スライドショープラグインのSwiperの丸部分である「ページネーション」のデザインを変更します。
ページネーションは「スライドショーが今何番目のものであるか?」を表示させるためのもので、Swiperではカスタマイズが可能です。
初期状態の場合はページネーションが表示されるだけなのですが、クリックするとそのスライド番号へ飛ばせたりするオプションがあります。
本題である初期の丸デザインはCSSで指定されているためCSSを書き換えることでデザインの変更ができます。
Swiperクラス
最初にページネーションで使われるクラス名を把握しておきます。
それぞれに.swiper-pagination-bulletがついていて、セレクトされているページネーションには.swiper-pagination-bullet-activeのクラスが追加される処理が加わります。
Swiperのjs内で処理されています。
| ページネーションクラス | 内容 |
|---|---|
| .swiper-pagination | ページネーションを全体囲うクラス |
| .swiper-pagination-bullet | 個々のページネーション |
| .swiper-pagination-bullet-active | 選択されているページネーション |
ページネーション部分のコードは展開時下のようになります。
<div class="swiper-pagination swiper-pagination-clickable swiper-pagination-bullets swiper-pagination-horizontal">
<span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 1"></span>
<span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 2"></span>
<span class="swiper-pagination-bullet swiper-pagination-bullet-active" tabindex="0" role="button" aria-label="Go to slide 3" aria-current="true"></span>
</div>
SwiperのJavascriptの記述
必要な項目は「pagination」で、クリックで指定したスライド番号に飛ばすときは「clickable」をtrueにします。
const swiper = new Swiper(".swiper", {
loop: true,
// ページネーション追加
pagination: {
el: ".swiper-pagination",
clickable: true,
},
// ナビボタン追加
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
},
});
Swiperページネーションのカスタマイズ
四角くする
ページネーションのデフォルトは丸なので四角にします。
ページネーションのクラスにborder-radiusが初期値で入っているためこれを0にすればOK!
activeになっていないページネーションの色を変更する場合には.swiper-pagination-bulletに背景色を指定します。
activeの色を変える場合は.swiper-pagination-bullet-activeの背景色を指定します。
また透明度が初期値で opacity:0.2が適応されるため、透過処理をいれたくない場合にはopacityを1にします。
/* 個々のページネーション */
.swiper-pagination-bullet {
width: 100px;
height: 40px;
/*ページネーションの色 */
background-color: white;
/*ページネーションの透明度 */
opacity: 1;
/* 四角にする */
border-radius: 0;
}
/* 選択されているページネーション */
.swiper-pagination-bullet-active {
background-color: blueviolet;
}
間隔を開ける(余白を増やす)
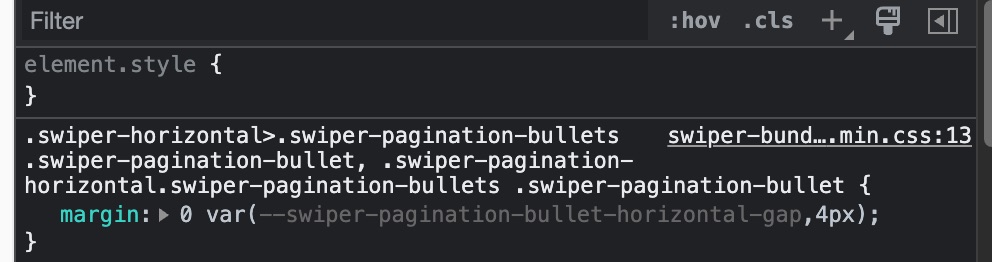
ページネーションの間隔(余白)に関してはクラスを重ねて指定します。ディベロッパーツールで調べるとこの通りの重ね方になるため同じ書き方で上書きする手法もしくは、idから指定してCSSセレクタの優先順位を上位にします。
/* 個々のページネーション余白 セレクタの得点が足らず上書きできない */
.swiper-pagination-bullet:nth-child(2)){
margin-left:50px
}
/* 個々のページネーション余白 ディベロッパーツールに表示される書き方 */
.swiper-horizontal>.swiper-pagination-bullets .swiper-pagination-bullet,
.swiper-pagination-horizontal.swiper-pagination-bullets .swiper-pagination-bullet {
margin-left: 250px;
}
/* CSSセレクタのIDは100点なため、点数が上回りこちらが優先される */
#mainview .swiper-pagination-bullet {
margin-left: 350px;
}
See the Pen Swiperのページネーションを変更1 by miccyome (@miccyome) on CodePen.
画像に差し替える
activeとnon-activeの2種類の画像データが必要になるのでひと手間かかります。
背景透過PNGを使う場合には background-color: transparent; の指定を入れます。
/* 個々のページネーション */
.swiper-pagination-bullet {
width: 122px;
height: 122px;
background-color: transparent;
background-image: url(https://webhoric.com/hp/wp-content/uploads/2023/04/like-normal.png);
background-size: contain;
}
/* 選択されているページネーション */
.swiper-pagination-bullet-active {
background-image:url(https://webhoric.com/hp/wp-content/uploads/2023/04/like-active.png);
}
See the Pen Swiperのページネーションを変更2 by miccyome (@miccyome) on CodePen.









コメント