LightboxはjQueryを利用したJavaScriptライブラリ。
最近は見かける機会が減ってきましたが、写真を押すと写真が拡大表示されて
黒背景に写真が等倍で表示される「写真の見栄えをよくできる」ライブラリです。
サムネイルを押すと、大きい画像が等倍にリサイズされながらフェード処理されて表示されるので
動きがあり非常に見栄えが良いのがポイント高いです。
JavaScriptの専門知識がまったくなくても簡単に導入ができるのでよく利用されています。
ライセンスは The MIT Licenseで商用・非商用ともに無料利用ができます。
Attribution is requiredの指定があるので、著者名とホームページのリンクを削除してはダメです。
Lightboxを使うとどうなる?
Lightboxを使うことで1枚1枚の画像に注目して表示させることができるので、
WEBサイトの商品画像や作品集を見せるギャラリーページなどを作る時に向いています。
Lightboxの実装方法
Lightboxの公式サイトからソースをダウンロードします。
2019年3月8日現在はLightbox2となっています。
lightbox2-master > examples > index.htmlを開くとLightboxのサンプルが見られます。
lightbox-plus-jquery.min.js,lightbox.min.cssを読み込みさせます。
lightbox.min.cssはlightbox.cssのスペースや改行を取り除いてファイルサイズを軽量化したもの。
中身は同じです。
Lightboxの使い方
[1]CSSの指定
headタグの間にCSSを指定します。
<link href="path/to/lightbox.css" rel="stylesheet">
[2]JSの指定
bodyタグの前にlightbox.jsを読み込ませます。
<script src="path/to/lightbox.js"></script>
[3]リンクタグにデータ属性「data-lightbox」を書き込む
リンクタグの要素に「data-lightbox= “Lighboxのグループ名”を指定します。
同じLighboxのグループ名が指定されたリンクタグはLightboxを開いたときに「▲ボタンを押して」前後に画像を行き来できるようになります。
<a href="image-1.jpg" data-lightbox="Lighboxのグループ名"><img src="thumb-1.jpg" alt="image-1" /></a>
HTML5のカスタムデータ属性「data-lightbox」が設定されているかどうかで判別されています。
<h3>Two Individual Images</h3>
<div>
<a class="" href="http://lokeshdhakar.com/projects/lightbox2/images/image-1.jpg" data-lightbox="Lighboxのグループ2"><img class="example-image" src="http://lokeshdhakar.com/projects/lightbox2/images/thumb-1.jpg" alt="image-1" /></a>
