Chart.jsはグラフをとても簡単に作っていくことができるJavaScriptライブラリです。
・どんな数値・メモリを入れていくか?
と中身のデータを入れ替えていくだけでグラフが簡単に出来上がります。
エクセルなどのスプレッドシートでグラフを作る感覚に近いです。
グラフの初期テンプレートは用意されており色を変えるだけでなく、カスタマイズも出来ます。
グラフが表示されるときにアニメーションするのもポイントが高い点です。
グラフがアニメーションするとWEBページとしての見栄えも良いですし、顧客ウケも良いでしょう。
Chart.jsの特徴
・とにかく簡単!8つのタイプのグラフがアニメーション付きで作成できる
・SVGを使わずHTML5のcanvas要素でレンダリング IE11にも対応
・レスポンシブ対応のグラフが作成できる
・拡張プラグインが用意されている
・こったグラフデザインにしたいならCSS3を使う
Chart.jsで作れるグラフ
Chart.jsではグラフのtypeを指定していきます。
よく使われるグラフはtypeを覚えておくと良いでしょう
| グラフ名 | type |
|---|---|
| Line charts(折れ線グラフ) | line |
| Bar charts(棒グラフ) | bar |
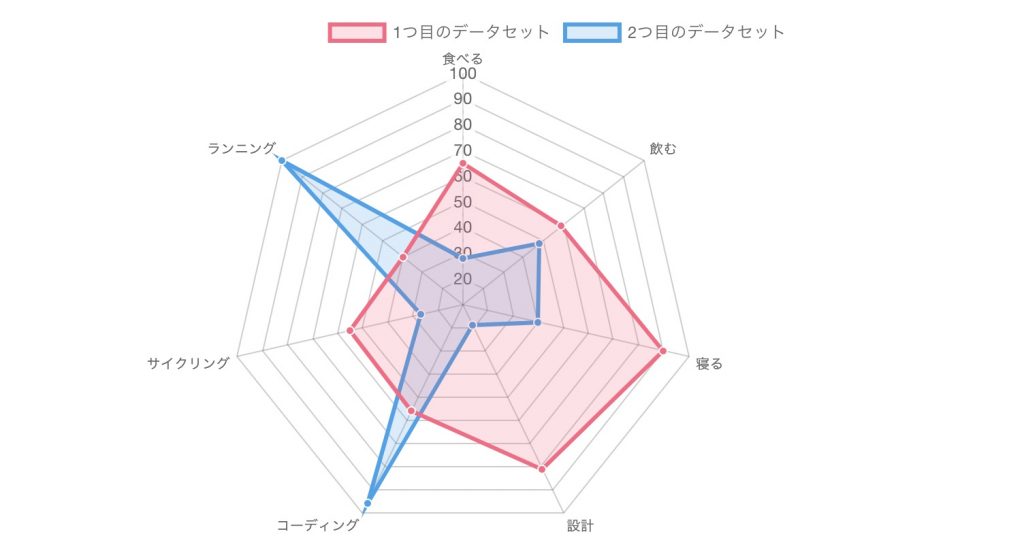
| RadarChart(レーダーチャート) | radar |
| Pie(ドーナツチャート/円グラフ) | pie |
| polar area chart(鶏頭図 ポーラーチャート) | polarArea |
| バブルチャート | bubble |
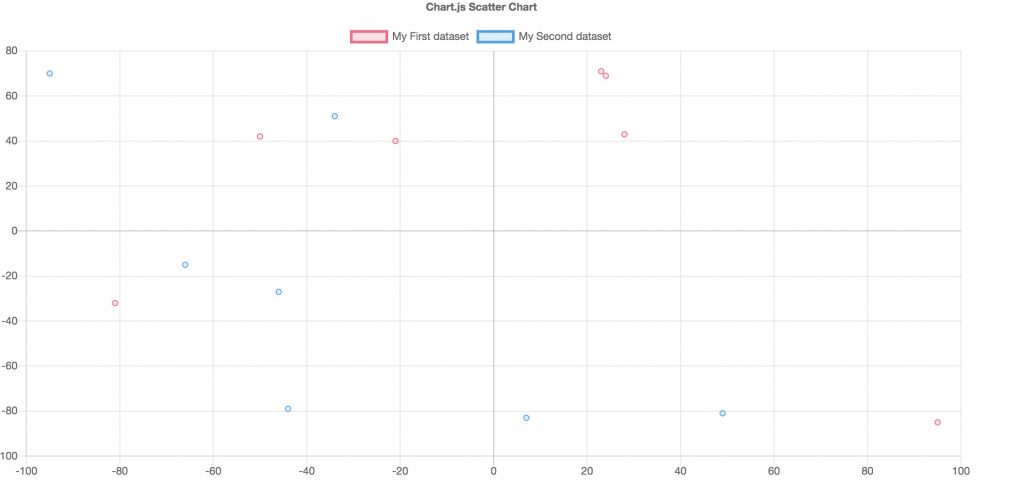
| scatterChart(散布図) | scatter |
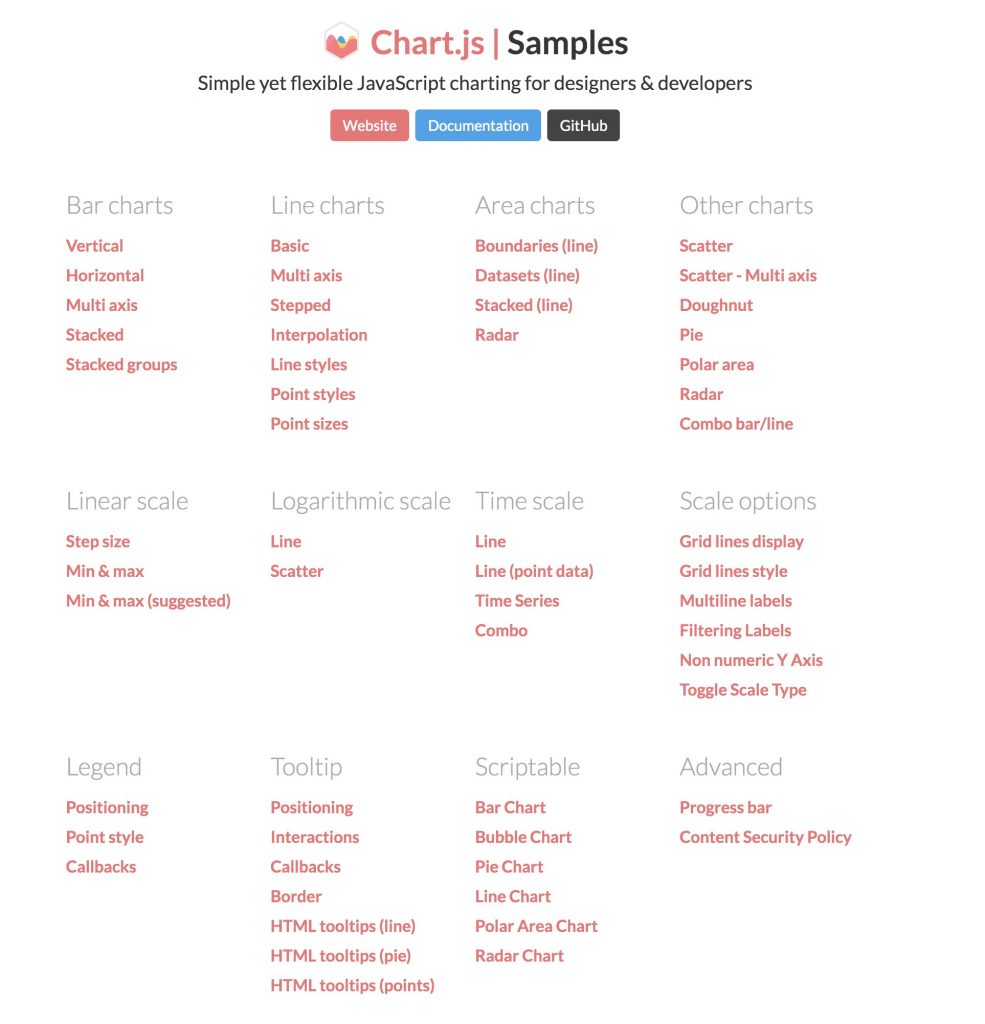
公式サイトにサンプルが用意されているので一度見てみると
理解が深まります。これだけの種類のグラフが簡単につくれるのはすごい。
Chart.js samples
Bar charts(棒グラフ)
Vertical
Horizontal
Multi axis
Stacked
