Google Reader がサービス終了してから代替サービスとしての乗り換えで
人気のFeedly。
そのFeedlyにRSSを登録するためのボタンをブログへ設置する方法です。
RSSへの登録は知らない人は知らない程度ではありますが、自身のブログの熱心な読者ができるきっかけでもあるので設置しておく価値があります。
目次
Feedlyボタンをブログに設置する方法
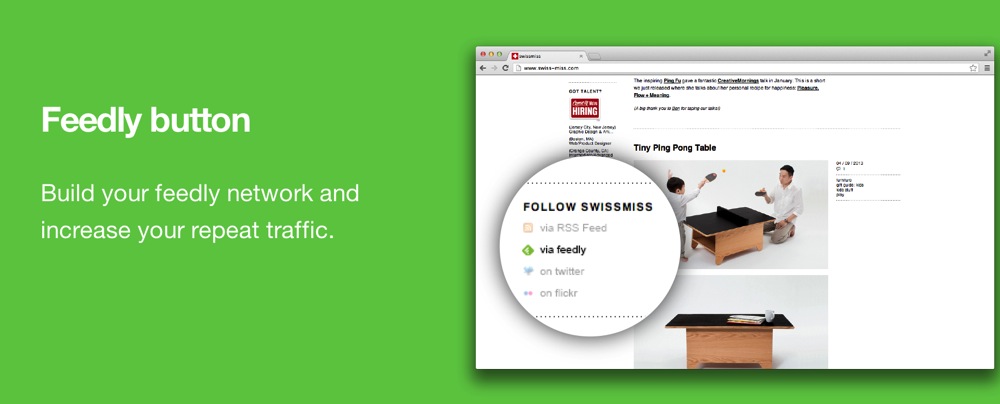
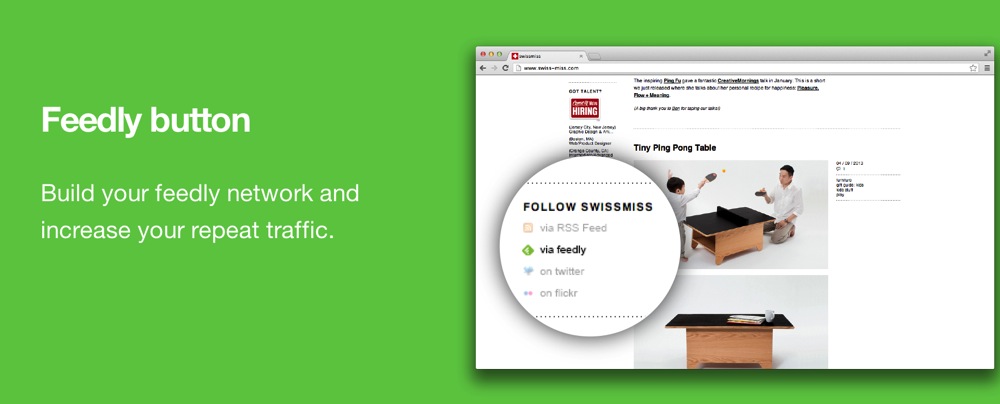
[1]Feedlyのボタンを生成するためのサイトへ移動します。
Step 1: Select your designから表示させたいボタンをクリックして選びます。

なおbutton kit.のリンクからはデザインデータがダウンロードできます。
[2]RSSのURLを入力します。
Step 2: Insert your feed URL
のテキストフォームにRSSのURLを入力します。
WordPressのサイトの場合[サイト名]の後ろに”/feed”をつけます。
このサイトはWordpressで構築してあるので
http://webhoric.com/feed
になります。
[3]htmlをコピペして貼付ける
コピーするためのhtmlがStep 3: Copy and embed the HTML code snippetに生成されます。
テンプレートへ貼付けて保存します。
WordPressでTwentytwelve以降のテンプレートを利用している場合はcontent.phpに貼付けると記事内に表示されます。













コメント