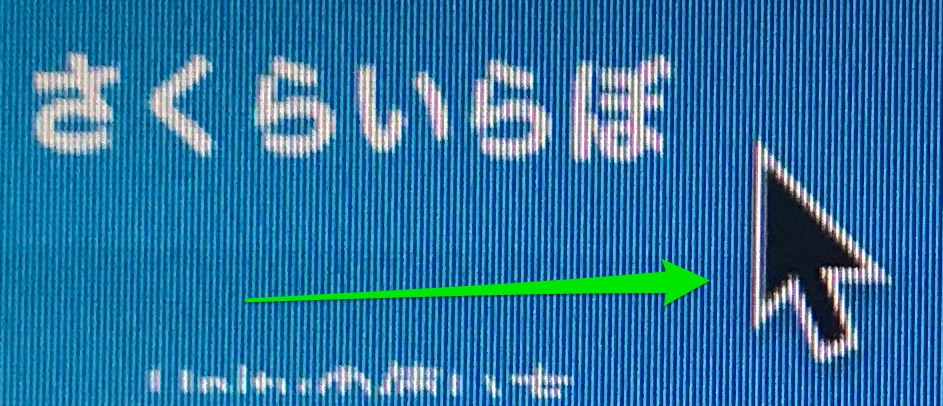
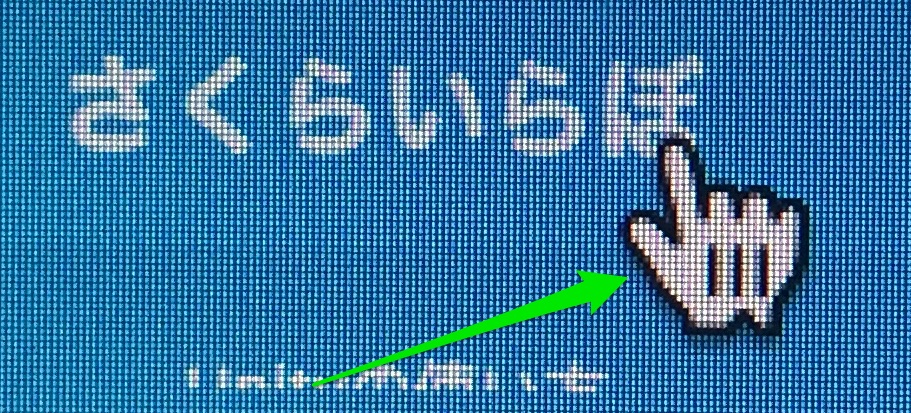
WEBブラウザはリンク要素の上にマウスカーソルを乗せると
矢印から指マークへ切り替わります。
CSSを編集しているときに何度やっても指マークが表示されなくなる不具合が起こることがあります。
その時の解決方法を記載します。
CSSでレイアウトしたときにリンクの指マークが表示されない原因はZ-index
よくよく考えれば当たり前なのですが、他のことでいっぱいいっぱいになっていると忘れがちな内容です。
リンクタグを付けているのに指マークが表示されない要素に
『positionのプロパティ』がついているかを確認してください。
position: absoluteを使うときやrelativeになっていると
いつの間にかハマってしまうことがあります。
注意ポイント
明らかに不必要なのになぜかpositionでレイアウトが作り込まれていた場合なんかでハマります。
古めのサイトの手直しをしないといけないような場合にはたまに起こりますので注意。
position:static(初期値)以外のabsolute,relative,fixedの場合には
z-indexで要素の重なり順が指定できます。
z-indexは数値の小さいと下へ、数値を大きくすると上へ重なっていきます。
z-indexでCSSを検索してz-indexの値を大きくすることで矢印マークの問題が解決できます。
