Figmaの初期機能が足りないときにはFigmaのCommunityで公開されている「プラグイン」を入れることで機能拡張ができます!
目次
Figmaにプラグインを入れる方法
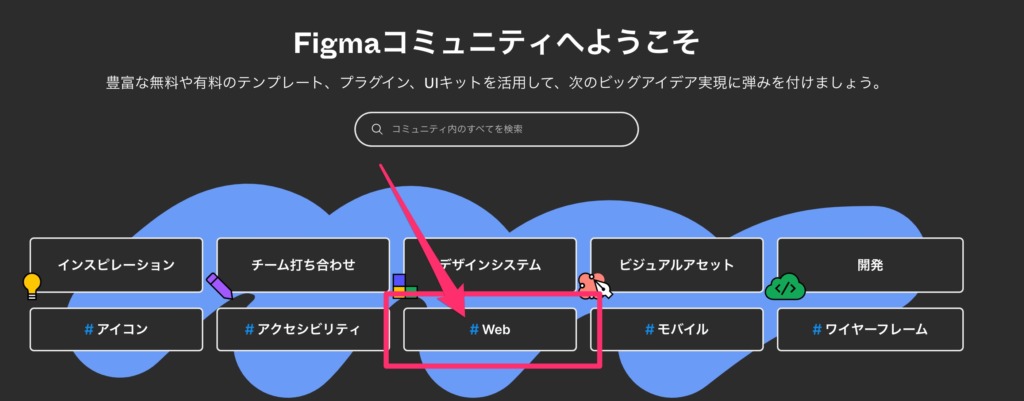
ブラウザ版Figmaへログインして、FigmaのCommunityページを開きます。
#webを押すとWEB用コンテンツのページが表示されます。

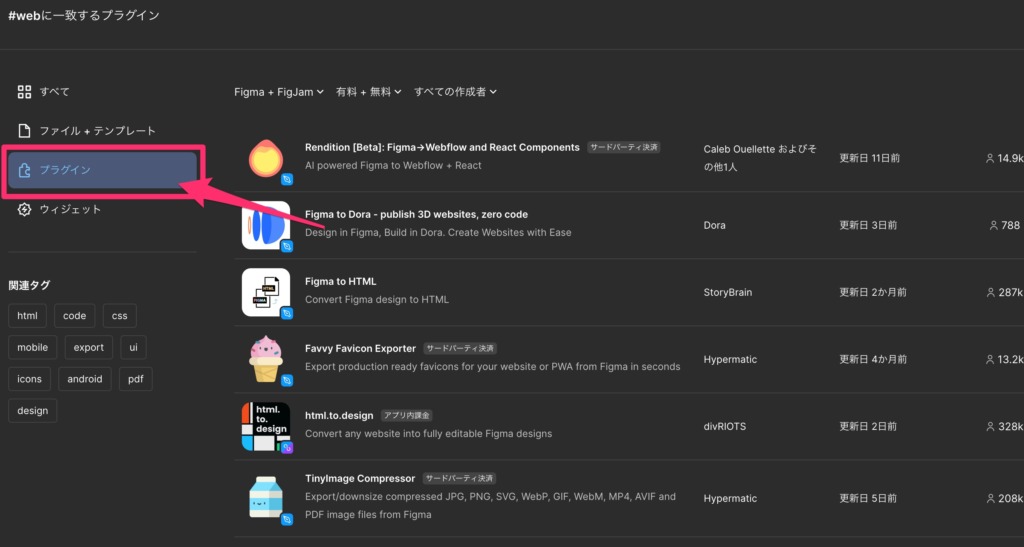
左メニューの「プラグイン」を押すとFigmaで使えるプラグインの一覧が表示されます。