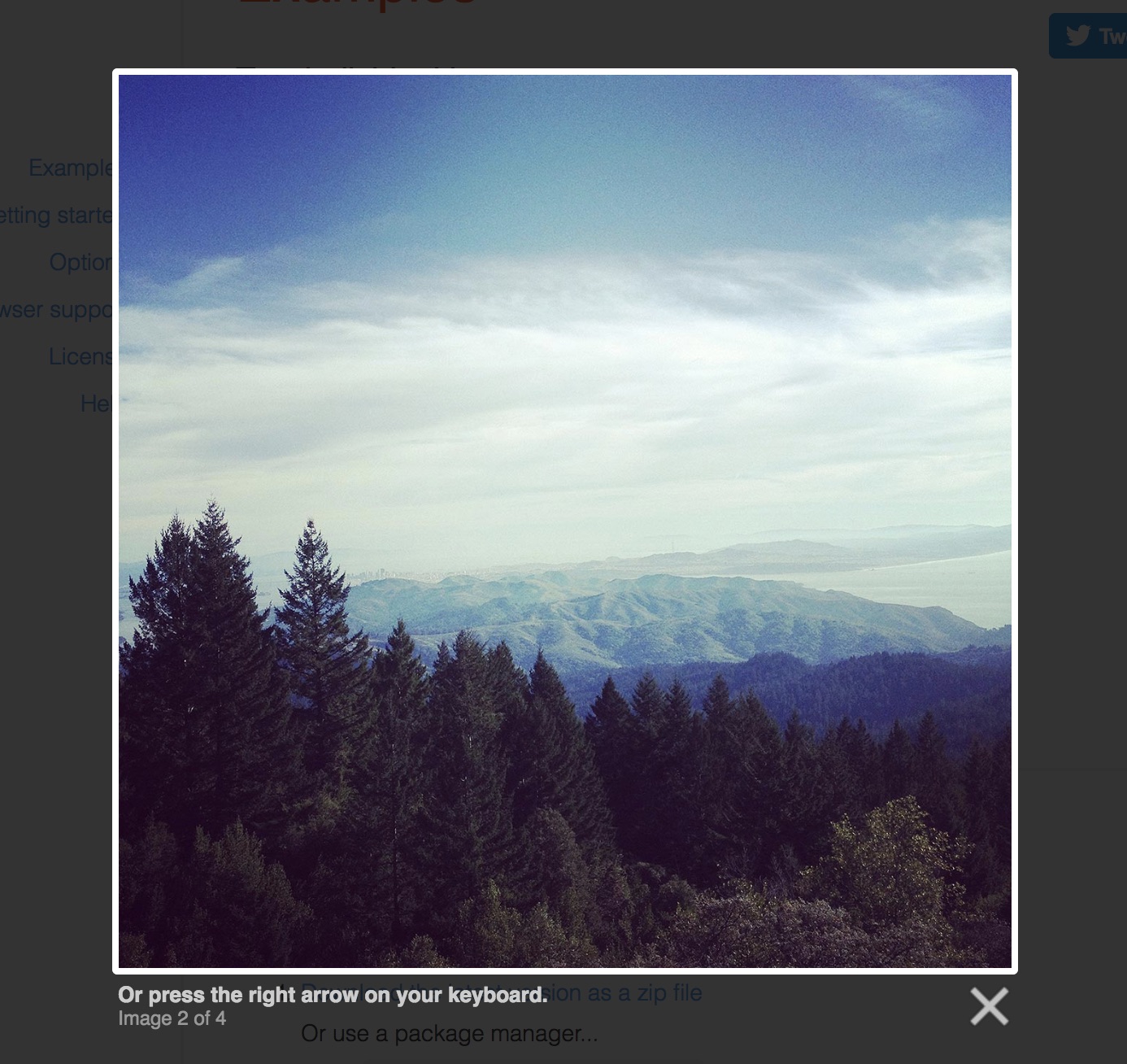
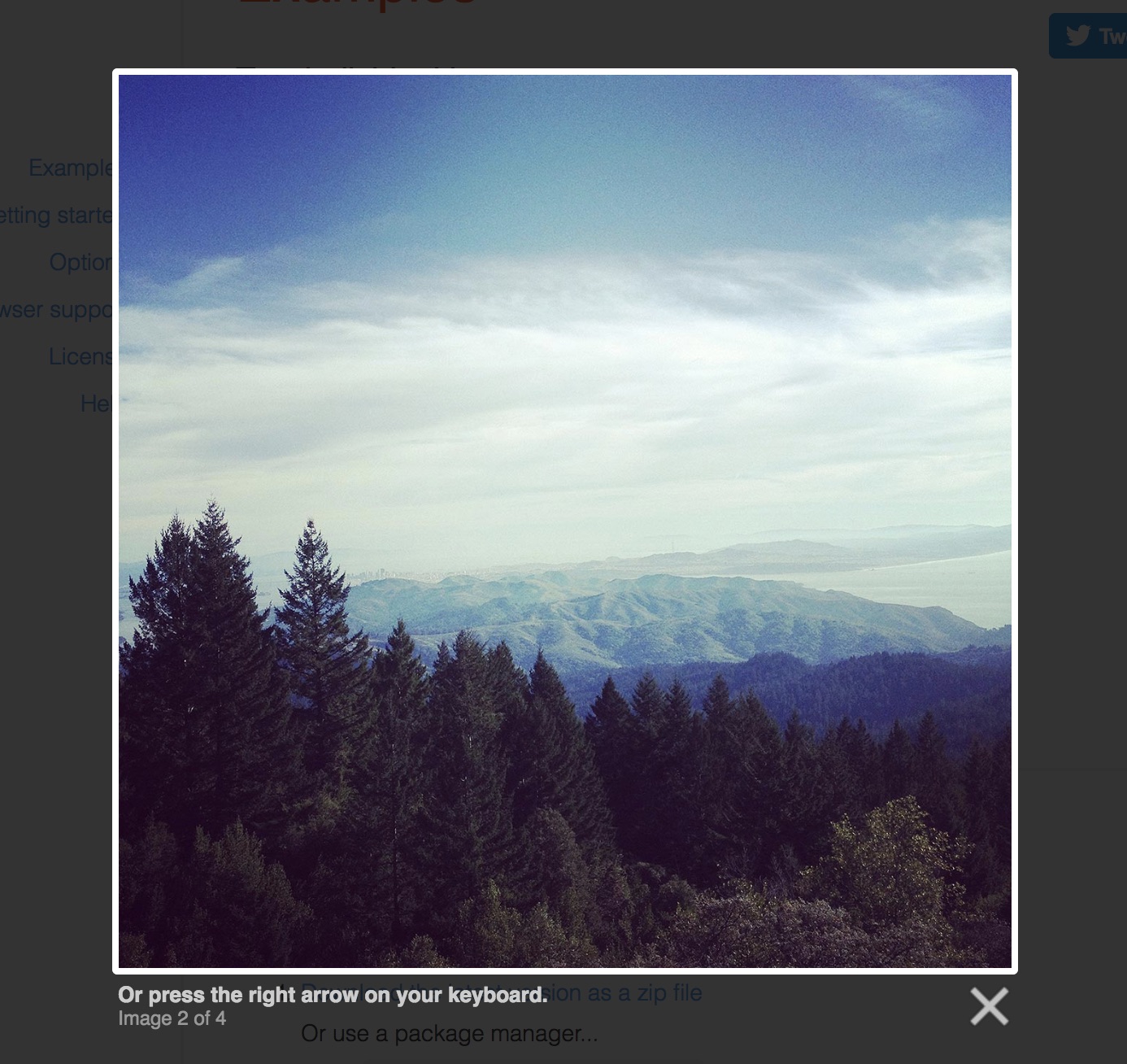
<a class="example-image-link" href="http://lokeshdhakar.com/projects/lightbox2/images/image-2.jpg" data-lightbox="Lighboxのグループ" data-title="data-titleのキャプション"><img class="example-image" src="http://lokeshdhakar.com/projects/lightbox2/images/thumb-2.jpg" alt="image-1"/></a>
</div>
Lightboxの左下に表示させるキャプションの指定
Lightboxの左下に表示されるキャプションの文字は
「data-title」で指定します。
<a class="example-image-link" href="http://lokeshdhakar.com/projects/lightbox2/images/image-2.jpg" data-lightbox="Lighboxのグループ" data-title="data-titleのキャプション"><img class="example-image" src="http://lokeshdhakar.com/projects/lightbox2/images/thumb-2.jpg" alt="image-1"/></a>
Lightbox画像のグルーピング設定
「data-lightbox」の名前を同じにすることで
Lightboxのグループ化ができ画像の左右に矢印が表示されて、画像から前後の画像へ遷移できます。
Lightboxの改造(カスタマイズ)
閉じるボタン、前後の画像への矢印、ローディングボタンは
ダウンロードソース内にある「images」フォルダの中にあります。
閉じるボタン、前後の画像への矢印、ローディングボタンを変更して使いたい場合には
画像を入れ変えればOK.
画像はCSSから指定されています。
Lightboxのoption
Lightboxはlightbox.optionからhtml上で変更できる項目があります。
例えばLightboxの表示位置の高さを変えたり、スクロールバーの表示を消したり、
写真表示までのフェードインの読み込ませる時間を長くしたりなどが可能です。
optionを指定する場合には必ずlightbox-plus-jquery.jsより下でlightbox.optionを記述します。
<script src="../dist/js/lightbox-plus-jquery.min.js"></script>
<script>
lightbox.option({
'alwaysShowNavOnTouchDevices':true,
