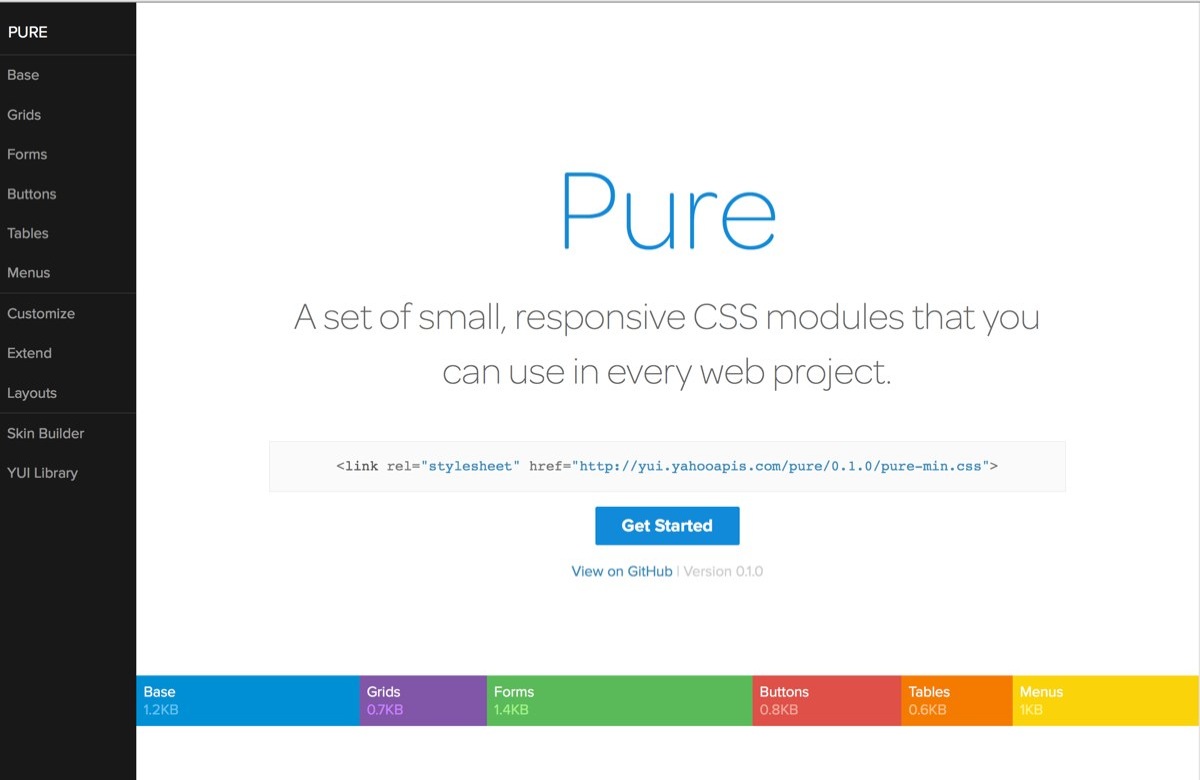
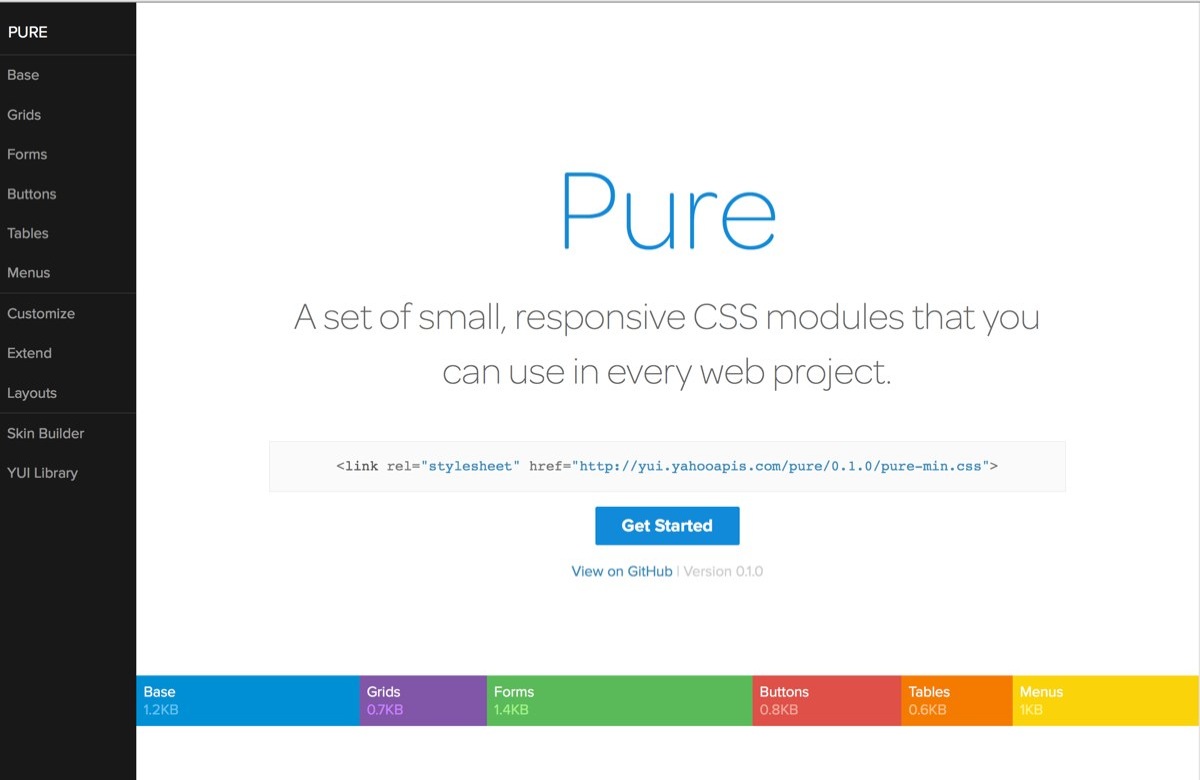
レスポンシブ対応CSSモジュールフレームワークPure

スポンサードリンク
スポンサードリンク
スポンサードリンク
スポンサーリンク












コメント