
「Datepicker」はjQueryのライブラリで、カレンダー機能を簡単に実装できるライブラリ。
お問い合わせフォーム等で、inputのテキストフォームや、カレンダーアイコンをクリックしたときに表示されるカレンダーがありますよね?
カレンダーの日付を選ぶと選んだ日程がテキストフォームに値として入るといった仕組みができあがります。
目次
jQueryUIの設定
Download Builder | jQuery UIよりライブラリファイルをダウンロードします。
/download/のページでどのコンポーネントをつけるか選択して選べます。
基本はVersion,Stableを選んでダウンロードします。
ダウンロードしたサンプルはjquery-ui-custom/index.html
必要なファイルは
jquery-ui.css
jquery-ui.js
cdnを使う場合の記述は以下。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
書き方
input要素に「Datepicker」のidもしくはclassをつけて
jQueryで呼び出します。
<div>
<input type="text" class="datepicker">
</div>
<script>
$('#datepicker').datepicker();
</script>
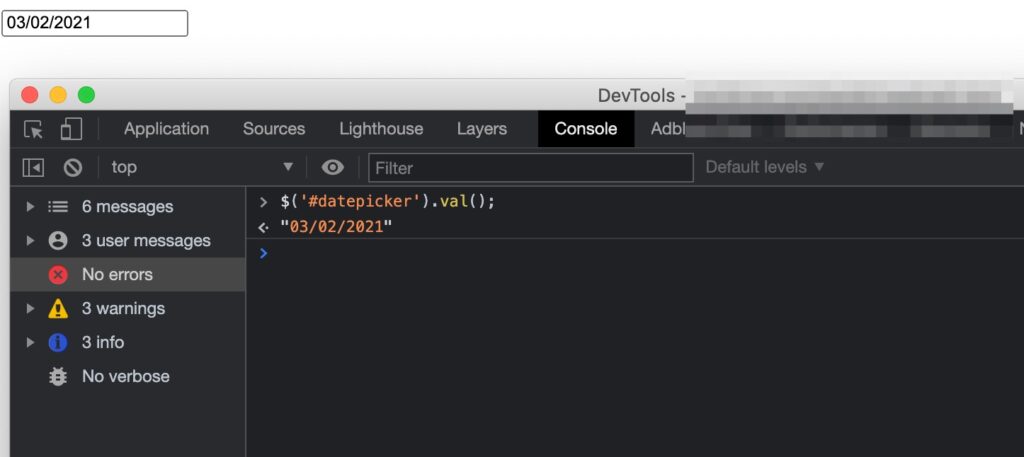
選択された日付の値がちゃんと入っているかは開発ツールのconsoleで
$('.datepicker').val();
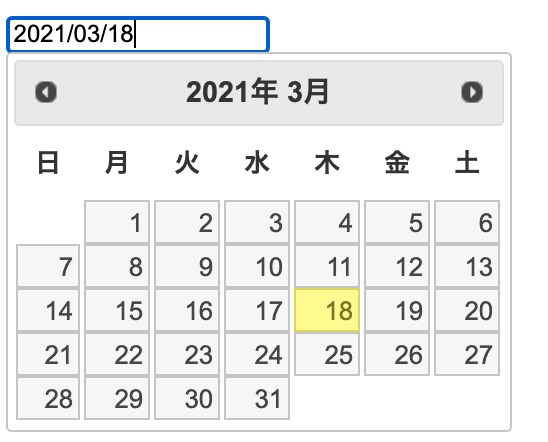
カレンダーの日本語化
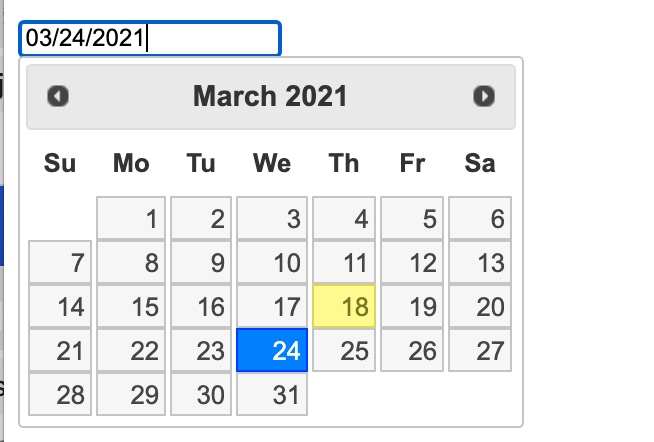
このjQueryUIのカレンダーライブラリ「Datepicker」はそのまま使うと
英語表記になります。

追加の記述をすることでカレンダーを日本語化することができます。
// 日本語化
$.datepicker.regional['ja'] = {
closeText: '閉じる',
prevText: '<前',
nextText: '次>',
currentText: '今日',
monthNames: ['1月','2月','3月','4月','5月','6月',
'7月','8月','9月','10月','11月','12月'],
monthNamesShort: ['1月','2月','3月','4月','5月','6月',
'7月','8月','9月','10月','11月','12月'],
dayNames: ['日曜日','月曜日','火曜日','水曜日','木曜日','金曜日','土曜日'],
dayNamesShort: ['日','月','火','水','木','金','土'],
dayNamesMin: ['日','月','火','水','木','金','土'],
weekHeader: '週',
dateFormat: 'yy/mm/dd',
firstDay: 0,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '年'};
$.datepicker.setDefaults($.datepicker.regional['ja']);

他のカレンダーライブラリ
- jQuery UI Datepicker
- Air Datepicker
- flatpickr
- pickadate.js
- mdPickers
- Angular Datepicker
- Bootstrap Material DatePicker
- monthly.js
- FullCalendar
- BIC Calendar
- jQuery pit-scheduler V2
- Schedulerjs
- jQuery.Simple-Event-Calendar
- Calendario
- CLNDR.js
参照
jQuery UI の Datepicker で複数の月のカレンダーを表示する方法
bootstrap-datepickerのOption一覧 – Qiita
Javascript おすすめのデートピッカー(日付選択ライブラリー) | エンジニア足立のコーディング日記
カレンダーを実装できるJS、jQueryプラグンまとめ | デザインマガジン
/
あわせて読みたい


jQueryUIのカレンダー「Datepicker」のオプション・カスタマイズ
「Datepicker」はjQueryのライブラリで、カレンダー機能を簡単に実装できるライブラリ。お問い合わせフォーム等で、inputのテキストフォームや、カレンダーアイコンをク...








コメント