Javascript– tag –
-
Colorbox.jsでモーダルウィンドウにスライダーを入れる
Colorbox.jsを使うとオプションの設定でモーダルウィンドウ内にスライダーを入れることができます。 ColorboxはjQueryで動くレスポンシブ対応のモーダルウィンドウです。 Colorbox - a jQuery lightboxColorbox Examplesデモページ //クラス要素を指定しな... -

[JavaScript]スクロールで表示させるボタンブロックをつくる
【目的】 スクロールして画面を下げていくと突然表示させるブロックを作りたい 【対応】 目標とする要素をgetElementById等で取得して、その要素の高さをgetBoundingClientRect()で取得。 console.logでスクロールしていくとどれくらいの高さになっている... -
「Slick.js」スライダーのボタンを押したときにスライドが止まるときの対処方法・使い方
スライダープラグイン「Slick.js」でスライダーのボタンを押すとautoplayに設定したスライドの動きが止まると言われてしまいました。 【状況】 ボタンを押すと1度スライドが動くが止まる。マウスカーソルをブラウザから外すと再びスライダーが動き出す こ... -
スライダープラグイン「slick.js」の使い方・カスタマイズ方法/ スライドドットの大きさを変える、色を変える
【「Slick.js」の使い方・カスタマイズ方法】 「Slick.js」の使い方・カスタマイズ方法でよくある事例のメモです。 スライドのドットの大きさを変更する CSSで調整できます。 疑似要素の中身にcontent: "•";を使ってスライダードットを再現しています。ス... -

JavascriptでURLパラメータを取得し条件文を作るやり方
[Javascript]「?」を使ったif文の書き方-三項演算子 -
「Slick.js」指定できるオプション豊富な定番jQueryスライダープラグイン
slickは定番のJavaScriptスライダープラグインです。 jQueryで動作します。 公式サイトでのデモソースパターンとネットでの拡張サンプルコード事例が豊富なので 比較的使いやすいスライダープラグインだと感じます。 【slick ライセンス】 MITライセンス/... -

[Javascript]「?」を使ったif文の書き方-三項演算子
[Javascript]「?」を使ったif文の書き方-三項演算子 -
「Slick.js」でサムネイルはスライドしないで固定させる実践的な使い方
案件でスライドを実装しないといけなくなり、Slider Proで対応しようとしたのですが、 「1枚の画像のときにスライダーを表示させないでくれ」と言われてしまい1枚の画像のケースがありえるの?とツッコミしたくなりました。 スライダーを使うのだから複数... -

スライドJSプラグイン「Slider Pro」の実践的な使い方
JavaScriptのスライドプラグインはたくさん種類がありますが、 その中でも設定項目の多い「Slider Pro」の使い方です。 Slider Proの良いところとしては ・ブレイクポイントを使ったレスポンシブ対応 ・スワイプ検知 ・サムネイルの大きさ指定 これらの項... -

【JavaScript】Swiperを使って端がちょっと見えるスライダーを実装する方法
数あるJavaScriptスライダープラグインの中で、 ・bxslider.js ・slick.js の著名ですが今回利用したのが「Swiper」です。 【Swiperのメリット】 Swiperはオプションが多く、いろいろなスライダーを作ることができます。 ・IE11対応 ・jQueryが不要 ・スマ... -

jQueryのSlideToggle()のカスタマイズパターン/アコーディオン開閉時にテキストを変更/lideUP(),slideDown()で画像を切り替える
アコーディオン処理を加えるときにとても楽ちんなのがjQueryのSlideToggle()です。短い文でかんたんにアコーディオン開閉時を実装できます。 SlideToggle()とともに「もっと見る」「閉じる」のようなボタンのテキストを変化させたいことがあります。今回は... -

【JavaScript】jQueryのSlideToggle()でアコーディオン開閉時にテキストを変更する。
アコーディオン処理を加えるときにとても楽ちんなのがjQueryのSlideToggle()です。 短い文でかんたんにアコーディオン開閉時を実装できます。 SlideToggle()とともに「もっと見る」「閉じる」のようなボタンのテキストを変化させたいことがあります。 今回... -

