Figmaは初期状態でオブジェクトを斜めにするツールがありません!(2023年5月25日現在)
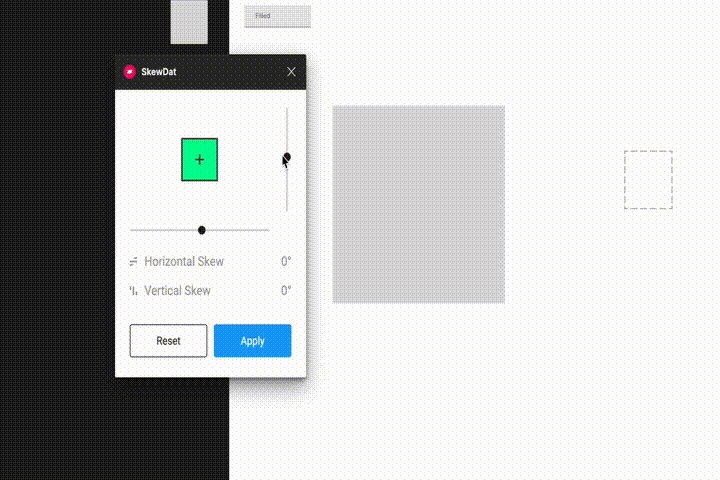
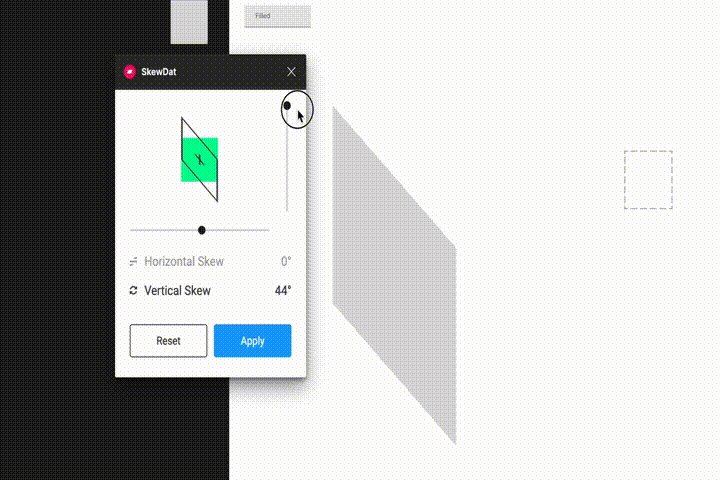
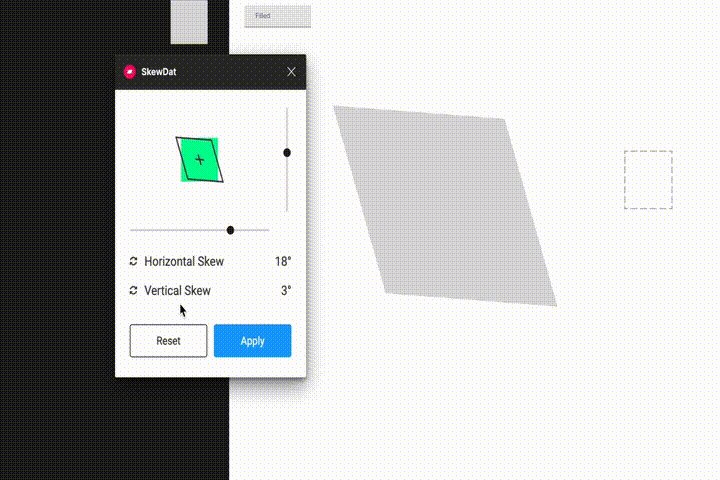
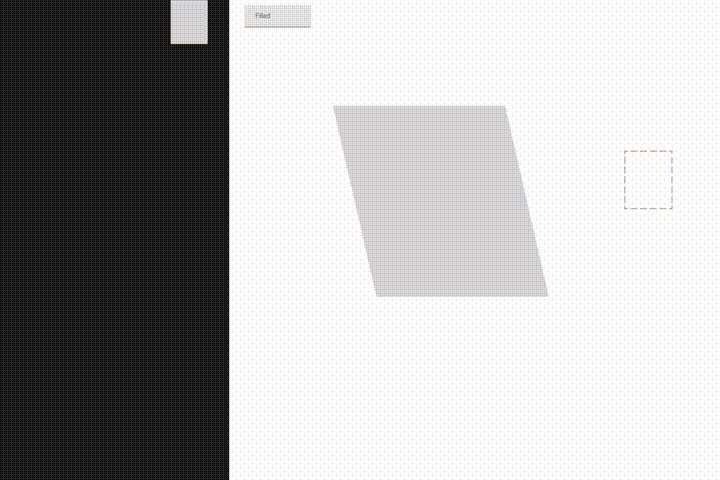
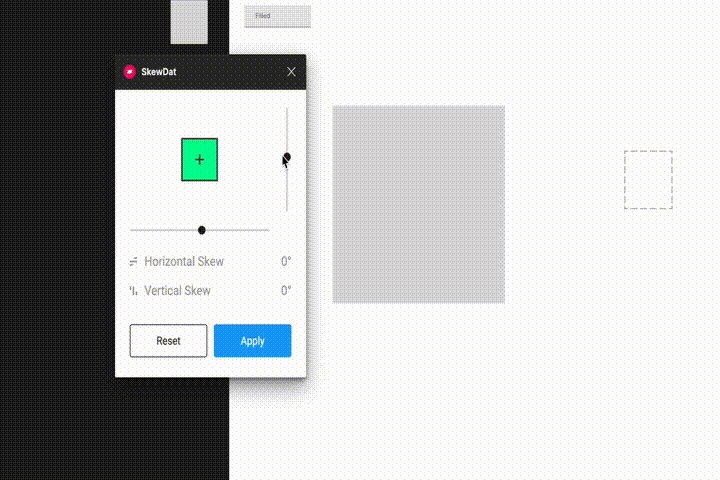
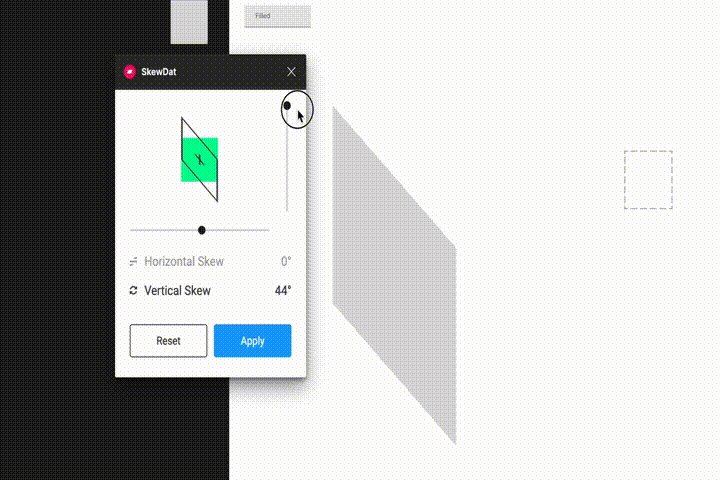
