
「MarsEdit」はブロガーに人気のブログエディター。
「MarsEdit」の存在は必ず結果が出るブログ運営テクニック100 プロ・ブロガーが教える“俺メディア”の極意 で初めて知って便利そうだとは思っていましたが、3450円と少し高価だったのと、ツールを覚え直す手間が面倒で手を出していませんでした。
もう少しブログを書くスピードを上げたい欲望があったので、興味で試してみたら大当たり!
スピードがかなり上がりました。当社比1.5倍程度の体感です!
MarsEditを使って画像をドラッグ&ドロップするとそのまま画像をアップロードしてくれますが、
画像をクリックしたときに画像が大きく表示されるようなLightbox、FancyBoxの効果を演出したい場合、
別に設定が必要になります。
今回はFancyBoxの設定方法です。
MarsEditで書いた記事にFancyBoxを適応させる方法
[1]WordPress側でFancyBoxを有効化しておきます。
プラグイン適応でもOKですし、直接htmlにかきこんでも大丈夫です。
プラグインの場合は下記URLからダウンロードし、有効化します。
WordPress › FancyBox « WordPress Plugins
[2]なんでも良いので記事を編集します。
ページ上部の「Media」アイコンをクリックします。

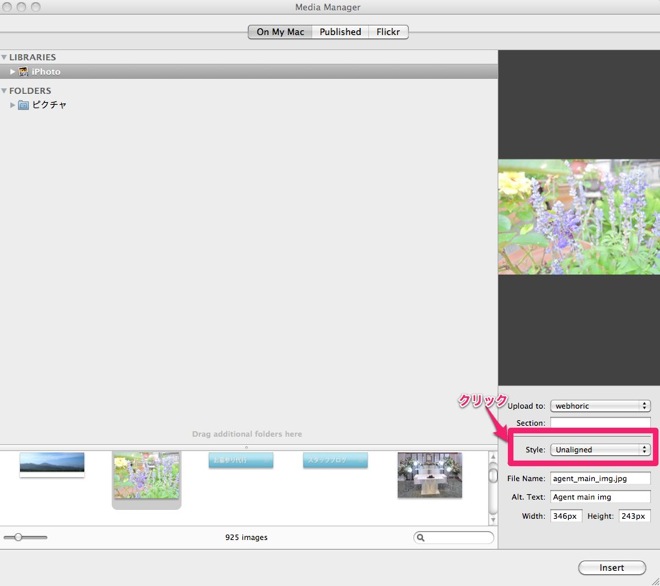
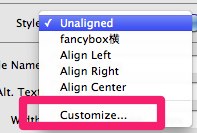
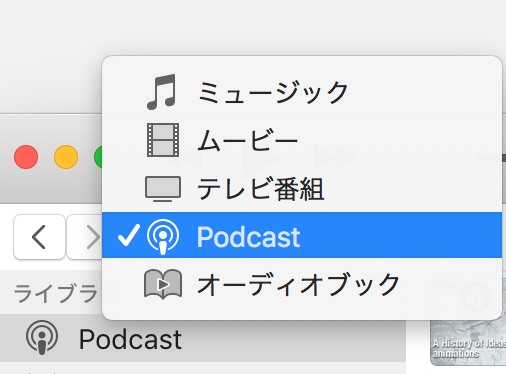
[3]なんでも良いので画像を選択して右側の
Styleのプルダウンをアクティブにします。

[4]「Customize」をクリックします。
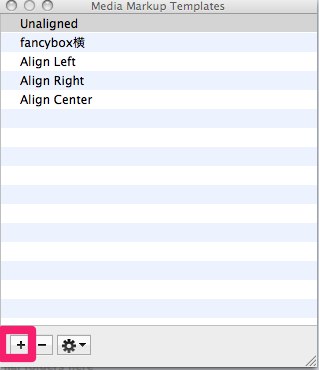
[5]画像のスタイルテンプレートが開きます。
下の「+」アイコンをクリックします。
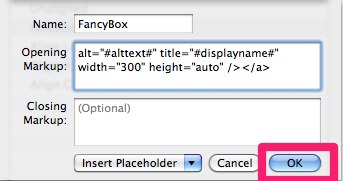
[6]名前は自分でわかるようなものをつけます。

OpeningMarkup:に下のソースをコピペします。
FancyBoxはaタグの rel=”fancybox”があるものに適応されるので
aタグで画像を囲みrel=”fancybox”が書かれていれば自由に編集できます。
#で囲んである内容は変更しないで下さい。
widthの幅はブログによって適正値がかわるとおもうので、自由に変えて下さい。
[php]
<a href="#fileurl#" title="#alttext#" rel="fancybox"><img src="#fileurl#" alt="#alttext#" title="#displayname#" width="300" height="auto" /></a>
[/php]
「OK」をクリックします。
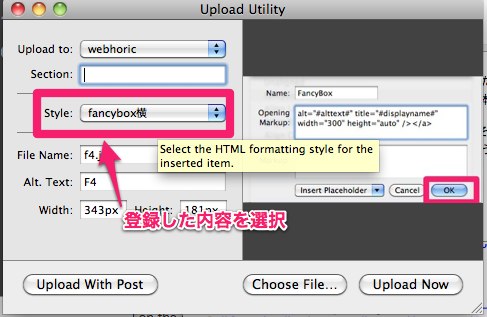
[7]画像をドラッグ&ドロップしていれるときの
ダイアログボックスのStyle部分に先程追加した内容がたされています。
この欄は一度選ぶとその後変わらずに選ばれたままになるので、同じ設定でよければ2回目移行変更する必要がありません。
いろいろなテンプレートを用意したい場合はその都度編集します。
![]() MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more.
MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more. 
カテゴリ: ソーシャルネットワーキング
価格: ¥3,450 App Storeで詳細を見る。
参考URL
MarsEdit で画像を投稿するとき、サムネールをクリックで拡大表示する動作(lightboxなど)に対応させるのは意外に簡単 | iPhone 研究室(iPadもね)












コメント