EWWW Image Optimizerのインストール方法
WordPress5.7では非対応と出てしまったので急遽WordPressのアップデートを行いました。
メニュー > プラグイン > 新規追加 より「EWWW Image Optimizer」をインストールし
有効化ます。
EWWW Image Optimizerプラグイン配布サイト
EWWW Image Optimizerの設定
設定 > EWWW Image Optimizer を開きます。
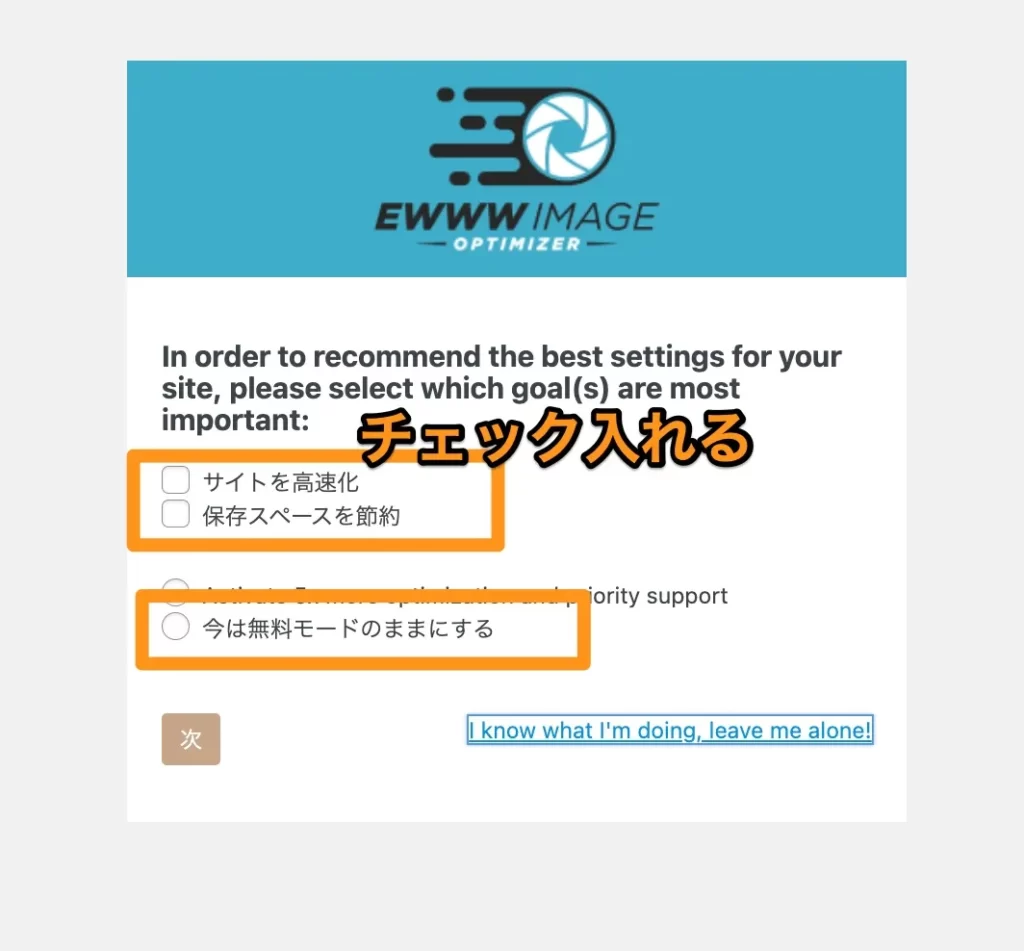
「サイトを高速化」「保存スペースを節約」にチェックをいれて
「今は無料モードのままにする」を選択して「次へ」を押します。