Chromeの開発ツールでZ-indexの重なりを確認できる
そうなるとz-indexの状態を予め知っておけば、こんなことでハマる時間のロスを防げるわけです。
z-indexの状態はGoogle Chromeの開発ツールでZ-indexの重なりを確認できます。
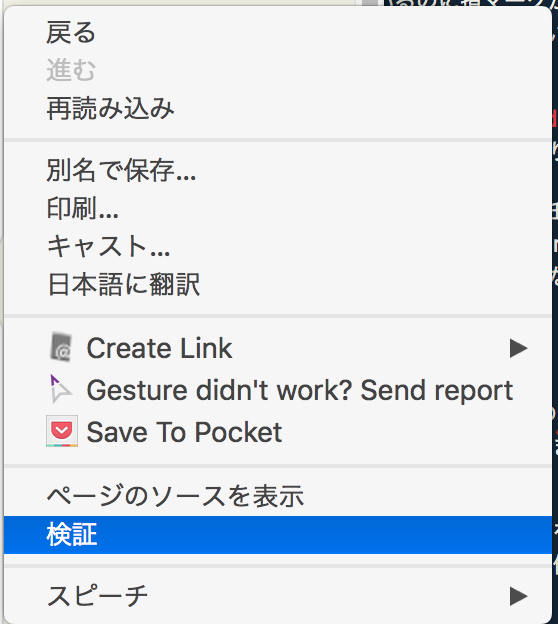
Google Chrome で編集するWEBページを開いたら
どこでも良いので右クリックメニューを開き、「検証」を押します。
Google Chromeのデベロッパーツール(DevTools)が開きます。

右クリックメニュー禁止の処理がされている場合には
メニュー>表示>開発/管理>デベロッパーツール
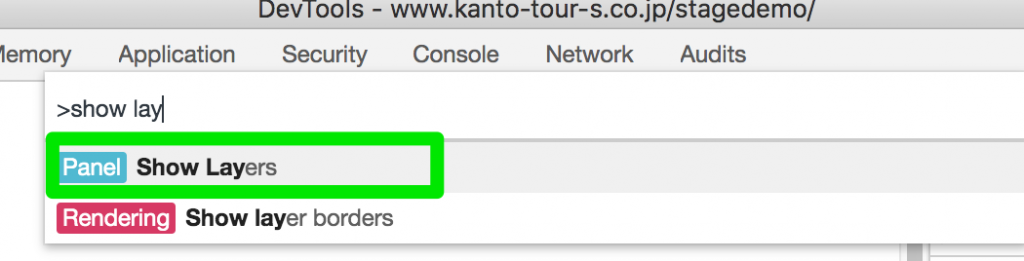
DevToolsを開いたら「Shift+コマンド+P」を押します。
するとウィンドウが開くので「show layers」を入力して
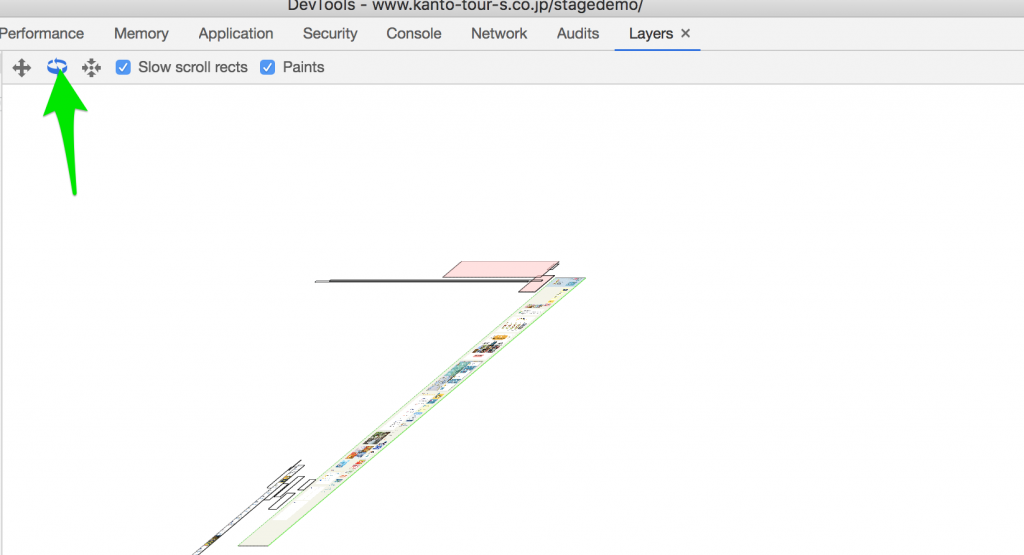
Layerタブを開きます。
Layerタブの便利な所として、
・z-indexが使われている場所が線で囲まれるのでひと目でわかる点
・回転ツールで図を回転させていくと改装構成がわかる点
の2つがあげられます。
何度も使う可能性は低いですが、
 まぐろ
まぐろz-indexが見られる機能があったなー
ぐらいに覚えておくと後々約に立ちますよ。














コメント