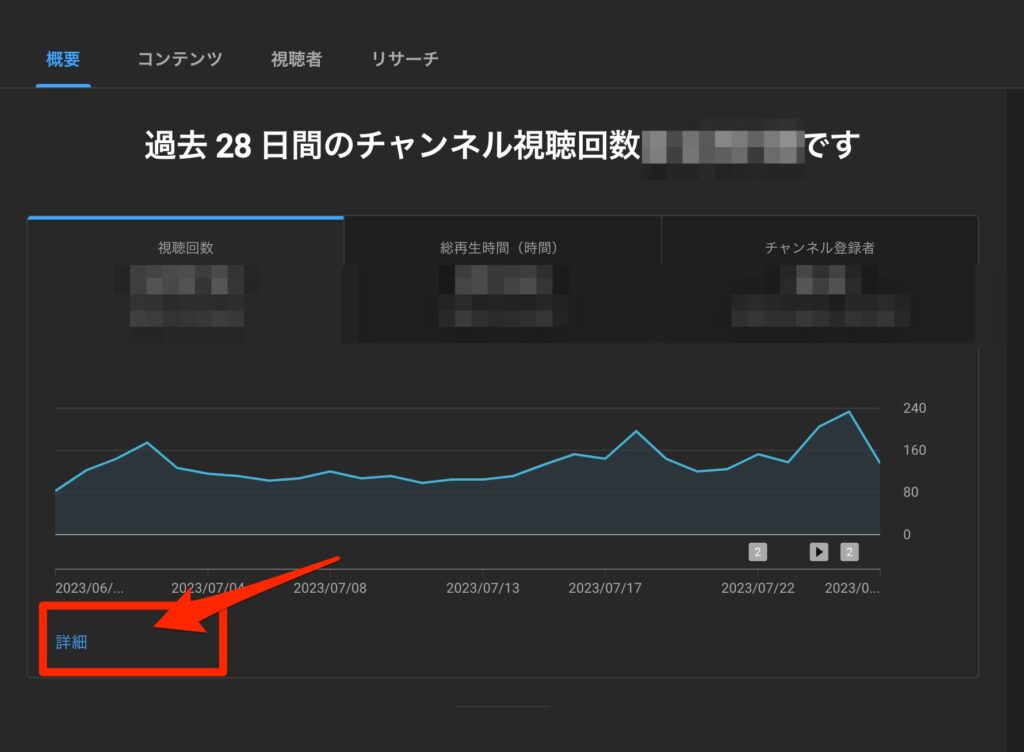
スクロールしたらCSS3のグラフがアニメーションするようにする方法
『アニメーションするグラフを作ってくれ』と言われてしました。 知らない間にアニメーションの需要が出てきているんですね。 少しWEBから遠ざかっていたのでこんなことができるようになっていたのは非常に驚いています。 たしかにアニメーションするグラ... -

【Chart.js】グラフを簡単に作れるJavaScriptライブラリ
Chart.jsはグラフをとても簡単に作っていくことができるJavaScriptライブラリです。 と中身のデータを入れ替えていくだけでグラフが簡単に出来上がります。 エクセルなどのスプレッドシートでグラフを作る感覚に近いです。 グラフの初期テンプレートは用意... -

【jQuery】「next()」「prev()」で要素の取得して画像を変更する。
JavaScriptのライブラリとして一般的になったのが「jQuery」です。 いまだにjQueryを使ったサイトの案件はたくさんありますので、 JavaScriptの勉強をしていく上では逃げられないライブラリになっています。 「ボタンをオン・オフしてjQueryで画像を変えた... -

【JavaScript】「next()」「prev()」でjQueryで要素の取得して画像を変更する。
JavaScriptのライブラリとして一般的になったのが「jQuery」です。 いまだにjQueryを使ったサイトの案件はたくさんありますので、 JavaScriptの勉強をしていく上では逃げられないライブラリになっています。 「ボタンをオン・オフしてjQueryで画像を変えた... -

古いサイトでたまに見かけるaタグ「javascript:void(0);」の意味【WEB制作】
古いサイトの修正をするときに見かけることがあるのが 「javascript:void(0);」 aタグの画面遷移を無効化するために使われていますが、 どんなメリット・デメリットがあるのでしょうか。 【「javascript:void(0);」のメリット 】 ・aタグのhrefに書き込む... -

「Lity」の使い方。画像や動画を簡単に強制ポップアップ表示させるJSライブラリー【WEB制作】
LityはjQueryを利用したLightbox系のJavaScriptライブラリです。 【Lityを使うとどうなる?】 ユーザーがボタンを押すと、対象の内容をポップアップ表示できます。 ポップアップ表示をすることで、自分のサイトから他のサイトへ離脱を減らすことが可能にな... -

【WEB制作】Lightboxの実装方法。かっこいい画像ギャラリーがJavaScriptの知識なしで簡単実装できる
LightboxはjQueryを利用したJavaScriptライブラリ。 最近は見かける機会が減ってきましたが、写真を押すと写真が拡大表示されて 黒背景に写真が等倍で表示される「写真の見栄えをよくできる」ライブラリです。 サムネイルを押すと、大きい画像が等倍にリサ... -

[Javascript]「?」を使ったif文の書き方-三項演算子
[Javascript]「?」を使ったif文の書き方-三項演算子
1