画像圧縮のためのWordPressプラグインが「Converter for Media」です。
今回は「Converter for Media」についての解説です。
難しい設定が入らずにサクサク導入できるのが強み。
有料のPro版も用意されていますが基本的には無料版で十分な機能を持っています。
「Converter for Media」を導入するとどうなる?
・WordPressのメディアフォルダにアップした画像がWebPフォーマットで画像圧縮される
・アップロード済の画像圧縮もConverter for Mediaでできる
・基本的にプラグインをONにするだけ
Converter for MediaのPro版でできることは
○AVIFでの画像圧縮
⇒ AVIFはWebPより30%程度圧縮率が高く新フォーマットとして期待されていますが、2023年5月4日現在Microsoft EdgeがAVIFに対応していません。WEB製作者だと困るためEdge対応待ち(AVIFの各ブラウザ対応助教はこちら AVIF image format | Can I use… Support tables for HTML5, CSS3, etc)
○Converter for Mediaの企業所有のリモートサーバーを使っての画像圧縮
⇒ 外部サーバーを使うことで処理が早くなります。
画像をWebPに圧縮したい
Converter for Mediaを使う理由としてはJPG,PNGファイルをWebPに圧縮したいことだと思います。
Converter for Mediaでは
・アップロード済の画像をWebPへ変換
・アップロードしたとき同時にWebPへ変換
を行えます。
Converter for Mediaのインストール方法
メニュー > プラグイン > 新規追加 より「Converter for Media」をインストールし
有効化します。
Converter for Media – 画像最適化 | WebP & AVIF に変換
Converter for Mediaの設定
メニュー > 設定 > Converter for Media を開きます。
プラグインをオンにしてしまえば初期状態からやることはほとんどありません。
メディアライブラリのページでは以下のように表記されます。

WebPとして読み込まれているかの確認
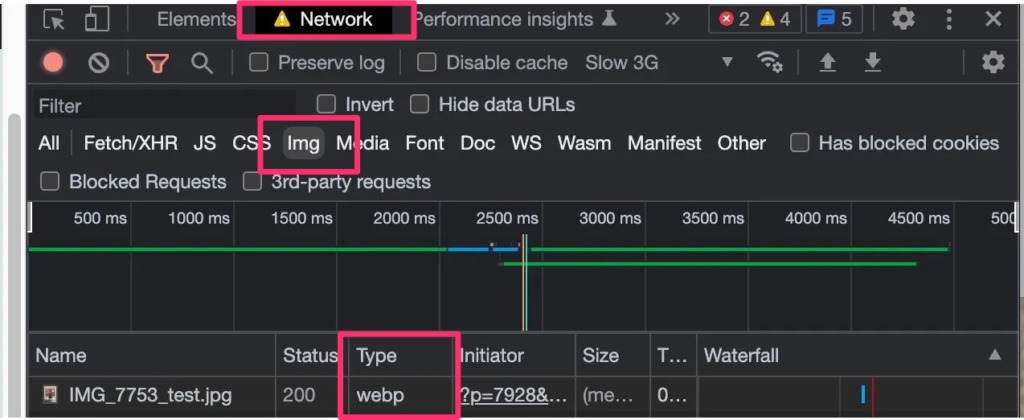
Converter for Mediaを使って圧縮した画像を貼り付けた対象ページでChromeの開発ツールを開いて、Network > Imgを選択します。
開発ツールを開いたままリロード。
「Type」の項目が webpになっています。