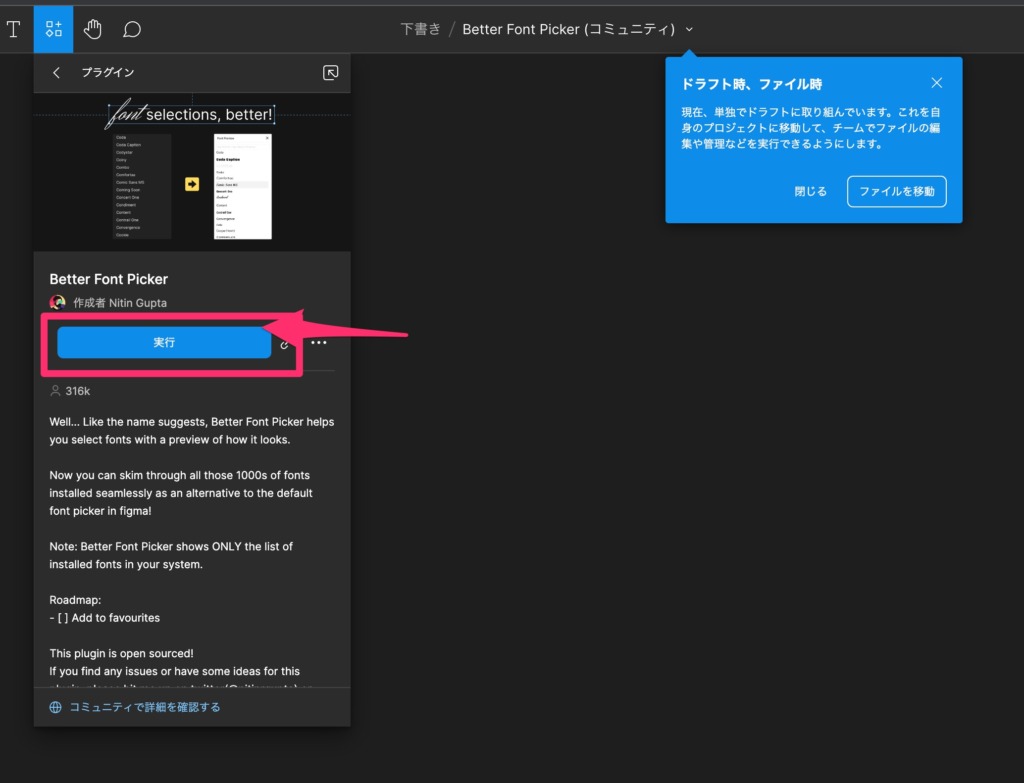
お目当てのプラグインを選んだら「使ってみる」のボタンを押します。
Figmaのキャンバスへ移動したら「実行」を押すことでプラグインが有効化されます。

