何かのボタンをおした時などアクションやトリガーなどを起こしたときに、ゲームオブジェクトに設定しているスプライト画像を切り替えたいときがあります。
ここではuguiを使ってスクリプトファイルでスプライト画像を切り替える方法について書いていきたいと思います。
■環境
Mac OS Sierra 10.12.6
Unity 2017.1
■更新
2017-08-02 Unity 2017.1版を追記
スクリプトファイルからスプライト画像を切り替える方法
- 適当な画像ファイルを「変更前」「変更後」で2つ用意。
変更前:1.jpg
変更後:2.jpg

- Projectビューに2つのファイルをドラッグしインポート。
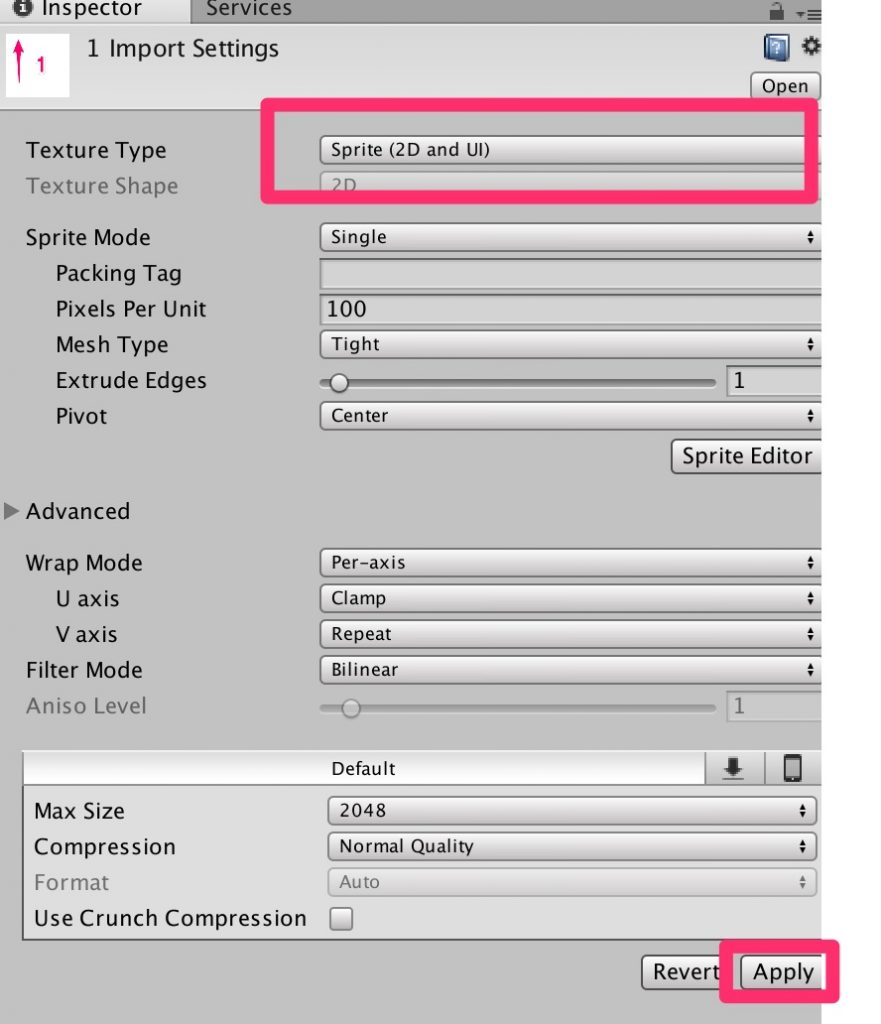
2つの画像ファイルを選択後、InspectorビューでTexture typeを『Sprite(2D and UI』に変えてApplyを押します。
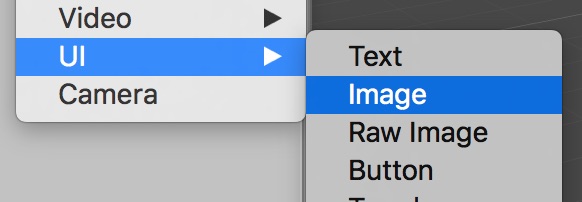
- HierarchyへCanvasを作って、Imageを配置。

