 ふぐ
ふぐSEOでのサイト構成を考える際にカテゴリーページ(アーカイブページ)を利用したい!
というケースがあります。
この場合、管理画面のカテゴリー編集ページより細かく説明文テキストを入力できますが、
一つ困ったことがあります。
それは初期状態のままだとカテゴリー説明にhtmlが使えない!
という点です。
しかし、カテゴリー説明にhtmlを使用可能にする方法がありとても簡単ですので、
カテゴリー説明文にhtmlを書き込みたい場合にはWordPressの基本設定として覚えておくと良いでしょう。
目次
カテゴリー説明にhtmlを使えるようにする。
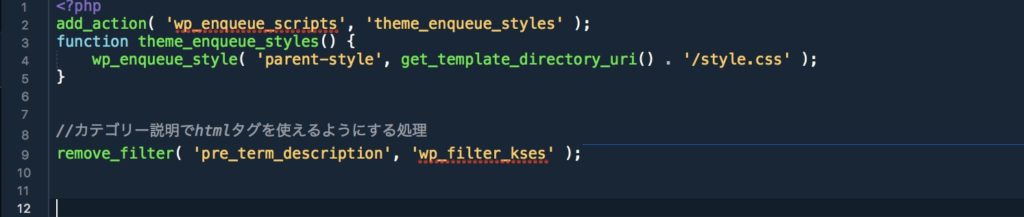
テーマのfunction.phpへremove_filter( 'pre_term_description', 'wp_filter_kses' );を書き加えます。
これだけでOKです。
//カテゴリー説明でhtmlタグを使えるようにする処理 remove_filter( 'pre_term_description', 'wp_filter_kses' );




コメント