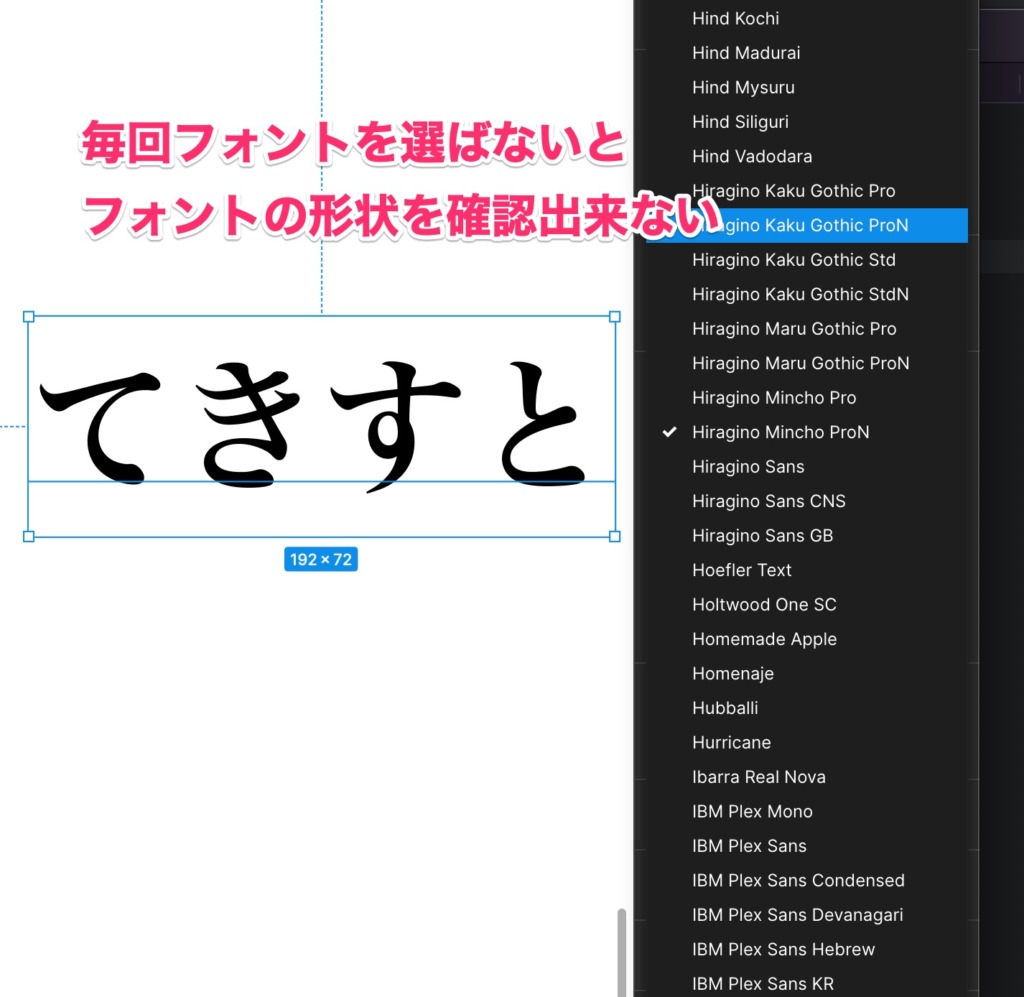
デザインツールFigmaではPhotoshopのようにテキストツール上でフォントを選んでいるときにフォントのプレビューができません。