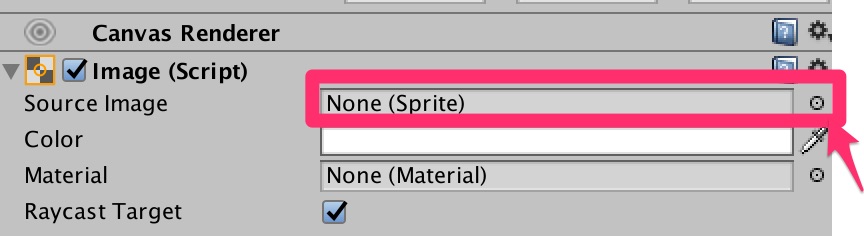
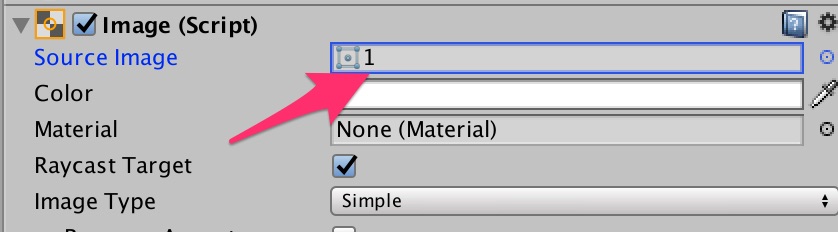
- 作ったImageオブジェクトを選択し、InspectorからSpriteの画像(変更前1.jpg)を設定します。

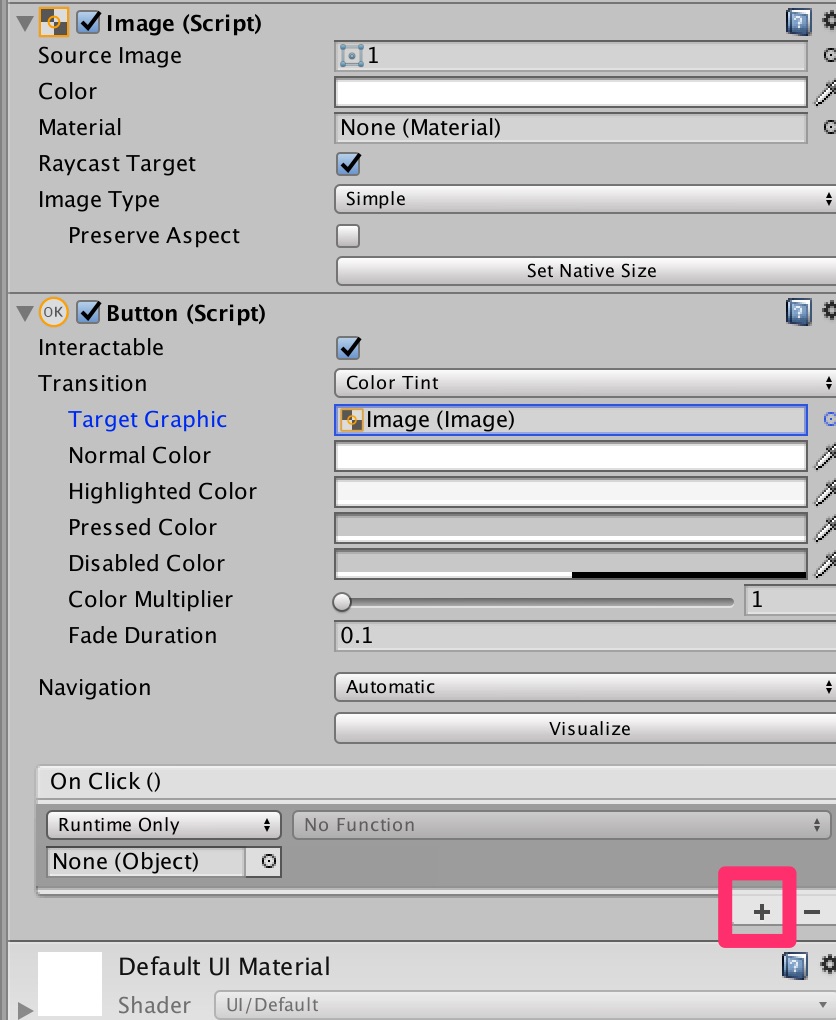
- 作ったImageオブジェクトを選択して、「Add Component->UI->Button」からButtonをアタッチ。
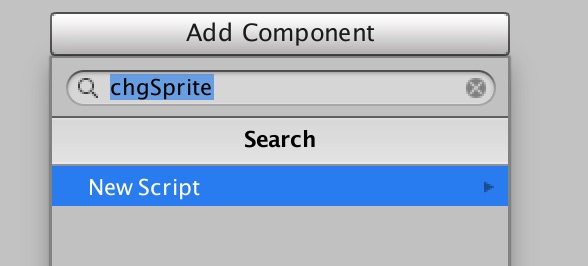
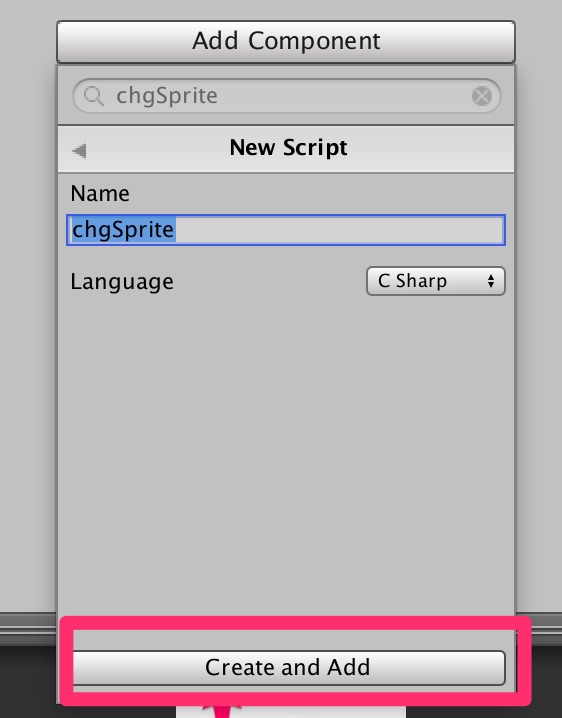
ButtonのOnClick()欄 にある「+」を押しておきます。 - 作ったImageオブジェクトのインスペクターからAdd Componentを押して、
chgSpriteと入力して「NewScript」を押します。
- chgSprite.csをアタッチしたら、Scriptの名前欄をダブルクリックしてchgSprite.csを開きます。
- chgSprite.csを編集します。
uguiを使うのでusing UnityEngine.UI;を忘れないこと。[csharp]
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;public class chgSprite : MonoBehaviour {
public Sprite spriteMae;
public Sprite spriteAto;public void changeSprite(){
this.gameObject.GetComponent<Image> ().sprite = spriteAto;
}
}
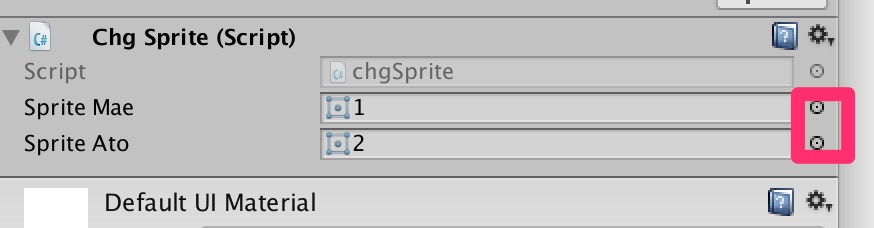
[/csharp] - ファイルを保存したらインスペクターに変更する前のSpriteと後のスプライトを指定します。

