DOTweenPro を試しました。
DOTweenはTween機能を追加する便利なスクリプトです。
他にNGUIのTweenとiTweenも試しましたが、DoTweenが1番簡単でわかりやすい。
また他のTweenにくらべて処理が軽いのも良いです。
なるほど、iTweenに慣れてしまう前にDOTweenにするのが良いか RT @takaoka_hide: DOTweenと他のTweenAssetのスピード比較表 pic.twitter.com/24283nfP3v
— ホウチ (@houchi_game) 2016年4月22日
無料版のDoTweenもありますが、有料のProだとインスペクター上からスクリプトを書かないで数値やパラメータを指定するだけで
オブジェクトを動かしていける機能(Animation Visual Editor)、移動させるルートをパスできめていく機能(Path Visual Editor)が使えます。
これはUnityのゲーム制作における必須アセットです。使った方が絶対楽。
DOTween Pro – Animation Visual Editor
DOTween Pro – Path Visual Editor
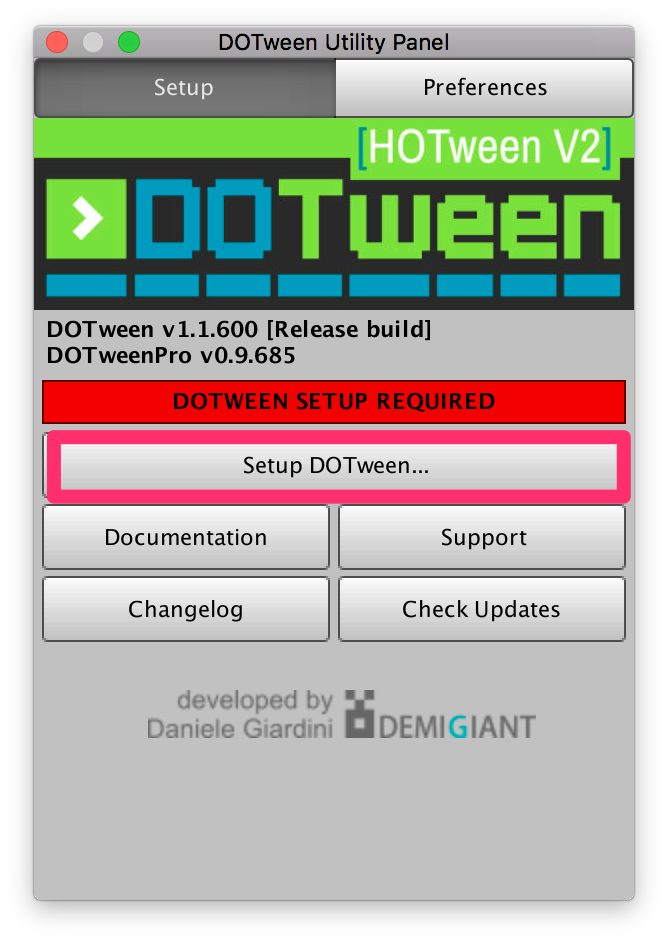
プロジェクトへインポート後でウィンドウが開きます。
このウィンドウはTools>Demigiant>DOTween Unity panelから開けます。
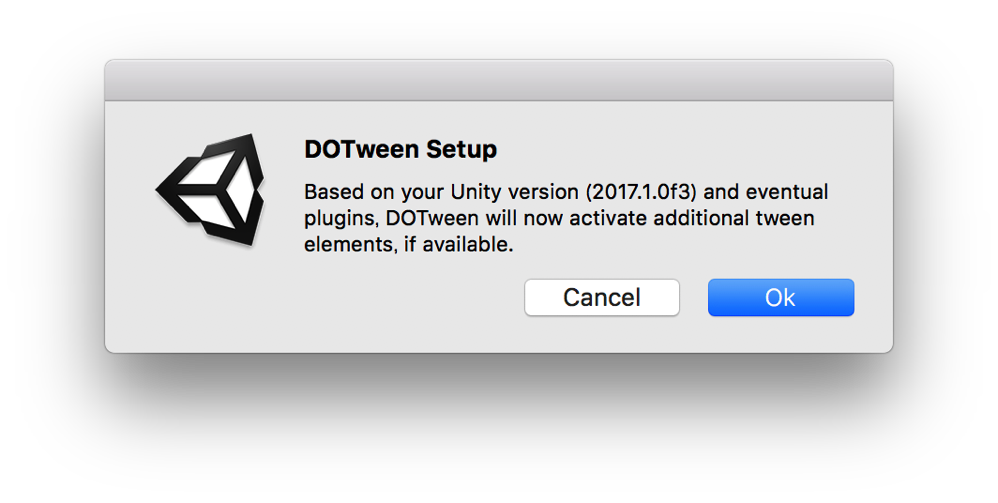
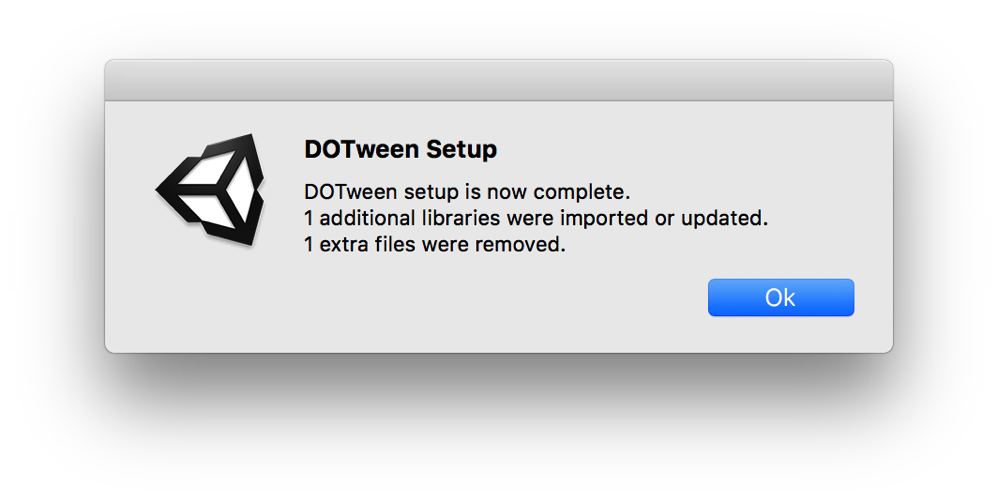
OKを押していきます。
インポート後、Demigiantのフォルダ内にスクリプトファイルが保管されます。
サンプルプロジェクトはAssets >Demigiant>DOTweenPro Examples
ドキュメントとFAQはDOTween Unity panelから。
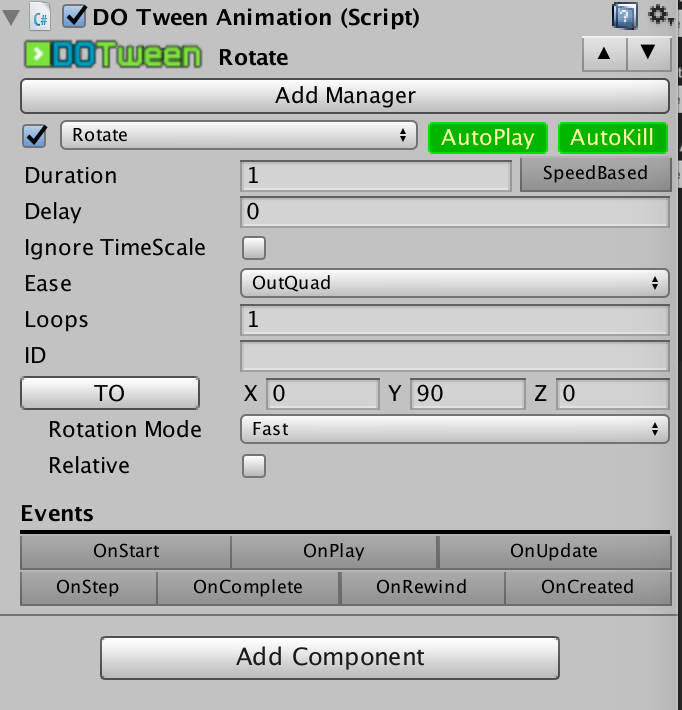
Animation Visual Editor 使い方
適応させるオブジェクトへDo Tween Animationをアタッチ。
Do Tween Animationのアタッチ数を増やしていくことでアニメーションを組み合わせていくことができます。
上にあるDoTweenが先に実行されます。
順番に動かすときにはDOPlayNext()を使います。