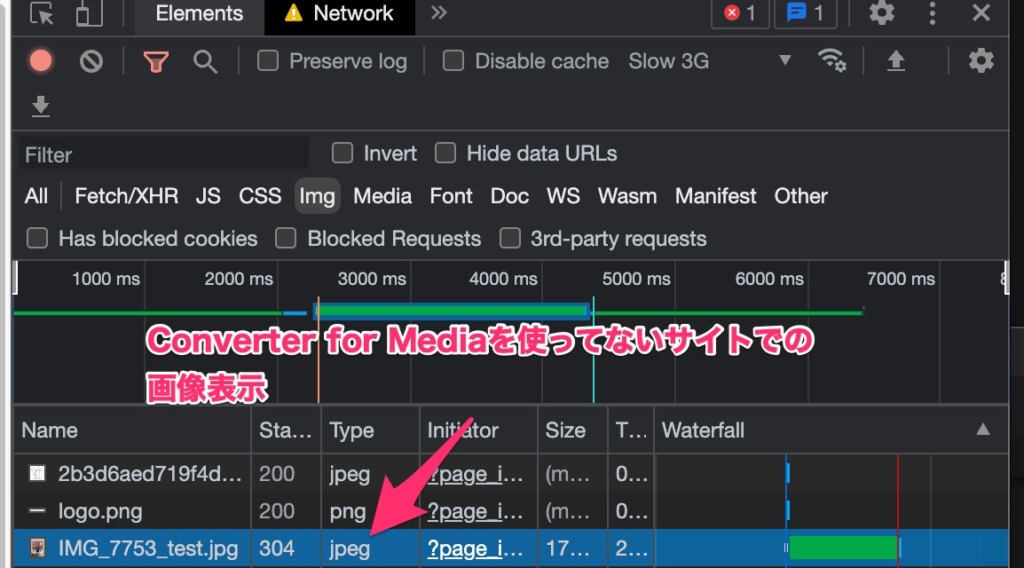
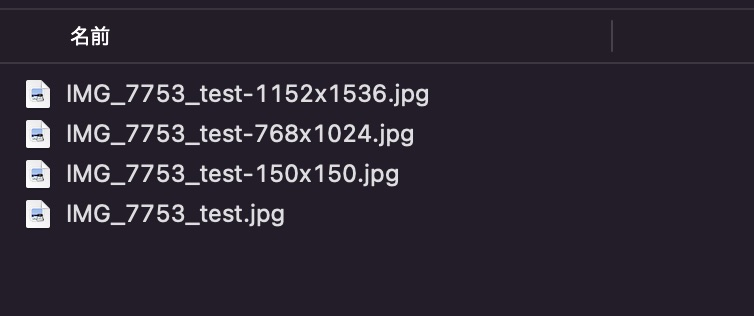
uploadsフォルダで作成されているファイルにはjpgしかありませんが、Converter for Mediaを使ってページ表示された画像はWebpとして読み込まれます。

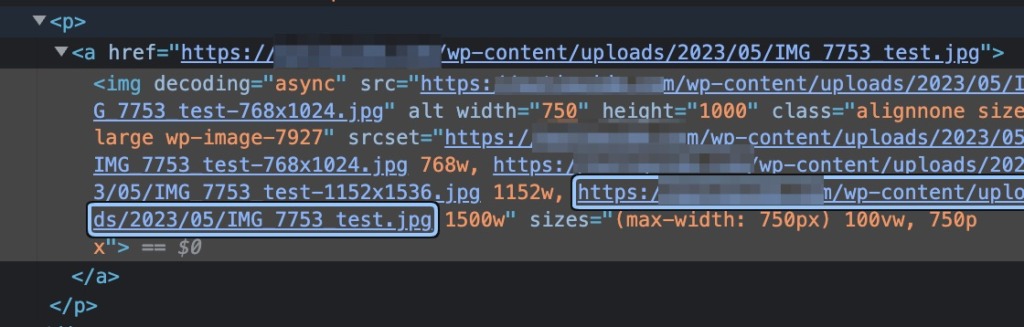
html上で読み込んでいるファイルもjpgになっているのですがNetwork TypeはWebpとして読み込まれます。

同じくWebPへ変換してくれる「EWWW Image Optimizer」というWordPressプラグインがありますが、.htaccessの初期設定が必要なことを考えると何も考えずにプラグインをONにするだけで良いConverter for Mediaは非常に楽チンです。









コメント