プロフィールシェアボタンを記事の下へ追加しました。
当サイトはWordPressで構築してあります。
JetPackやら他のプラグインやらを使えば、ささっと追加できますが、
一塊にしておきたかったのでhtmlを追加しました。
比較的読んでもらいやすい記事の下にソーシャルメディアへのシェアボタンを置く事は
ブログを作る上での必須項目になっています。
自分のブログファンを増やすきっかけにもなるはずですので、プロフィールシェアボタンを記事の下へ置きましょう!
今回設置にあたり使用したHtml,CSSはご自由にコピペしてもらってかまいません。
プロフィールURLやサイトのURLは必ず変更してください。
■シェアボタンの作り方
ほとんどのサイトでシェアボタンが作れるページが用意されています。
内容を入力してソースコードをコピペしたら終わりです。
はてなブックマークボタンの作成・設置について
Facebook Like Buttonページ
Twitter Buttonsページ
Google+ バッジ 作成ページ
feedlyボタンツール.
■関連
[W]Feedlyボタンをブログに設置する方法 | WEB HORIC.
Html
CSS
[css]
/*——————————–
share button
——————————–*/
.share-box{
border: 1px dotted #e1dbdb;
margin-bottom: 5px;
padding: 10px;
}
.fl{
float: left;
}
.pad-15{
padding:15px;
}
.margin-lr10{
margin: 0 10px;
}
/* clearfix */
.clearfix:after {
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
/* IE6 */
* html .clearfix {
zoom: 1;
}
/* IE7 */
*:first-child + html .clearfix {
zoom: 1;
}
/* DW */
.clearfix + * {
clear: both;
}
[/css]
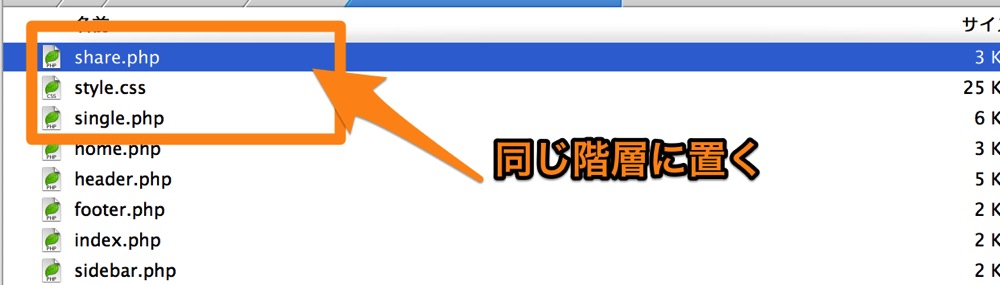
私の場合は後々、変更しやすいようにシェアボタンのhtmlをshare.phpとして1ファイルにし、
single.phpから下の一行を読み込むように処理しています。
[php]
<?php require_once(‘share.php’); ?>
[/php]












コメント