IE11でflexboxが横並びにならないとお客さん側から苦情が来てしまいました…
事前にIEはチェックしなくて良いと聞いていたので油断してましたね。
結論としては
「display: flex;」の記述が抜けていたこと。
IEだしdisplay:-ms-flex
を書いておけば良いものだと勘違いしていたんですね。
IE11ではdisplay:-ms-flex;が読み込まれずにいて、
そもそもの「display: flex;」が抜けているとflexboxレイアウトができない
という初歩ミスにハマってしまいました。
.devWrap{
display: -moz-flex: // firefox
display: -webkit-flex; //Android2.3~,Chrome,Safari等
display: -ms-flexbox; //IE9~用
display: flex; //最新のブラウザ向け
}
目次
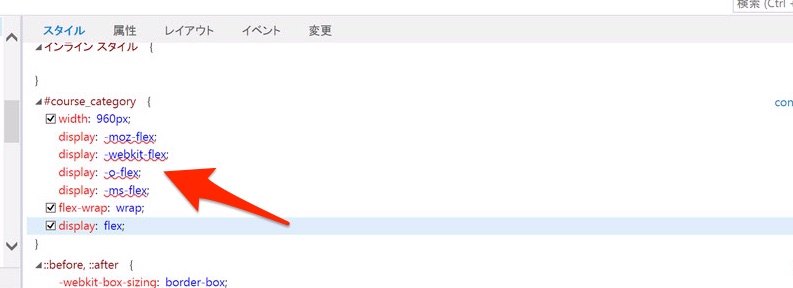
レイアウト崩れしたCSS
#list{
/*記事の親要素 */
display:-moz-flex;
display:-webkit-flex;
display:-o-flex;
display:-ms-flex;
flex-wrap:wrap;
}
IE11に対応させたCSS
#list{
/*記事の親要素 */
display:-moz-flex;
display:-webkit-flex;
display:-o-flex;
display:-ms-flex;
flex-wrap:wrap;
display: flex;
}
マイクロソフトがIEは使わないで〜と公表していましたが、お客さん側は関係ないですもんね。
まだWindows7やもしかしたらWindows Vista,Windows XPを使っている可能性も無きにしもあらず。
私達が持っている情報がお客さんも知っていると当然のように思い込みがちですが、
IEを使わなくなっているなんてのは我々の都合でしかありません。
マイクロソフト、企業にInternet Explorerの使用をやめるよう要請。「IEは技術的負債もたらす」 – Engadget 日本版
結論
IE嫌い。
あわせて読みたい


【Web制作】IE11でFlexboxが横並びにならなくてハマる
IE11でflexboxが横並びにならないとお客さん側から苦情が来てしまいました… 事前にIEはチェックしなくて良いと聞いていたので油断してましたね。 結論としては 「displa...



コメント