タスクランナーで有名なものに「gulp」がありますが、CUIツールのため設定が面倒くさい。
そこでできることは限られるけれど本格的なタスクランナーの代替で使えるPreposというWEB開発者にとっての神アプリがあります。
Preposを使う理由の一つに「オートリロード」があります。
Prepos のオートリロード機能
html,cssを変更したあとブラウザで状態確認をするのに、毎回リロードボタンを押す…
面倒くさいくないですか?
いやいやリロードボタンをおして結果を見るのは当然だろう!
と反論されてしまいそうですが、左指がCtrl+Rの状態になっている自分でも「ブラウザオートリロード」に慣れるとこれだけのためにPreposを求めてしまうようになりました。もうオートリロードなしでは生きていけない。
Local という開発ツール
XAMPPのようにローカルパソコン内にPHPとデータベース環境を簡単につくれるアプリで「Local(旧名:Local by Flywheel)」があります。
このLocalもめちゃめちゃ便利で、ローカルパソコンにWordPress開発環境を作りたいときはあっという間に出来上がります。
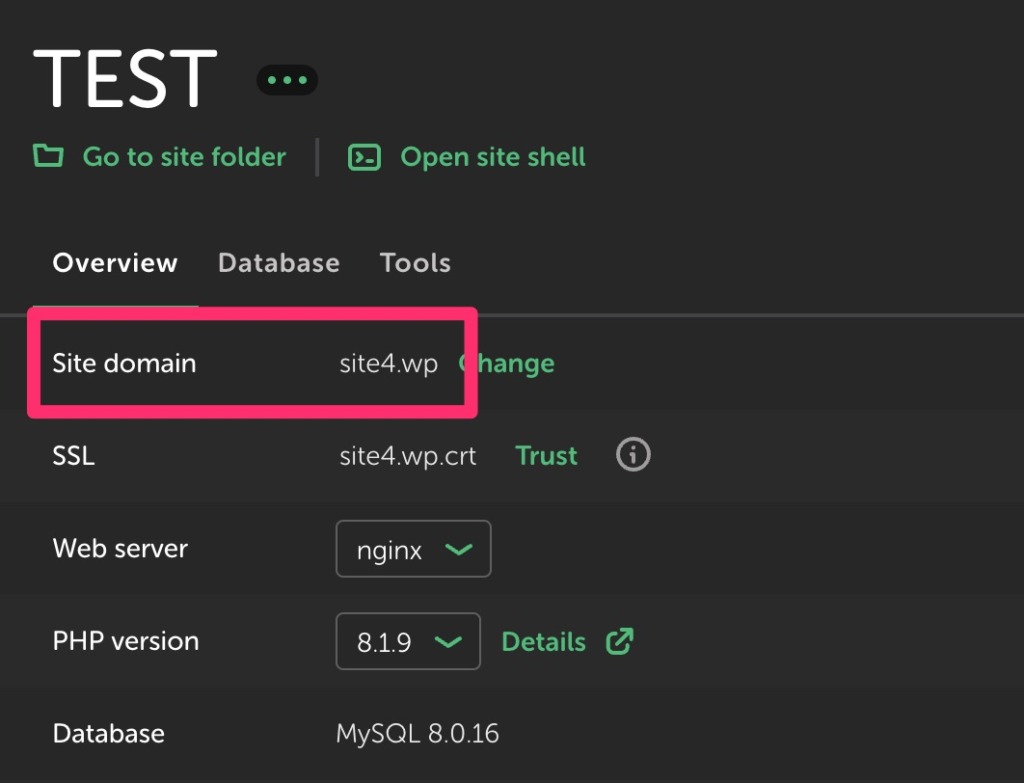
Localでは「〇〇.local」のようなSite domainを自動で付けてくれます。Site domainは後々変更できます。

しかし困ったことに、このSite domainのURLでブラウザ表示したときは
Prepos+Local環境でオートリロードが出来ませんでした。
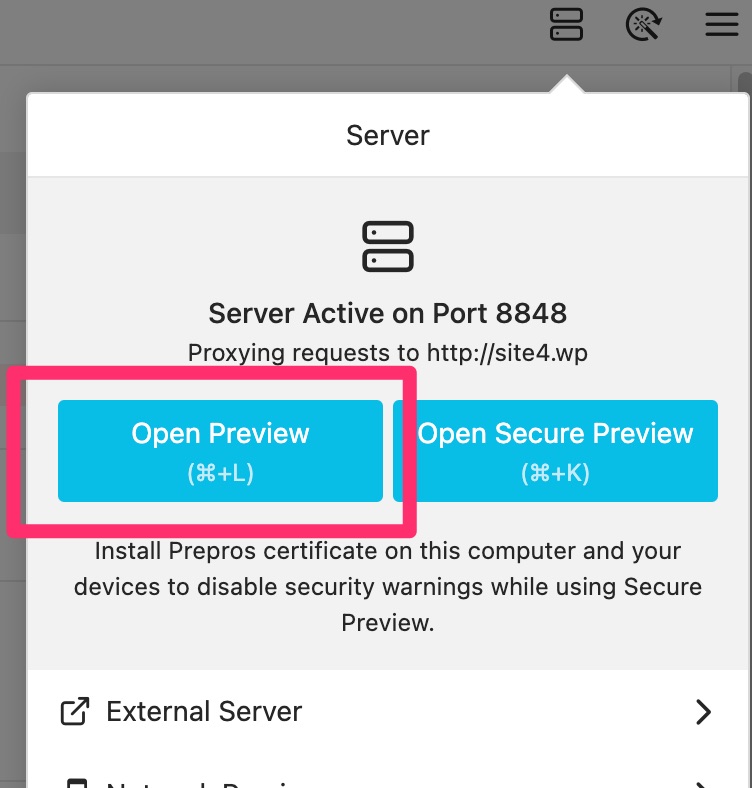
反対にオートリロードができたケースはPreposの Server > Open Previewからブラウザを開いたときのURL「http://localhost:8848/」の場合はオートリロードされました。

原因はわかりませんが、同じところで躓く人が出てくるかもしれませんのでメモとして残しておきます。
こんなどうでもいいところで時間かけてる場合ではないのですよ!!
開発環境でストレスがたまり、やりたいことをする時間が削られていくのはよろしくありません。
結論
Preposを使ってブラウザ確認するときは
Server > Open Preview
から呼び出そう。









コメント