Stacked groups
Line charts(折れ線グラフ)
Basic
Multi axis
Stepped
Interpolation
Line styles
Point styles
Point sizes
Area charts(表示範囲を塗りつぶすグラフ)
Boundaries (line)
Datasets (line)
Stacked (line)
Radar
Other charts
Scatter(散布図)
Scatter – Multi axis
Doughnut
Pie(円グラフ)
Polar area
Radar(レーダーチャート)
Combo bar/line
Linear scale
Step size
Min & max
Min & max (suggested)
Logarithmic scale
Line
Scatter
Time scale
Line
Line (point data)
Time Series
Combo
Scale options
Grid lines display
Grid lines style
Multiline labels
Filtering Labels
Non numeric Y Axis
Toggle Scale Type
Legend
Positioning
Point style
Callbacks
Tooltip
Positioning
Interactions
Callbacks
Border
HTML tooltips (line)
HTML tooltips (pie)
HTML tooltips (points)
Scriptable
Bar Chart
Bubble Chart(バブルチャート)
Pie Chart
Line Chart
Polar Area Chart(鶏頭図)
Radar Chart
Advanced
Progress bar
Content Security Policy
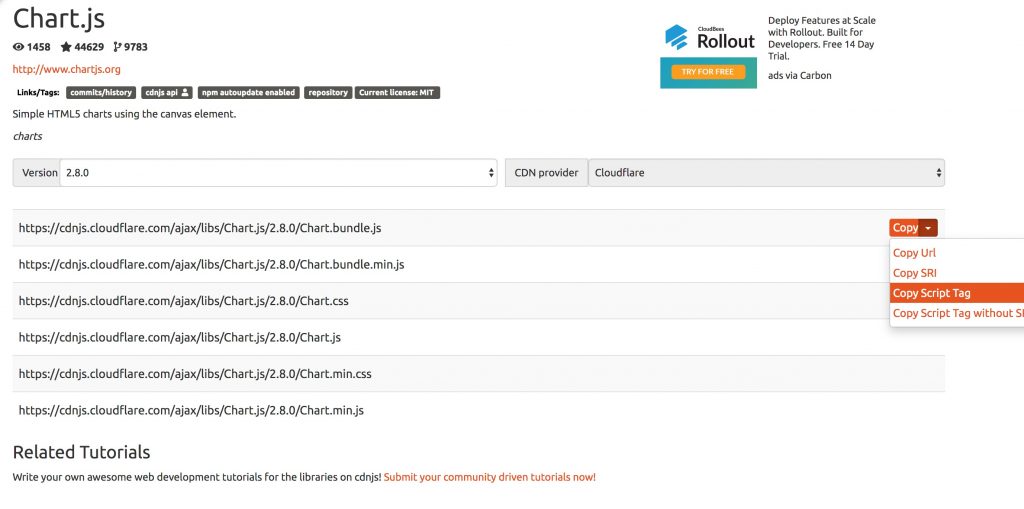
Chart.jsの導入方法
<a href="https://cdnjs.com/libraries/Chart.js">Chart.js - cdnjs.com - The best FOSS CDN for web related libraries to speed up your websites!</a>
