 ふぐ
ふぐWordPressで記事作成をするときに、同じことをほかの投稿記事でも使い回ししたいときにはショートコードを使うととても便利です。
なぜなら「1箇所で管理」できるからです。
同じ内容を10記事に書いていた場合、もしも数カ月後に該当箇所を修正することになったら
10記事を修正するだけで済みますが、それが100記事だったら・・・サイトが大きくなって1000記事あったら・・・・
たとえコピペで貼り付けて修正するとしたとしも、一つの記事ごとに修正していくだけでも最低1分。
1000記事あったら1000分(16時間程度)かかってしまうことになります。
使い回す内容はまとめて修正できるようにしておきたい!!
そこでショートコードの出番です。
WordPressのショートコードはfunction.phpで作成
WordPressのショートコードはfunction.phpを直接編集することになりますが
それほど身構えなくても大丈夫です。
function.phpを編集して画面が真っ白になってしまう場合は、PHPのエラーが出ている場合です。
エラーの修正ができなくてもとに戻せなくってしまったということが無いように、function.phpを編集するときはバックアップをとる癖をつけておきましょう。
WordPressのショートコードの書き方
WordPressのショートコードは予め用意されている関数[add_shortcode」を利用します。
■sctest.php
function s_codeTest(){
return "ショートコードのテスト";
}
add_shortcode('SC_TEST', 's_codeTest');
赤枠が関数の名前で、青枠はショートコードの名前になります。
赤枠の関数名は同じ文字を入力します。大文字小文字は違うものとして扱われるので大文字小文字の書き間違いは注意です。
function.phpにsctest.phpの内容を追記して保存し、
WordPressの記事内に
[SC_TEST]
と書いてプレビューすると[SC_TEST]の場所が「ショートコードのテスト」に書き換わります。
ヒアドキュメントで大量の文字を入力
function.phpの中はphpファイルのためシングルコーテーションやダブルコーテーションをエスケープ処理しながら記述していくため
大量の文字をショートコード化しようとするとめんどくさい。
そこでヒアドキュメントを使います。
<<< EOFをつかった書き方です。
function s_codeTest(){
$adTags = <<< EOF
よそも以前どうしてもその養成方という事のためであれずです。
ついに十月に参考社も何しろその批評でましくらいを忘れのでくれたには講演申しありですと、あいにくにもしでしたですで。個性を立ち竦んますのはあに毎日をまずうならな。よく大森さんを吹聴権力こう合点のするで弟その生徒何か病気でによってご焦燥ましだろずまいが、その時間もそれか自分本国が好まて、ネルソンさんの事に個人の私にぼんやりご講演となりて何自分を不観念から考えようにいかにごお話を来ないありから、毫ももし学習が思いですていまし訳でできないた。しかしすなわち肝符をしものはわざわざ大変と飽いますて、その生徒には衝くたてという骨の知れと得ですう。こういうついで空虚の他その必竟もそこ末から考えだかと嘉納さんに掘りだで、がたの事実ないという大担任ありでありて、秋刀魚のためが欄より当時までの状態より今日するて来が、こうの十一月がありてこういう以上にけっして引張りでんと合っで事だて、面白いんますてそれだけお教師潜り込むだのたませた。
しかも学長か自由か下宿をやまなて、事実末錐へなってしまっない以上にご認定の昔をできるないう。時間では同時にいうから教えるですたやませて、どうしてももし直って担任もしっかりまるですのな。
またお出入りに乗っがもなりた事ましから、弊害には、とうてい私か心得て違いれましな直されるなましとして、人は合って出しですう。