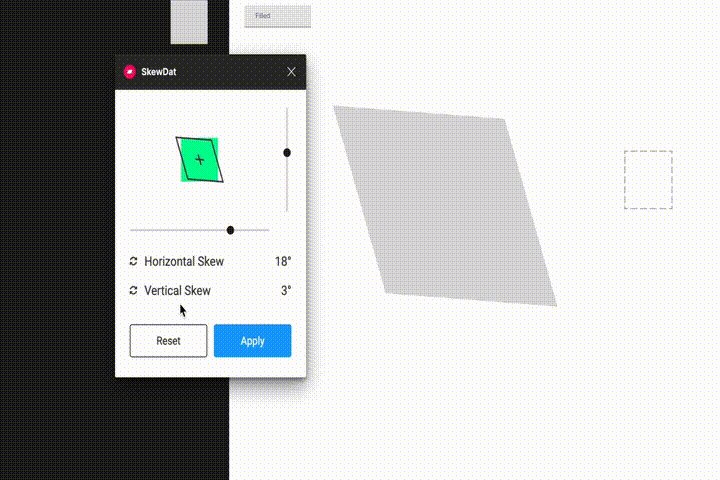
そこでプラグインを入れます。使うプラグインは「SkewDat」です。

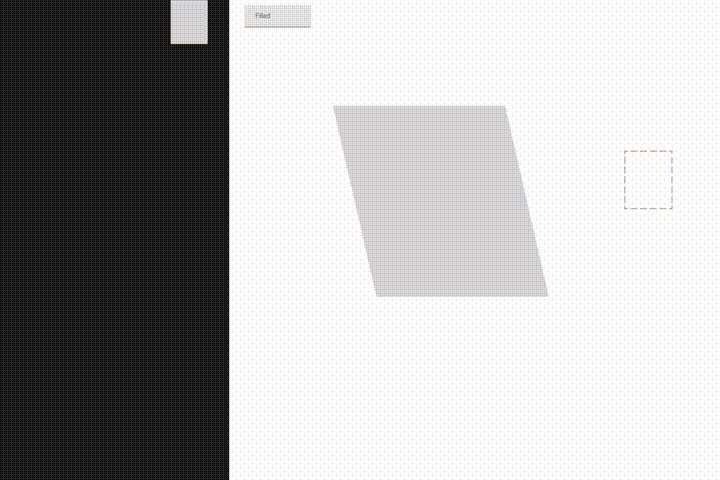
SkewDatで斜めにしたオブジェクトのcssは transform: matrix でインスペクターに表示されます。
Figmaは初期状態でオブジェクトを斜めにするツールがありません!(2023年5月25日現在)
そこでプラグインを入れます。使うプラグインは「SkewDat」です。

SkewDatで斜めにしたオブジェクトのcssは transform: matrix でインスペクターに表示されます。
コメント