画像をUIとして使いたい場合には「GUI Texture」を使う。
アクションゲームなどで利用されるのこりライフの表示やスコア表示で
画像を使いたいときなどに用いる。
環境
Mac OS 10.9.2
Unity 4.3.4
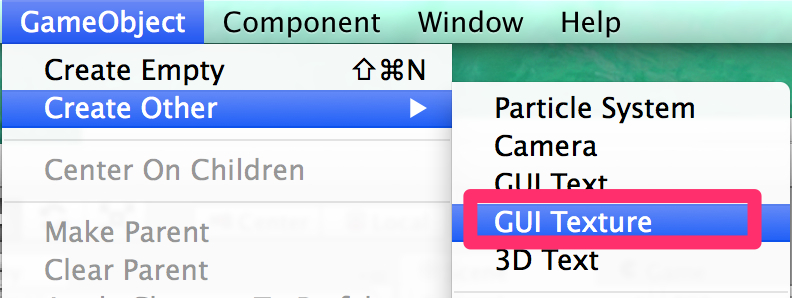
メニュー > Game Object > Create Other >GUI Texture
作成直後は「UnityWatermark-small」の名前で作成される。
ゲームビューで確認するとUnityのロゴマークが見られる。
アセットに画像データをドラッグしておき、
インスペクターで画像を選ぶことで初期のUnityのアイコンから画像を差し替えることがが
できる。
■表示場所の指定
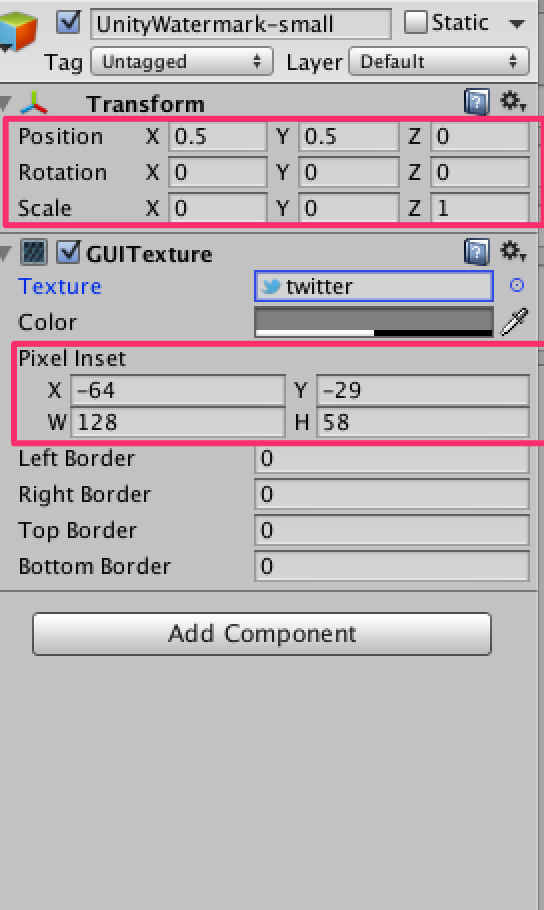
インスペクターで指定する
Transform > Position
X:横
Y:縦
Z:表示順
縦横は0~1で指定する。この数値内を超えると画面外へ。小数での指定可能。
表示順は数値が大きくなるほど前面にくる。マイナス設定可能。
ど真ん中へ配置したい場合は
Position x :0.5 Y : 0.5
■画像サイズの指定
インスペクターで指定する。
W: 幅
H: 高さ
Unityのことでわからなくなってつまづいたらネットで聞いてみよう!
質問をすると答えてくれるQ&Aサイト「teratail(テラテイル)」ではUnityの質問が5000件以上あり、
毎日様々な質問が投稿されています。

Q&Aサイトなんてたくさんあるじゃないかと言われてしまいそうですが、
teratailの良いところはエンジニアが抱える問題の解決を全力でサポートするところ。
つまりプログラミング、エンジニアリングに特化している点です。
WordPressフォーラムよりも早く返答がくることもありますので、
わからなくなったことを溜め込まずにサクッと解決してしまいましょう。
WordPressの情報収集にもおすすめです。
>>エンジニア特化型Q&Aサイト「teratail」の詳細はこちら[公式サイト]
安定した仕事量と給与がもらえるエンジニアをめざしているなら
レバレジーズテックで転職サポート












コメント