
数あるJavaScriptスライダープラグインの中で、
・bxslider.js
・slick.js
の著名ですが今回利用したのが「Swiper」です。
Swiperのメリット
Swiperはオプションが多く、いろいろなスライダーを作ることができます。
・jQueryが不要
・スマホOKでタッチやスワイプにも対応
・オプションがありすぎてちょっと面倒
とりあえず公式サイトにあるDEMOを見てみると実装できるスライダーの豊富さがわかります。
デモを見るだけでも大変です。IE11だと結構動作が重いです。
Swiperの実装
CSS,JSを読み込み、使いたいスライダーのオプション雛形をコピペして貼り付けるところから始まります。
CDNがあるので手軽に使いたい人はCDNが無難です。
■headerに記述
<link rel="stylesheet" href="https://unpkg.com/swiper/css/swiper.min.css">
■ページ内に記述
<script src="https://unpkg.com/swiper/js/swiper.min.js"></script>
CDNを使ってjQueryのライブラリファイルを読み込みするメリット・デメリット
・最新版を読み込める
・外部サーバーから読み込むため、外部サーバーがダウンしたら使えなくなる。またネットワークで遮断していると使えない
サンプル
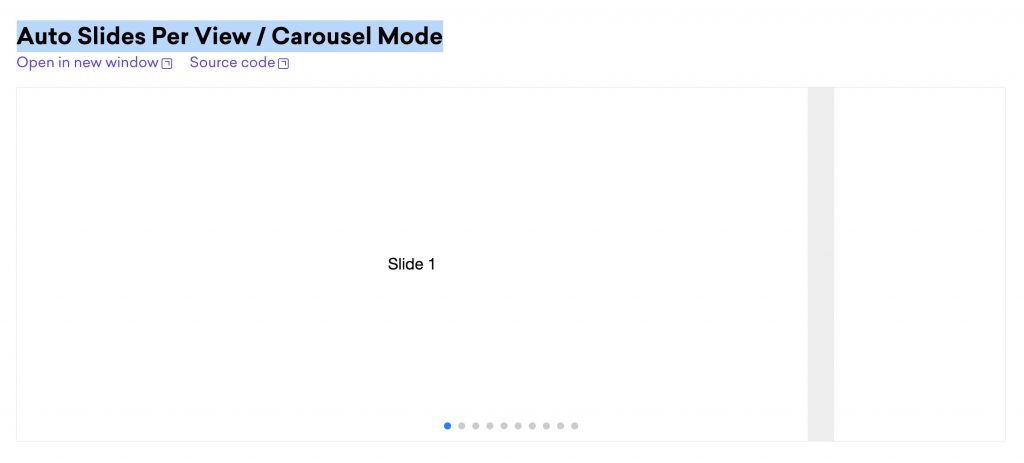
Swiperを使って端がちょっと見えるスライダーを実装するのですが、
Swiperのテンプレートは「Auto Slides Per View / Carousel Mode」を選びました。

ポイント
Swiperのスライド数は指定ができますが、widthがjavascriptで自動設定されるので
cssにwidthを指定して幅を変えます。
See the Pen
gObRBOO by miccyome (@miccyome)
on CodePen.
テンプレートは各スライダー下にあるSource codeのリンクを押すと
Githubのソースが表示されるのでそこからコピペです。
headタグ内にあるstyleタグに書かれているcssも使用しますので
忘れずにコピペします。
Swiperでは.swiper-container,.swiper-wrappeで囲み、一つ一つのスライドは「swiper-slide」で囲みます。
最後に Initialize Swiperと書かれている箇所のjavaScriptでSwiperのスライドを設定します。
ここで設定できるオプションはSwiper公式サイトのAPIページで見られます。
Swiper API
<!-- Initialize Swiper -->
<script>
var swiper = new Swiper('.swiper-container', {
slidesPerView: 'auto',
spaceBetween: 30,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
});
</script>
ポイント
・slidesPerView => スライド数
・spaceBetween => スライド横の隙間
・pagination: el => ページネーションの要素(○など)
・clickable -> ページネーションを押したときにそのスライドへ移動。
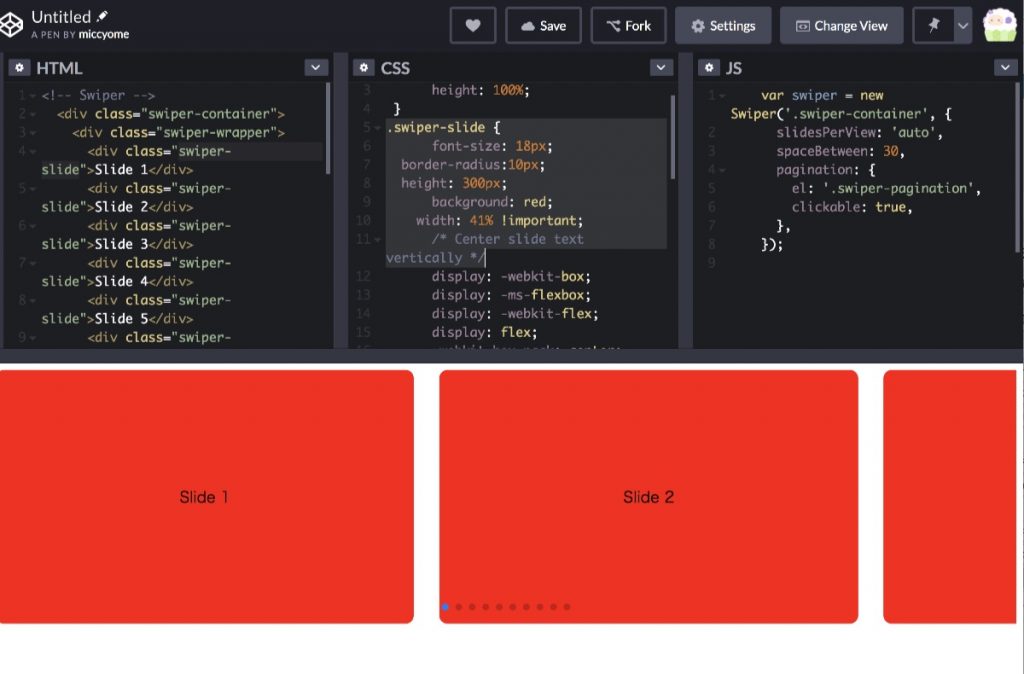
テンプレートからコピーしたままだとスライドが画面ピッタリにはまっており、
端が見えません。
そこでCSSで調整を入れます。
.swiper-slide {
width: 41% !important;
}
これで下の画像のように3つ目のスライドがちょっぴり見えて、
「まだ続きがあるのかな?」とユーザーへ思わせられるスライダーが出来上がります。




コメント