Figmaのプラグインを消す方法
プラグインの削除は少し面倒くさい。
[1]プラグインを保存
↓
[2]保存したプラグインを削除
この手順を踏みます。
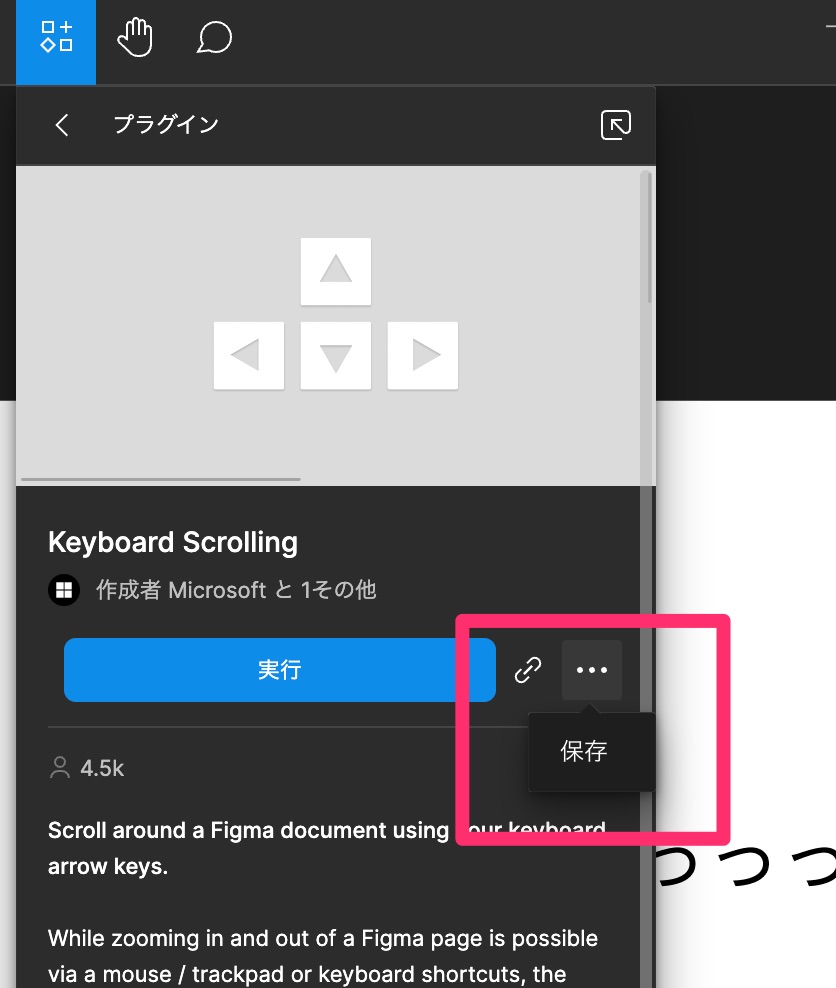
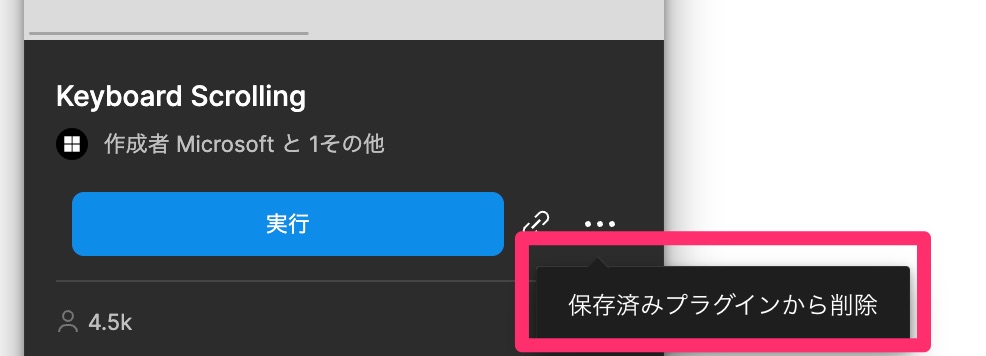
プラグインのメニュー画面を開いて、対象のプラグインを選択します。
「・・・」のボタンを押して「保存」を選択。

同じ手順で消すプラグインを再度表示させます。
「保存済みプラグインから削除」を選んでプラグインを消していきます。

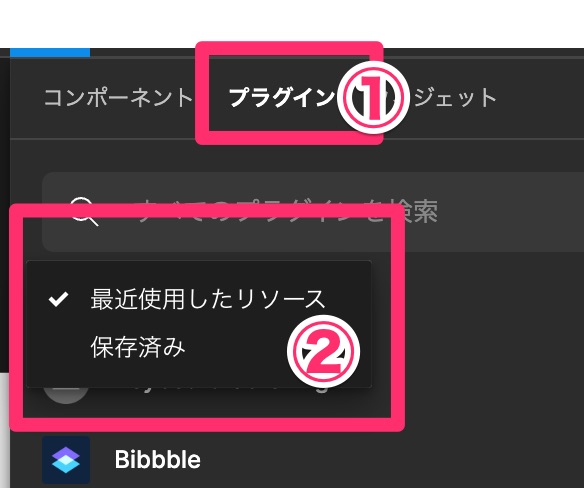
プラグインタブにある「最近使用したリソース」を選ぶと「保存済みプラグイン」のみをフィルターできます。




コメント