【Unity】NGUIでローカライズできますか? – ハルシオンシステムの気ままBlogよりUnity開発メモ。
NGUIを使ったローカライズの方法が記載されています。
目次
ラベルをローカライズする例
-
メニューの NGUI >Create > LabelからUILabelがコンポーネントされたラベルを作成します。
オブジェクト名を「localizelabel」とする。 -
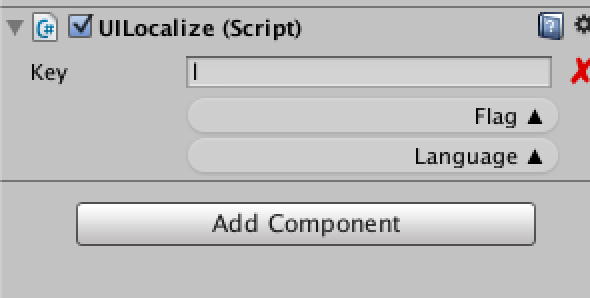
「localizelabel」にメニューの Component > NGUI >UI > Localizeから
UILocalizeをコンポーネントします。 -

UILocalizeのkeyに適当に文字を打つと、ローカライズ対象のkeyが表示されます。これはProjectビュー内にあるNGUI>Examples > Resources の
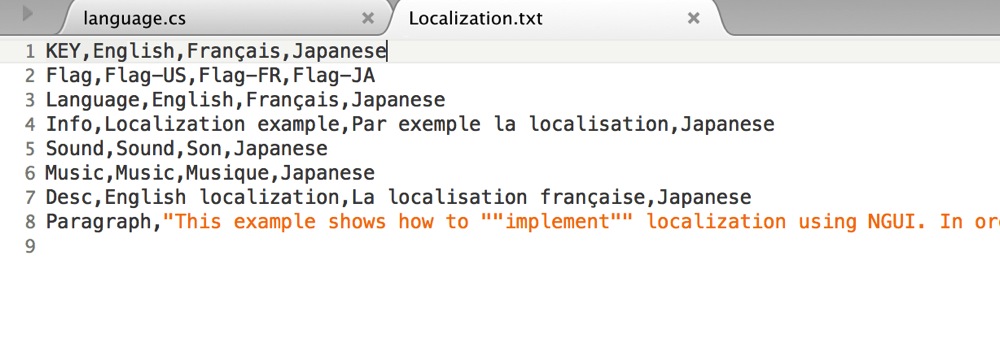
Localization.txtを参照しています。
デフォルトではサンプルで英語とフランス語が用意されていますl。 -
Localization.txtを編集してKey:Japaneseの項目を追記。

