slickは定番のJavaScriptスライダープラグインです。
jQueryで動作します。
公式サイトでのデモソースパターンとネットでの拡張サンプルコード事例が豊富なので
比較的使いやすいスライダープラグインだと感じます。
目次
slick ライセンス
MITライセンス/個人無料・商用無料
slickはjQueryを利用します。
slick デモサンプルURL/公式ドキュメント
slick.jsの実装
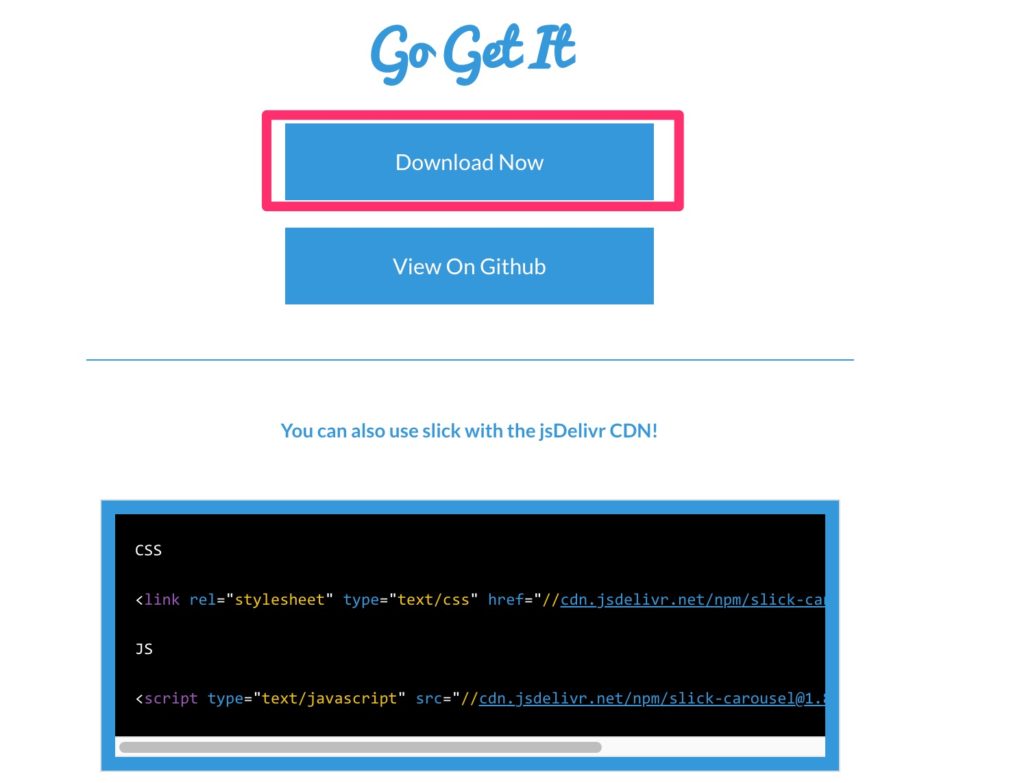
公式サイトの「Go it now」からソースコードをダウンロードするもしくは、CDNを使ってjsとcssを読み込む方法で実装します。
ただスライダーを表示させるだけなら、
スライダーを表示させたい要素を指定し、一行コードを書くだけです。
$('.single-item').slick();
豊富なオプションの組み合わせで様々なスライダーを再現できます。
slick.jsのサンプル例
- single-item(1画面スライダー)
- multiple-items(スライダー画像を複数表示)
- Responsive Display(レスポンシブ対応コード)
- Variable Width(スライダー画像を画像サイズにあわせて可変)
- Adaptive Height(スライダーの高さを可変)
- Data Attribute Settings(一度に表示させる数を指定)
- Center Mode(中央寄せ表示・横にあるスライド画像が少し見える状態)
- Lazy Loading(遅れて画像読み込み)
- Autoplay(スライダー自動再生)
- Fade(スライダーのエフェクトがフェイドインしながら切り替わる)
- Add & Remove(スライド画像の追加と削除)
- Filtering(指定したスライド画像を表示)
- Destroy(スライダーを無効)
- Slider Syncing(スライダー画像にあわせてサムネイルが中央に移動)










コメント