[2]グラフを描画するcanvasを作りグラフの設定をJavaScriptで書いていく
<canvas id="myChart5" width="400" height="400"></canvas>
<script>
var ctx = document.getElementById('myChart5').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</script>
最初にハマったところ「canvasのサイズ変えられないじゃん」
canvasにサイズが指定されているものの、サンプルのソースを貼り付けると
そのまま100%表示されます。
canvas に直書きされてるwidth、heightはグラフを重ねたとき作用します。
canvasのサイズを変更するには、canvasを親要素で囲み
親要素側でサイズを指定します。
<div class="chart-container" style="position: relative; height:40vh; width:80vw">
<canvas id="chart"></canvas>
</div>
vh,vwはCSS3で使える単位
他のグラフライブラリとのデザインの違い
Chartist – Simple responsive charts
Chart.jsを学ぶためのリンク先
Chart.jsについてゼロから知りたい場合には、
学習ツールとしておなじみドットインストール。
Chart.js入門 (全10回) – プログラミングならドットインストール
Chart.jsでグラフを描画してみた – Qiita
Chart.jsで帯グラフ(100%積み上げ棒グラフ)を描画する – Qiita
Chart.jsに背景を入れる方法 – Qiita
■Chart.js公式サイト
Chart.js | Open source HTML5 Charts for your website
■Chart.js 日本語ドキュメント
Chart.js · Chart.js 日本語ドキュメント





















コメント