「Activate 5x more optimization and priority support」は5倍速で最適化処理する有料プラン。無料で使ってみて良ければ有料に切り替えるのがおすすめ。
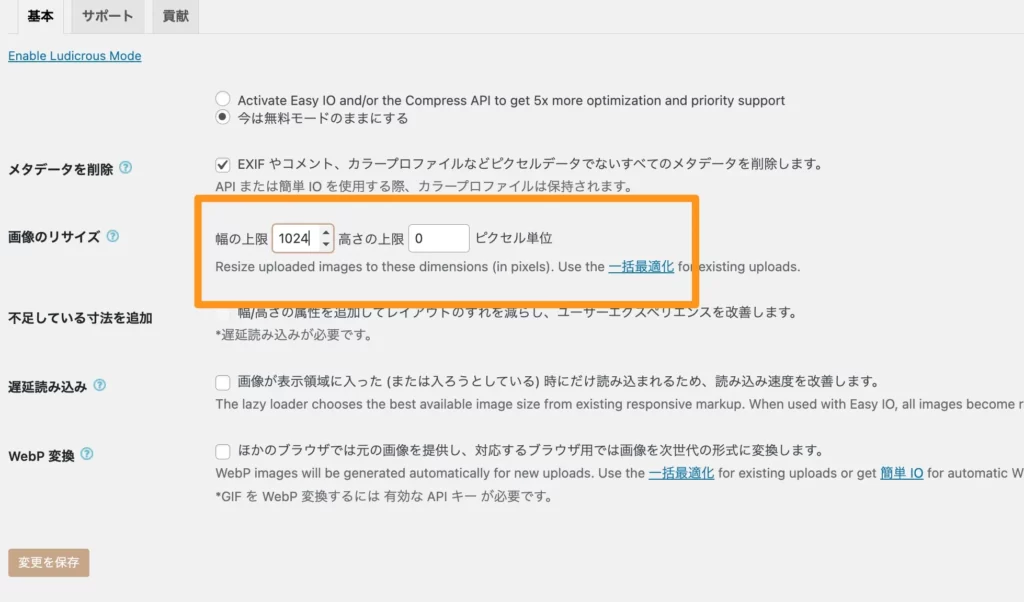
画像のリサイズで幅を決める
最初にリサイズ幅を指定します。リサイズ後の幅が決まっていないと変更できないためです。
特に指定された大きさはないのですが、使っているブログ記事の横幅に合わせるのが良さそうです。
最近のブログはスマホ表示対応で幅100%になるようになっているものが多いため、小さすぎると拡大したときに荒くなります。設定している記事の横幅にしておきます。1024px程度は欲しいですね。
高さは0にしておくことで画像比率にあった大きさに適時あわせてくれます。

タブの下にある「Enable Ludicrous Mode」を押すことで簡易設定モードから変更し設定項目が増やせます。

WebP変換処理
今回のEWWW Image OptimizerはWebP変換を目的としているため
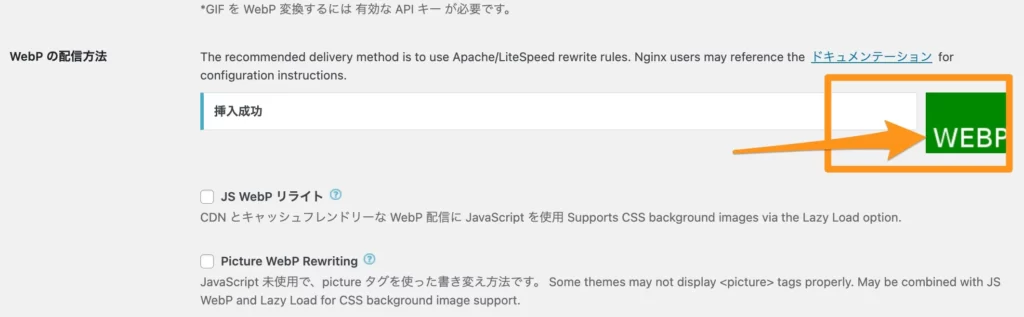
「WebP変換」にチェックをいれます。するとWebPの配信方法に欄が表示されてコードが表示されます。
「リライトルールを挿入する」のボタンを押すとEWWW Image Optimizerが自動で.htaccessに挿入処理をしてくれます。問題がなかったら右端の画像がWebPの緑の画像へ変化します。

リライトルールを挿入するで完了できない場合、枠内に表示される内容をサーバーの.htaccessの一番上へ書き込みします。
表示されている画像をWebPで表示させる。
特別チェックを入れる必要はないのですが、上手くWebPになっていない場合には
JS WebP リライト,Picture WebP Rewritingにチェックをいれて表示されている画像を表示させたとき.webpにリライトします。

WebPで表示されているかの確認
画像に右クリックメニューで「名前を付けて画像を保存」を押すと拡張子がついてファイル名が表記されます。
JetPackのプラグインを使っていて、Jetpack で画像を最適化している場合、拡張子がすべてwebpになるので注意。JetPackでもアップ前のファイルサイズを下げておけば軽量化できるため、EWWW Image Optimizerの導入価値はあります。
旧画像の圧縮
メニュー > メディア > 一括最適化よりアップ済の画像を一度に圧縮することができます。
ちなみにサーバーの処理能力にもよりますが、2,500個の画像を最適化するのに2時間程度かかりました。
りアップ済の画像を圧縮する際は元に戻せないのでバックアップを取りましょう。

Jetpackを使っている状態でwebp画像でパスを書くと、jetpackのCDNで読み込まれずローカルから呼び出しされるようです。
webpのほうがサイズは軽いですが、jetpackのCDNを使いたいときはそのままWordPressにアップしてjpg,pngで呼び出しする手法を取ることになります。
このあたりは運輸方針によって選び方が変わってきますね。


コメント