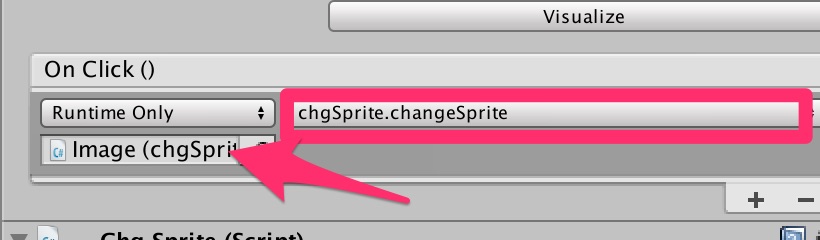
- hierarchyビューでImageを選択してから、
ButtonのOnClickの欄へドラッグします。 - プレイスタートしてボタンを押すとスプライト画像が1=>2へ切り替わります。
- 次に画像を押すと1⇔2で切り替わるように編集します。
[code]
public class chgSprite : MonoBehaviour {public Sprite spriteMae;
public Sprite spriteAto;private bool chFlg = false;
public void changeSprite(){
if(!chFlg){
this.gameObject.GetComponent<Image> ().sprite = spriteAto;
chFlg = true;
} else {
this.gameObject.GetComponent<Image> ().sprite = spriteMae;
chFlg = false;
}}
}
[/code]
- プレイスタートしてボタンを押すとスプライト画像が1⇔2へ切り替わります。

下の例はUnity Javascriptでマウス左ボタンをおしたときにスプライトを切り替える例。
[csharp]
//変更後スプライトをInspectorビューから指定できるようにpublic
public var newSprite : Sprite ;
public var knockSound : AudioClip;
function Update () {
if (Input.GetMouseButtonDown(0)) {
var tapPoint : Vector2 = Camera.main.ScreenToWorldPoint(Input.mousePosition);
var collition2d : Collider2D = Physics2D.OverlapPoint(tapPoint);
if (collition2d) {
var hitObject : RaycastHit2D = Physics2D.Raycast(tapPoint,-Vector2.up);
if (hitObject) {
//押したゲームオブジェクト名をコンソールで表示
Debug.Log("hit object is " + hitObject.collider.gameObject.name);
//スプライト切り替え
OpenDoor();
//サウンドを鳴らす
audio.PlayOneShot(knockSound);
}
}
}
}
function OpenDoor(){
//スプライト切り替え
GetComponent(SpriteRenderer).sprite = newSprite;
}
[/csharp]
























コメント