チェックボックス右側にあるプルダウンでTweenアクションを指定します。
| アクション | 内容 |
|---|---|
| Move | グローバル座標へ移動| |
| LocalMove | ローカル座標へ移動 |
| Rotate | グローバル座標で回転 |
| LocalRotate | ローカル座標で回転 |
| Scale | 大きさを変える |
| Color | 色を変える |
| Fade | 透明化。3DオブジェクトはFadeしない |
| Text | テキストオブジェクトをTween |
| UIWidthHeight | UIの幅と高さをTween |
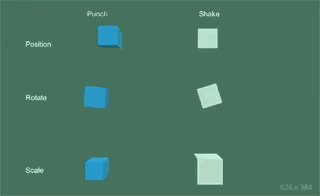
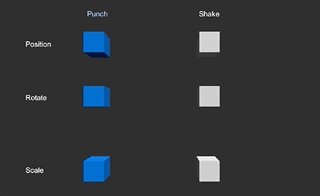
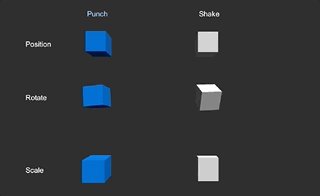
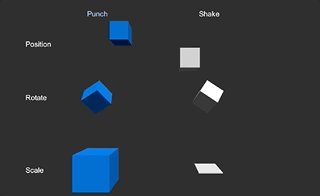
| Punch(Position,Rotate,Scale) | 移動する範囲を指定して揺れる |
| Shake(Position,Rotate,Scale) | 範囲を指定した中でランダムに揺れる |
| Camera(Aspect、Background,FieldOfView,OrthoSize,PixelRect,Rect | カメラにアタッチしたときに使用。パラメータ値をTween |
Punch,Shakeサンプル
| 項目 | 内容 |
|---|---|
| AutoPlay | 自動で始まる |
| AutoKill | 自動で停止 |
| Duration | Tween終了までにかける時間 |
| Delay | 開始までの時間 |
| Ignore TimeScale | |
| Ease | イースの動きを決める |
| Loops | ループ回数 「-1」でずっとループ |
| Loop Type | Restart :最初からやりなおし、 Yoyo:ループの偶数回で反対の動きをする Incremental:同じ動きを加算 |
| ID | 関数の引数で指定したIDにたいしてTweenアクションを実行 |
| To&From | To(起点から開始)、From(終点から開始)の切り替え |
| Snapping | |
| Relative | |
| Events | コールバック関数指定 |
