PhoneGap3.2をMavericksにインストールしたときのまとめ
しばらくアップデートしてなかったら3.2になっていて、インストール方法が変わっていました。
環境
Mac OX 10.9
PhoneGap 3.2
Xcode 5.0.2
[1]PhoneGap3.2をインストール
インストールはnode.jsを使う。
インストールされていない場合にはサイトへ行きnode.jsをダウンロードする。
インストール後ターミナルを開き、以下のコマンドを実行。
$ sudo npm install -g phonegap
phonegapがローカルにインストールされる。
[2]phonegapのプロジェクトフォルダを作成。
■詳細URL
PhoneGap API Documentation
適当な階層へ移動して、以下のコマンドを実行。
$ phonegap create my-app
「my-app」という名前のフォルダができ、フォルダの中に
merges,platforms,plugins,wwwのフォルダが作成される。
[3]iOSアプリをビルドする
my-appフォルダへ移動。
cd my-app
以下コマンドを実行。
phonegap build ios
※フォルダ名、プロジェクト名を指定するときの例
フォルダ名:foldername
id:com.helloworld
プロジェクト名:project helloworld
phonegap create foldername com.helloworld "project helloworld"
successfully compiled iOS appがでたら完了。
ビルド後のファイルが/my-app/platforms/ios/以下に作成される。
Xcodeで開くときは /my-app/platforms/ios/****.xcodeprojを開く。
Xcode左上の再生ボタンを押してiOSシュミレーターで画面確認。

[4]Androidアプリをビルドする。
Android SDKをダウンロードして適当な階層へ解凍。
Android SDK | Android Developers
今回はアプリケーションフォルダに移動させた。
/Applications/adt-bundle-mac-x86_64-20131030/
[5]Android SDK Toolsのパスを通す。
3A. PATH 環境変数の設定 (Mac OS) より
PhoneGap API Documentation
ターミナルを開く。
.bash_profileにパスを記載。以下を実行
touch ~/.bash_profile; open ~/.bash_profile
テキストエディタにAndroid SDK Toolsのパスを書く。
export PATH=${PATH}:/Applications/adt-bundle-mac-x86_64-20131030/sdk/tools
.bash_profileを保存。
ターミナルでAndroidコマンドをうつ。
cd my-app phonegap build android
successfully compiled Android appが出たら、
ビルド後のファイルが/my-app/android/以下に作成される。
Android Sdkで開く。
/Applications/adt-bundle-mac-x86_64-20131030/eclipse/Eclipse.appを起動。
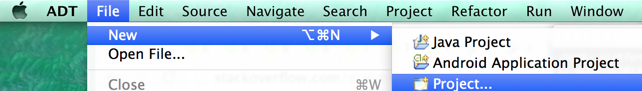
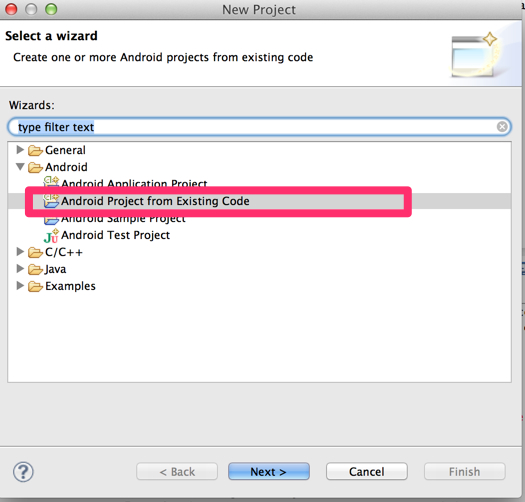
File > New > project > Android > Android Project from Existing Code を選択。
Root Directory 右側にあるBrowseのボタンを押し、
/my-app/platforms/android/の階層を開き、Finish.
USBでAndroid実機を接続して、
メニュー > Run > Run as > Android Applicationから実機に転送。
[6]html編集
/my-app/www/に実際に編集するhtml,css,jsを置く。
初期画面で表示されているのは/my-app/www/index.html
編集後、ターミナルを開きビルドすると
iOS,androidフォルダに編集したhtmlが反映する。
cd my-app phonegap build ios phonegap build android
作業中に出たエラー
Android SDKのパスが通し忘れ。
st-macbook2013:hello user$ phonegap build android
[phonegap] detecting Android SDK environment...
[phonegap] using the local environment
[phonegap] adding the Android platform...
[error] An error occured during creation of android sub-project.
/Users/user/.cordova/lib/android/cordova/3.3.0/bin/node_modules/q/q.js:126
throw e;
^
Error: The command "android" failed. Make sure you have the latest Android SDK installed, and the "android" command (inside the tools/ folder) is added to your path.
at /Users/user/.cordova/lib/android/cordova/3.3.0/bin/lib/check_reqs.js:85:29
at _rejected (/Users/user/.cordova/lib/android/cordova/3.3.0/bin/node_modules/q/q.js:808:24)
at /Users/user/.cordova/lib/android/cordova/3.3.0/bin/node_modules/q/q.js:834:30
at Promise.when (/Users/user/.cordova/lib/android/cordova/3.3.0/bin/node_modules/q/q.js:1079:31)
at Promise.promise.promiseDispatch (/Users/user/.cordova/lib/android/cordova/3.3.0/bin/node_modules/q/q.js:752:41)
at /Users/user/.cordova/lib/android/cordova/3.3.0/bin/node_modules/q/q.js:574:44
at flush (/Users/user/.cordova/lib/android/cordova/3.3.0/bin/node_modules/q/q.js:108:17)
at process._tickCallback (node.js:415:13)
準備だけでしんどーい。





コメント