
「Datepicker」はjQueryのライブラリで、カレンダー機能を簡単に実装できるライブラリ。
お問い合わせフォーム等で、inputのテキストフォームや、カレンダーアイコンをクリックしたときに表示されるカレンダーがありますよね?
カレンダーの日付を選ぶと選んだ日程がテキストフォームに値として入るといった仕組みができあがります。
カスタマイズ
用意されているオプションを利用することでカレンダーをカスタマイズできます。
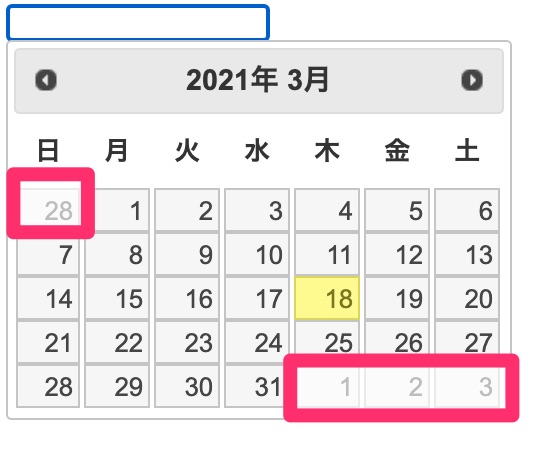
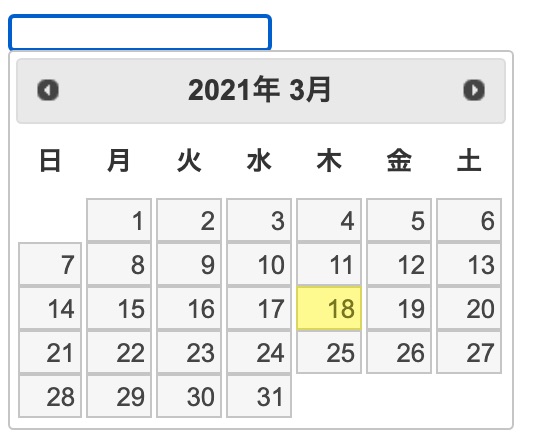
当月カレンダーに先月、翌月の日付を表示させる
当月カレンダー内の月初と月末に前月と翌月の日付を表示させるオプションがあります。
showOtherMonthsを使います。
showOtherMonths: true

showOtherMonths: false

カレンダーを「当月・翌月」「当月・翌月・翌々月」「先月・当月・翌月」表示する
numberOfMonthsの数値でカレンダーの月表示数を変更できる。
当月・翌月を表示させたいときはnumberOfMonths:2
$('.datepicker').datepicker({
numberOfMonths:2
});当月・翌月・翌々月を表示させたいときはnumberOfMonths:3
$('.datepicker').datepicker({
numberOfMonths:2
});
「先月・当月・翌月」表示させるときはnumberOfMonths:3 にして
表示位置を変更するshowCurrentAtPos:1にする。
$('.datepicker').datepicker({
numberOfMonths:2,
showCurrentAtPos:1
}); 昨日の日付以降を選択できなくする
minDate:0を設定することで昨日以降を選択不可にできる(当日は押せる)
$('.datepicker').datepicker({
minDate:0,
});
当日含めて4日間先まで選択できなくする
minDateを設定する。
$('.datepicker').datepicker({
minDate:4,
});
選択できる日付を限定する
maxDate、minDateで選択できる日付を限定できます。
下の記述の場合には、
・当日から最大3ヶ月と15日先まで
・当日から10日までさかのぼって選択
を設定可能。
$('.datepickerA').datepicker({
maxDate: '+3M +15D',
minDate: -10
}); 日曜日を選択できなくする
カレンダーの表示カスタマイズはbeforeShowDayを使用。
date.getDay() == 0 で日曜日を取得できるので
date.getDay() == 0のときに 値がdisableになる記述を書き加える。
$('.datepicker').datepicker({
beforeShowDay: function (date) {
if (date.getDay() == 0) {
// 日曜日
return [false, 'ui-state-disabled'];
} else {
// 平日
return [true, ''];
}
}
});getDay()の値を上げていくと曜日が変わる
| 曜日 | 記述 |
|---|---|
| 日 | date.getDay() == 0 |
| 月 | date.getDay() == 1 |
| 火 | date.getDay() == 2 |
| 水 | date.getDay() == 3 |
| 木 | date.getDay() == 4 |
| 金 | date.getDay() == 5 |
| 土 | date.getDay() == 6 |
矢印を押したときに数カ月分飛ばす設定
たとえば2ヶ月表示にしたときに月とばしの矢印を押したとき2ヶ月分飛んでほしい
そんなときに使うのがstepMonths
2ヶ月分飛ばす場合にはstepMonths:2にします。
$( ".datepicker" ).datepicker({
stepMonths:2,
numberOfMonths:2
});
カレンダーアイコンを設置して、カレンダーアイコンを押すとDatePickerが表示されるようにする
showOnをbuttonにすること、buttonImageのパスを設定すること。
buttonタグは自動で設置されます。
buttonタグの枠を表示させない場合には「buttonImageOnly: true」にして画像のみ表示させる
$( ".datepicker" ).datepicker({
showOn: "button",
buttonImage: "images/calendar.gif",
buttonImageOnly: true,
buttonText: "Select date"
});なお、自動生成されるhtmlは
<img class="ui-datepicker-trigger" src="images/icon_cal.png" alt="Select date" title="Select date">のようになるので、CSSを編集する場合には「.ui-datepicker-trigger」を書き換えていく。
土曜・日曜・平日でカレンダーの色をわける
date.getDayで条件分岐し曜日ごとにクラスをつけ、CSSでカスタマイズする。
$( ".datepickerB" ).datepicker({
beforeShowDay: function (date) {
if (date.getDay() == 0) {
// 日曜日
return [true, 'cal_sunday'];
} else if (date.getDay() == 6) {
// 土曜日
return [true, 'cal_saturday'];
} else {
// 平日
return [true, ''];
}
}
});■CSS
.cal_sunday > .ui-state-default {
background: red;
}
.cal_saturday > .ui-state-default{
background: blue;
}


コメント