ブロックエディタの使い方を知らないと編集が大変になりました。
目次
従来のヘッダー編集方法
外観 >メニュー からヘッダーのメニューを作って変更してました。

Twenty Twenty-Three のヘッダー編集方法
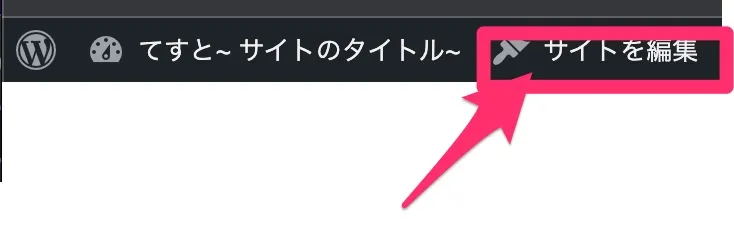
[1]管理メニュー > サイトを編集 を選択

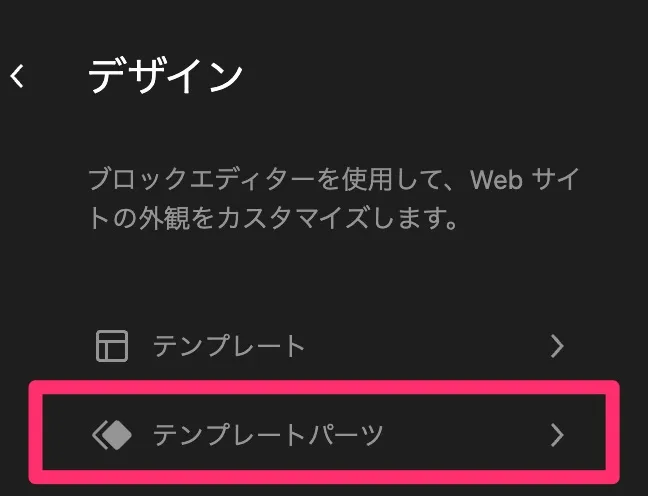
[2] 「テンプレートパーツ」を選択

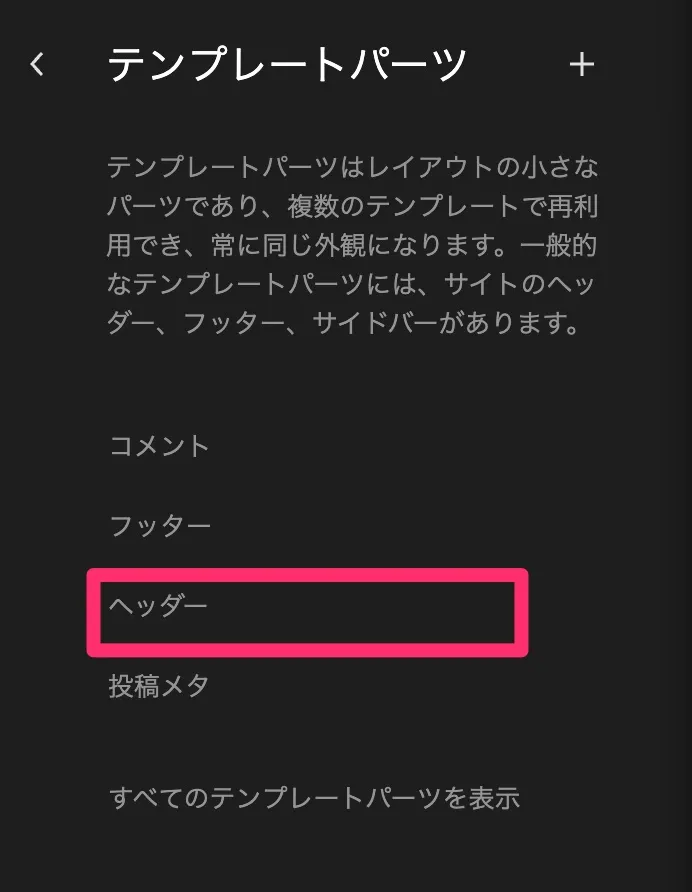
[3] テンプレートパーツの中から「ヘッダー」を選びます。

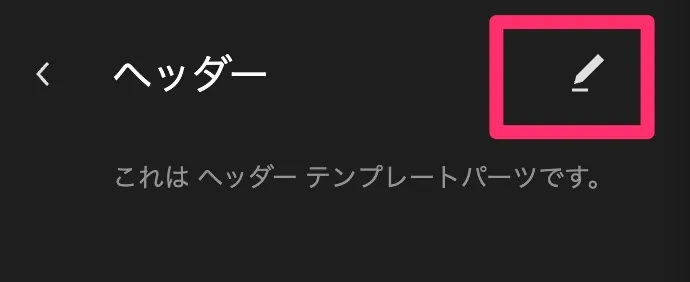
[4]ヘッダーを選んで鉛筆マークのエディットボタンを押します。

するとヘッダー領域内を編集するための「ブロックエディタ」が表示されます。
記事の編集と同じやり方でヘッダーの内容をカスタマイズできます。


コメント