Conoha VPSのLaravel環境の開発を作ります。
ConohaVPSにはLaravel環境構築のテンプレートが用意されているので
サーバーを立ち上げると即Laravelが使えるようになります。(作業ユーザーは別途作成する必要があります)
LaravelテンプレートにはMySQL(MariaDB)も入っています。
プログラミングを勉強したいのに、環境構築に無駄な時間を取られてモチベーションが続かない人は
ConohaのVPSにあるテンプレートの利用をおすすめします。
プログラミングを勉強したいのに、環境構築で心が折れて主の目的であるプログラミングができないのでは
意味がないですから。
一番最低のプラン「VPS512MB」で作ることができます。
月額620円打ち止めプランです。
※プランは2020年4月9日現在のもの
↓↓↓↓Conoha VPSのお試しはこちらから >>↓↓↓↓
![]()
Conoha VPS使用の注意
VPSを停止してもVPSが立てているときには料金が発生します。
料金支払いをしたくないときにはVPSサーバーを消します。
環境
MacOS X 10.15.3 Catalina
Conohaのアカウントを作ったらコントロールパネル「サーバー追加」より
契約するVPSの設定を行います。
リージョン:東京
サービス;VPS 512MB
イメージタイプ:アプリケーション(その他を見る) Larrabel
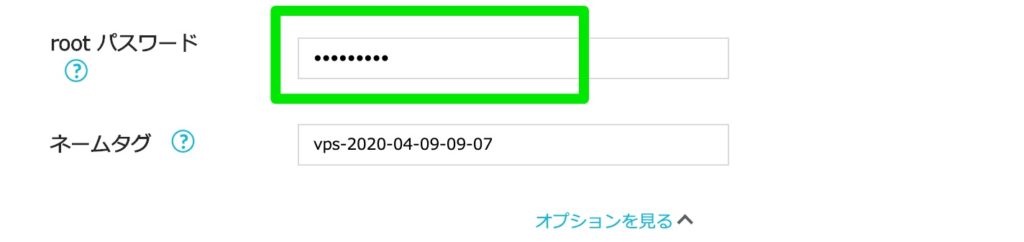
rootパスワードを決めます。
ネームタグは複数VPSを使うときのラベルになります。

SSH keyで「キーを新規作成」で「追加」を押します。
ダウンロードは一回しかできないので必ずダウンロードします。
料金プランにかかれている「追加」を押して
VPSを追加します。
サーバーリスト
サーバーネームタグのカッコにかかれているのが
VPSのIPアドレスです。
VPSのIPアドレスをメモします。
Macターミナルからログイン
先程ダウンロードしたSSH keyをMacの「~/.ssh/」へ移動させます。
Macでターミナル.appを開きます。
パーミッション変更
ターミナルからssh-keyのパーミッションを変更します。
chmod 600 ~/.ssh/++++key.pem
sshログイン
ssh -i ~/.ssh/ssh-key.pem root@ipアドレス(例:ssh -i ~/.ssh/2020.pem root@999.999.999.999」)
を入力してsshログインをします。
初回sshログイン時は承認を聞かれます。
Are you sure you want to continue connecting (yes/no)? に「yes」
Load key “/Users/***/.ssh/***pem”: bad permissions
root@***.***.***.***: Permission denied (publickey,gssapi-keyex,gssapi-with-mic).
VPSへログイン
ログインが成功すると以下のメッセージが表示されます。
================================================ Welcome to Laravel! DocumentRoot: /var/www/html/laravel URL: http://*********/ MySQL Username: ******* MySQL Password: ******* Enjoy! To delete this message: rm -f /etc/motd ================================================







コメント