目次
枠線で囲むタブCSSデザインのhtmlコーディングで詰む。
タブのCSSデザインが大変だったのでメモ。
文字で説明すると難しいのですが、タブとタブの間をあけて枠線で囲むけれど、タブの下はくっついているように見せるデザインの指定です。
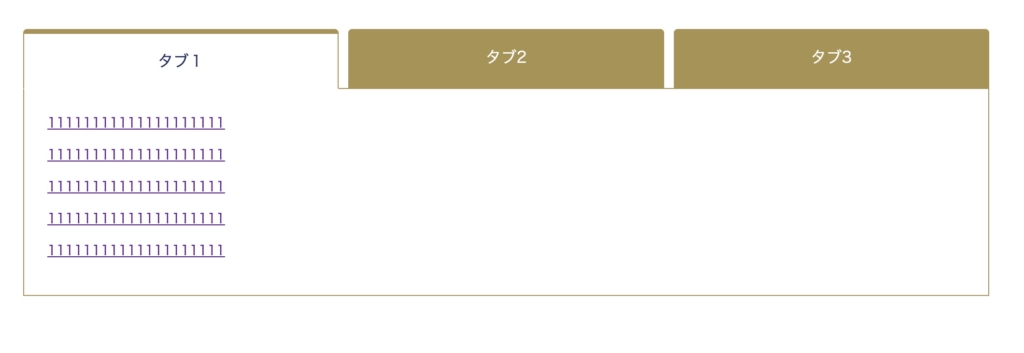
目標デザイン

「タブの下はくっついているように見せる」のが難関でした。タブの中身をborderで囲むと部分的に線を消すことはできないし、タブ側で囲むとすきまの線が描画できなかったからです。
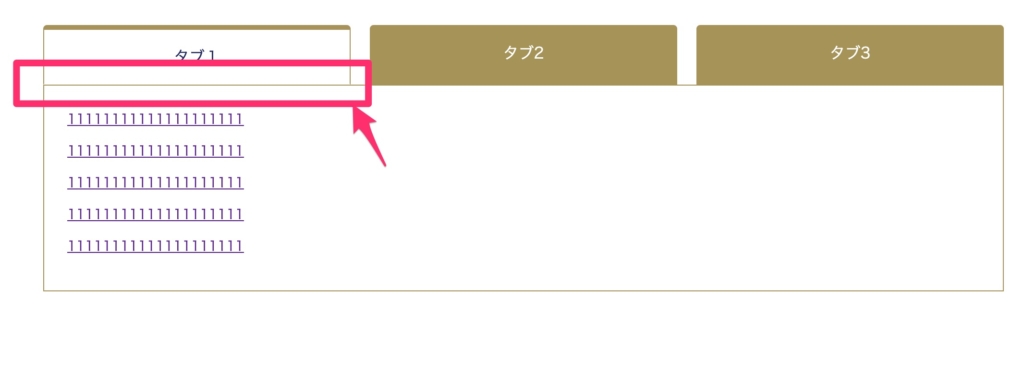
NGケース

これの解決策としては、タブの中身のborderはすべて描画し、タブの見出しになっているラベルを
ネガティブマージンで強制的に下げます。
(margin: 0 10px -1px 0;)
私はIE6,IE7で苦労した世代なのでネガティブマージンは基本的に拒否反応がでますが、今のブラウザだとガンガン使っても大丈夫なようですね。価値観のアップデートを進めないと時代についていけなくなりそうです。
なおjQueryのタブの設置は古いやり方で、今の流行りは
ラジオボタンを使ってCSSでデザインしていく!のが主流
のようです。jsを書かなくてよいので楽ですものね。これも旧WEB人類だと知らないと思いつかない手法なので覚えておきたいところです。
今回のコード
See the Pen Untitled by miccyome (@miccyome) on CodePen.
created by Rinker
¥3,536
(2025/07/19 11:16:56時点 Amazon調べ-詳細)
created by Rinker
¥2,738
(2025/07/19 11:16:58時点 Amazon調べ-詳細)











コメント