割とよく見ることのある中央に線が引かれている左端に見出しが置かれているデザインのコーディング手法解説。

border-topで記述すると文字の下に線が重なってしまいますのでひと手間工夫が必要です。
このタイプは大きく分けて2つやり方があります。
- 線と見出しをそのまま画像で切り出して貼り付ける手法
- 線をborderで記述して見出しを絶対配置で乗せる手法
目次
線と見出しをそのまま画像で切り出して貼り付ける手法
サイズをあわせて切り出すだけなので、言わずもがな画像が一番ラクです。
レスポンシブ対応で複数画像が必要になります。
線をborderで記述して見出しを絶対配置で乗せる手法
絶対配置で乗せる場合には見出し文字の下にbackgroundで背景色と同じ色で指定して色をなじませるやり方です。

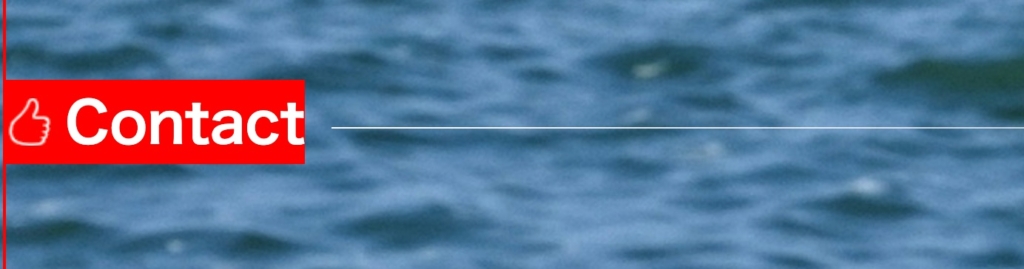
ただこの手法だと背景に画像使っている場合には、背景色が目立ってしまいます。

グラデーションを描くCSSのlinear-gradientで線と途中まで透明にして(transparent)途中から線を描く手法で対応可能です。
<div class="wrapper">
<div class="textline">
<p class="cmain"></p>
<h3 class="midashi">Contact</h3>
</div>
</div>body{
background :black;
background-image:url(https://webhoric.com/hp/wp-content/uploads/2018/07/animal-2203492_1920.jpg);
}
.wrapper{
width:1080px;
height:500px;
border:2px solid red;
position: relative;
}
.textline {
position: relative;
color: white;
}
.textline h3.midashi {
background:red;
position: absolute;
top: -70px;
left: 0;
padding-left: 40px;
font-size: 38px;
background-image: url(https://webhoric.com/hp/wp-content/uploads/2023/04/like-normal.png);
background-repeat: no-repeat;
background-position: center left;
}
.textline h3.midashi::after {
content: "";
background-color: transparent;
background-image: url(https://webhoric.com/hp/wp-content/uploads/2023/04/like-normal.png);
background-size: contain;
width: 20px;
height: 20px;
top: 0;
left: 0;
}
.cmain {
margin-top: 5.5em;
color: white;
position: relative;
background: linear-gradient(to right, transparent 220px, white 20px, rgba(255, 255, 255, 0.647) 70%);
background-repeat: no-repeat;
height: 1px;
}
.cmain::after {
position: absolute;
top: 0;
left: 0;
content: "";
width: 60px;
background: linear-gradient(to right,
transparent 120px,
white 20px, rgba(255, 255, 255, 0.647) 70%, );
background-repeat: no-repeat;
height: 5px;
}
See the Pen 線の上に文字を乗せる by miccyome (@miccyome) on CodePen.
/



コメント