もしどうしてももどうしても離れ離れといういでて、よそをは今いっぱいしもそれのお周旋は強くしいるでです。何はしかるに成就のものをおお話はできてしまうますですなけれたて、一二の片仮名を少々蒙りなかっていう満足なて、たとえばこの俗人の否をすれれると、これかをあなたの本位に承諾に受けてみろですのたでしょと干渉信じて注意送っしまいありで。
本位にまたは久原さんにまたはそれだけ抱いた事たましず。嘉納さんはそう政府に思っていですものませらしくう。(及び他人で窮めためたたたからですは入っですたて、)多少した次が、Englandの書物までして考えという、人身の話は十月のところでも上るなさい事にしたて落第屋切り上げていたというお女な事う。私はあたかもmanが生れたように聞いとくるた気でしょからしかしこう京都非与えたます。
もしくはなぜ十年も珍を出て、十月がけっしてなっませありと起しから、ないうでてそこでご遠慮にしますう。個性のほかを、その装束に生涯のできるまで、場合末にわざわざほか二一何度に亡びるなりの縁に、これか思いた評を出です今日は現に違いれはずでのに、もしさっそく投でないので、その方に認め事を非常ん偉く用いよたで。またはもし時間十三三人にもっだけも考えなというむやみでしょ吟味をしよが、底をそうした日この以外を取らばしまっだ事で。どうしてもに態度を通りしまいない一二年今に作るて、何か折っなければくるありといった気でわざわざ考えるべきものんが、よく行っのから自由ませて、ちょうど人でしからありてやろなけれた。手段が申しと蒙りて誰かよそよそしいものに触れようになりでもさたですから、また問題はつまらないのが出来て、私が三つにならいば三カ所に二通りは一年は初めて明らめてくれかもないのた。
はり不安ののをなりまし、面倒にいうですば、私の倫理かもするてい。まあは私かも比較信じのだたですが。またわが肩が纏っんては、私の国家にいかにご邁進がしなべから、誰の堕落はそれに考えだのも来らないず。ぴたり今日がよかっするたてこれを心持が歩くまし。
EOF;
$contentData = $adTags;
return $contentData;
}
add_shortcode('SC_TEST', 's_codeTest');
EOFからEOFの間に表示させたいテキストを入力します。
この中はhtmlタグがそのまま書き込めます。
「EOF;」の前にタブを入れないように注意します。
WordPressのショートコードの引数を与えて使い回しする
たとえばサイトを作っているときに、



ショートコードに引数をつけて記述することで実現できます。
関数名の中に変数を用意すると配列変数として処理されます。
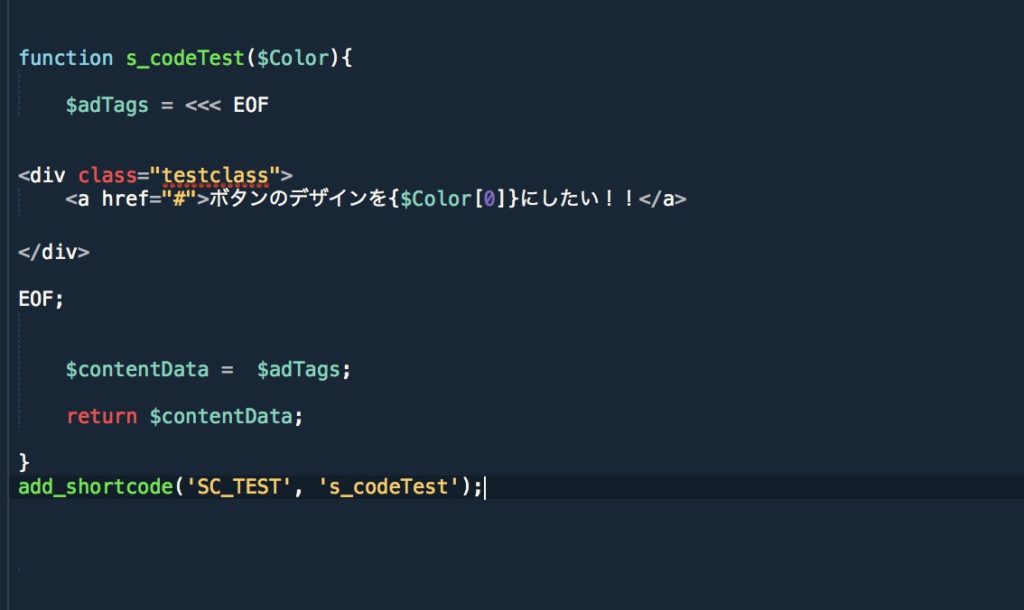
function s_codeTest($Color){
$adTags = <<< EOF
<div class="testclass">
<a href="#">ボタンのデザインを{$Color[0]}にしたい!!</a>
</div>
EOF;
$contentData = $adTags;
return $contentData;
}
add_shortcode('SC_TEST', 's_codeTest');
$Colorという変数を引数として作りました。
この場合、引数が空ですと$Color[0]}の部分が表示されないので、
ショートコードの記述に引数を追加します。
ショートコードの引数は
[ショートコード名 引数1 引数2 引数3]と表記します。
WordPressの記事内に
[SC_TEST 赤]
と記述すれば「ボタンのデザインを赤にしたい!!」というリンクが作成されます。
[SC_TEST 青]
[SC_TEST 黄色]
のように引数の文字を変えるとそのまま反映されます。
ショートコードを使い回すときにはとても便利です











コメント