiframeで埋め込む以外に加工して埋め込む以外に1処理加えることがほとんどです。
この記事はGoogle mapを埋め込むときの手法を紹介します。
目次
Google mapの埋め込み方法
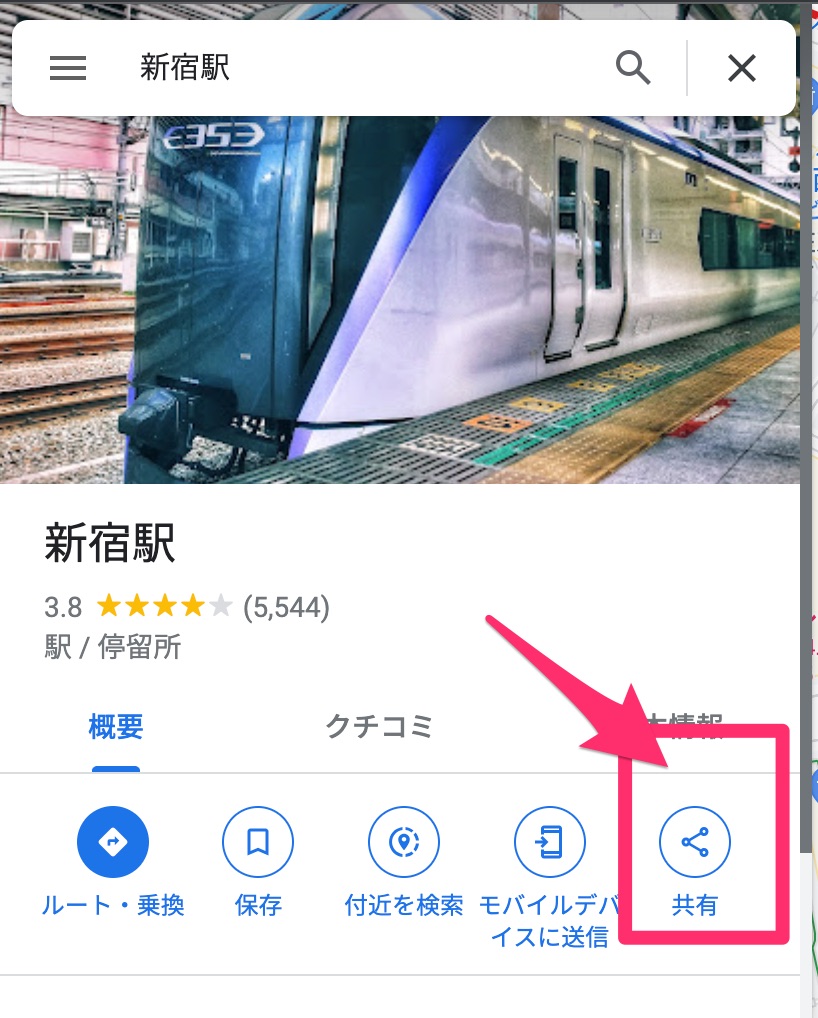
Googlemapを開いて目的地を検索すると概要欄に「共有」が表示されます。
「共有」を押すと埋め込みコードが表示されます。

ブログやWEBサイトに埋め込みするときは「地図を埋め込む」のタブを選択後、「HTMLをコピー」を押すとクリップボードへGoogle mapのHTMLコードがコピーされます。
あとはブログの場合には、記事作成ページ内にそのままペーストすればOK.
Google mapの加工
横幅いっぱいにGoogle mapを表示させる
ブロック要素が100%表示になっているタグの中にGoogle mapのHTMLコードを埋め込みます。
width=”600″ 等、大きさ指定がある箇所を width=”100%”へ変更します。
<iframe src="https://www.google.com/maps/embed?pb=!" width="100%" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>Google map上下に余白が入る場合
line-heightを0にする
<div class="access__map">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d25940.318513063292!2d139.62068644963668!3d35.6390696830481!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6018f37f8894f633%3A0x200b7037f674ffe4!2z5LiW55Sw6LC35Lit5aSu55eF6Zmi!5e0!3m2!1sja!2sjp!4v1681134188999!5m2!1sja!2sjp"
width="100%" height="420" style="border:0;" allowfullscreen="" loading="lazy"
referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
.access__map {
line-height:0;
}PCとスマホで高さが違うときにCSSで指定
html のHeight指定を消してiframeのタグにCSSからheightを指定する。
<div class="access__map">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d25940.318513063292!2d139.62068644963668!3d35.6390696830481!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6018f37f8894f633%3A0x200b7037f674ffe4!2z5LiW55Sw6LC35Lit5aSu55eF6Zmi!5e0!3m2!1sja!2sjp!4v1681134188999!5m2!1sja!2sjp"
width="100%" style="border:0;" allowfullscreen="" loading="lazy"
referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
.access__map iframe {
height: 420px;
@include ブレークポイント {
height: 280px;
}
}

コメント