- Localization.txtを保存後、Unityを再起動します。
-

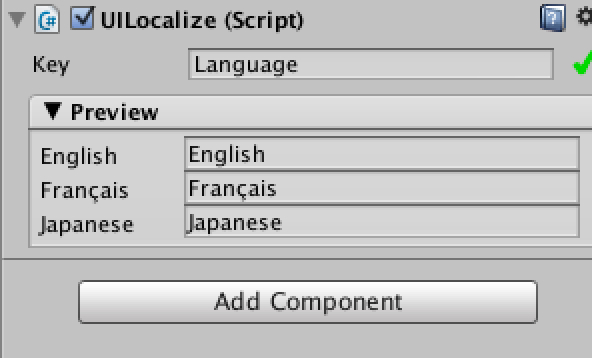
UILocalizeのコンポーネントを確認すると
key値が増えます。
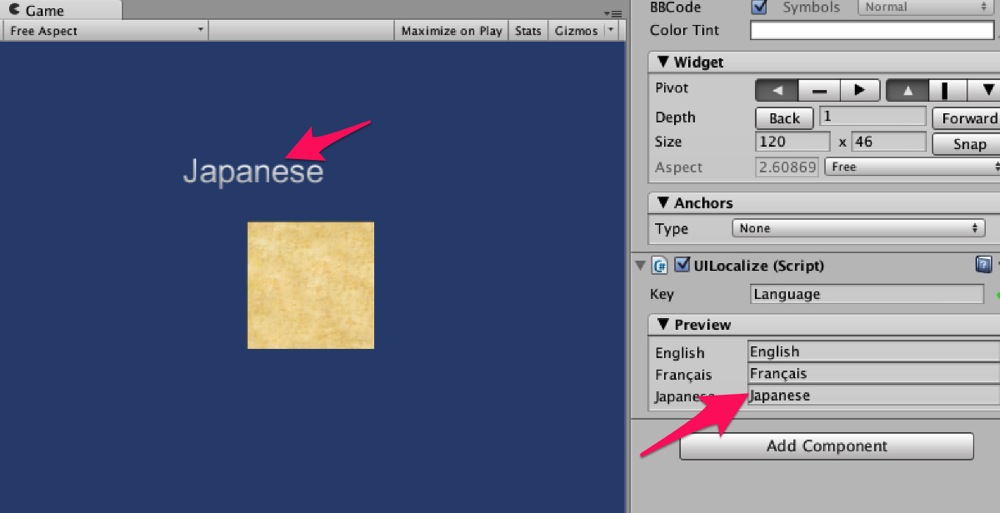
UILocalizeのPreviewをおしていくとGameビューでラベルの表示が切り替わることが確認できます。

-
ビルド後、スマホ実機へ転送し、スマホの言語設定で対象言語に切り替えると
表示の確認ができます。
スプライトをローカライズする例
-
Localization.txtを編集します。
ローカライズする画像名を入力します。
使用する画像ファイル名は「sprite-en.png」と「sprite-ja.png」
Key値はSpriteにしました。KEY,English,Français,Japanese Sprite,sprite-en,sprite-en,sprite-ja
Projectビュー内にsprite-en.png,sprite-ja.pngを
ドラッグ&ドロップして両方のファイルをAtlasへ加えます。 -
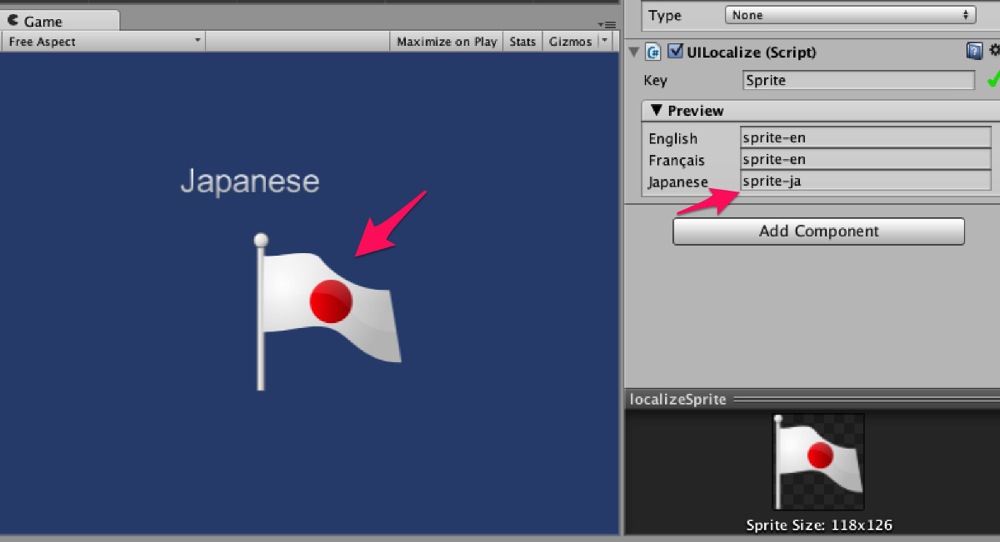
ローカライズさせるスプライトを作成し、UIlocalizeをコンポーネントしGameビューを再生します。
UIlocalizeのkey値からspriteを選べるようになります。
ラベルのときと同様にpreviewをクリックして切り替え確認できます。















コメント