そこでFigmaのフォントプレビューを実現するためにFigmaのプラグインの「Better Font Picker」を使います。
Better Font Picker
https://www.figma.com/community/plugin/739922281164562258/Better-Font-Picker
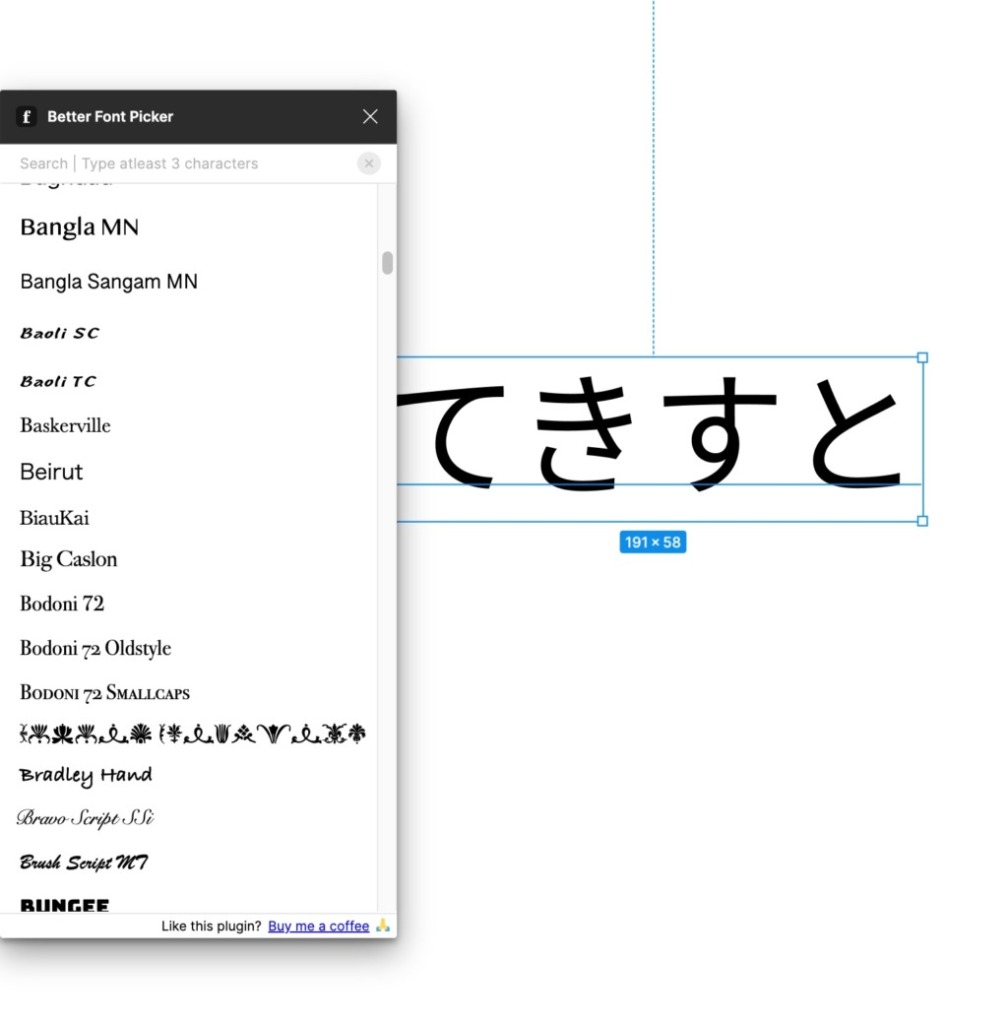
Better Font Picker用のウィンドウが出てきて、その中でフォントを選ぶと切り替わっていくプラグインです。
特徴はウィンドウが開くまでが速い点。

Better Font Pickerは動作が速いのですが、「入力しているテキスト内容でのプレビューができない」というPhotoshopを使ってきたユーザーとしてはわかりにくい問題があります。
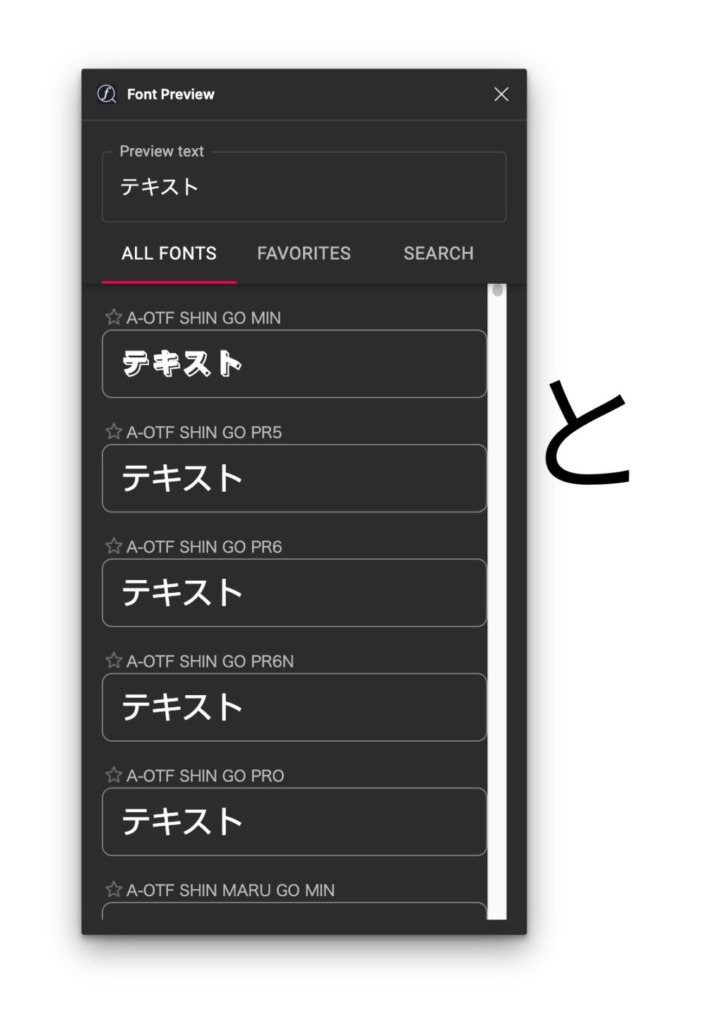
そこでもう一つのプラグイン「Font Preview」をあげておきます。
目次
Font Preview
「Font Preview」は最初にフォントを読み込みするプロセスがあるため、PC内で大量にフォントを読み込ませている場合起動までに時間がかかるデメリットがあります。
https://www.figma.com/community/plugin/890494567122693015/Font-Preview

わかりやすさを取るなら「Font Preview」のほうが良いと感じました。







コメント