Text
Toに変更させる文字を入れる。
□Rich Text Enabled
チェックがはいっているときは、<b>などリッチテキストのタグを有効化する
□Scramble Mode
切り替わる際にダミーの文字を表示させて、回転するようなエフェクトをくわえてDoTweenの欄に入力した文字へ切り替える。
Custom に設定したときにはCustom Scrambleの欄に入力した文字からDoTweenの欄に入力した文字へ変化していく。
□Relative
RelativeにチェックをいれるとTextの内容の後にDoTweenの欄に入力した文字が入る。
Path Visual Editor 使い方
動かしたいオブジェクトへDo Tween Pathをアタッチ。
パスを指定したいオブジェクトを選択後、シーンビューで「Shift+コマンド」を押しながらクリック。
中継点が増えていきます。
シーンビューの中継点の上で「Shift+ALT」を押しながらクリックすることで中継点が消えます。
Unityのことでわからなくなってつまづいたらネットで聞いてみよう!
質問をすると答えてくれるQ&Aサイト「teratail(テラテイル)」ではUnityの質問が5000件以上あり、
毎日様々な質問が投稿されています。

Q&Aサイトなんてたくさんあるじゃないかと言われてしまいそうですが、
teratailの良いところはエンジニアが抱える問題の解決を全力でサポートするところ。
つまりプログラミング、エンジニアリングに特化している点です。
WordPressフォーラムよりも早く返答がくることもありますので、
わからなくなったことを溜め込まずにサクッと解決してしまいましょう。
WordPressの情報収集にもおすすめです。
>>エンジニアのためのQ&Aサイト【teratail】の詳細はこちら[公式サイト]
Unityの独学がつらくなったらTechAcademy
TechAcademy
はオンライン完結するプログラミングスクール。
ネット上で完結するのでお手頃価格なのが強み。もちろん先生への質問もできます。
相談相手には現役のプロエンジニアがサポートしてくれます。
TechAcademyにはUnity+Androidアプリコース、Unity+iOSアプリコースがあるので
独学で上手くいかないときの相談相手にもなってくれます。
コース申込別に「無料」で10分程度の説明会動画が見られるので、勉強の指針として見てみて下さい。










コメント