'albumLabel': "画像番号 %1 of %2",
'disableScrolling': true,
'resizeDuration':12,
'showImageNumberLabel': false,
'wrapAround':true
})
</script>
Lightboxのoptionで設定できる項目
optionを指定するときには末尾の「,」の記述を忘れずに。
| 項目 | 詳細 | デフォルト値 |
|---|---|---|
| alwaysShowNavOnTouchDevices | true時、スマホ閲覧で左右の矢印を常に表示 | false |
| albumLabel左下のキャプション下に表示される「Image 〜〜」の表記の指定 | “Image %1 of %2” | |
| disableScrolling | true時、Lightboxを開くとスクロールバーが消えてスクロールできなくなる | false |
| fadeDuration | フェードイン・フェードアウトの時間設定。数値が大きいほど遅くなる | 500 |
| fitImagesInViewport | true時にWindowsサイズに合わせて画像を縮小する | true |
| maxWidth | Lightboxの幅をピクセル指定する | なし |
| maxHeight | Lightboxの高さをピクセル指定する | なし| |
| positionFromTop | Lightboxの表示する位置の高さをピクセル指定 | 50 |
| resizeDuration | グルーピングした画像内で大きさが変わる時の時間を指定 | 700 |
| showImageNumberLabeltrue時に”Image %1 of %2″の文字を表示させる | true | |
| wrapAround | trueにするとグルーピングした最後の画像で右矢印を押すと最初の画像に戻ってループ表示ができる | false |
他のLightboxライブラリ(Lightbox系jQueryプラグイン)
Lightboxと似たようなポップアップでかっこよく表示させられるライブラリ(Lightbox系jQueryプラグイン)は他にもいくつかあります。
スマホでの表示対応やHTML5video(動画)のLightboxにも対応しているのが多機能なfancybox
fancybox – Touch enabled, responsive and fully customizable jQuery lightbox script
動作がめちゃくちゃ軽いluminous
GitHub – imgix/luminous: A simple, lightweight, no-dependencies JavaScript lightbox.
YouTube、Vimeo、iframeなどもギャラリー化できるlightcase.js
Lightcase – The smart and flexible Lightbox Plugin.













コメント