ウェブページ作成をするときに「この色が欲しいが16進法の色の数値がわからない」ケースが多々あります。
この時利用されるのがカラーピッカーアプリです。
昔はFireworksを使っていたためすべてをまかなっていたのですが、
PCを乗り換えて使えなくなったのでほかのツールを探しました。
オススメ順で記載します。
面倒くさがりの私のイチオシはColorZilla。
2クリック数でクリップボードへのコピーが完了する点が非常に良いです。
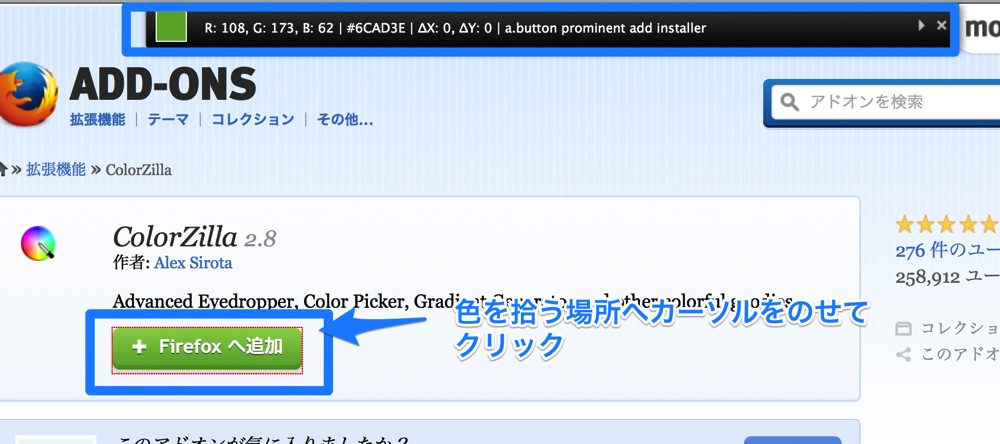
ColorZilla
ColorZilla :: Add-ons for Firefox
・Firefoxの無料拡張(アドオン)のため、Firefoxのインストールが必要。
・ブラウザ上の色のみ拾える。
ColorZilla 使い方
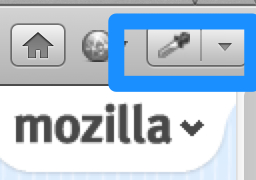
アドオンインストール後、ツールバーに「スポイト」のボタンが表示されます。
これをクリック。
表示されない場合にはFirefox > メニューバー > 表示 > ツールバー > カスタマイズから
スポイトのボタンをナビゲーションバーへドラッグします。
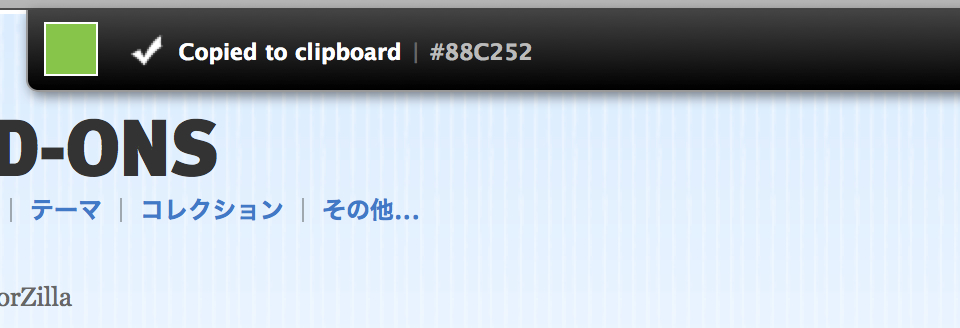
クリック後、「Copied to clipboard XXXX」が表示されたらOK.
「コマンド+V」を押すと16進法で色が貼付けられます。
DigitalColor Meter
・画面上の色が拾える。
・標準でMacにインストールされているアプリ
・ショートカットでコピーするとクリップボードへ16進法の表記で保存される
何と言ってもはじめからインストールされているのは魅力。
欠点はたまにコピーをミスる点。
色をコピーするときはDigitalColor Meterをアクティブにしてショートカットキーを押します。
DigitalColor Meter 使い方
場所がわかりにくく
アプリケーション > ユーティリティ > DigitalColor Meter.app
から起動します。もしくはSpotlightで検索。
何度も使うようならDockへ保存しておきます。
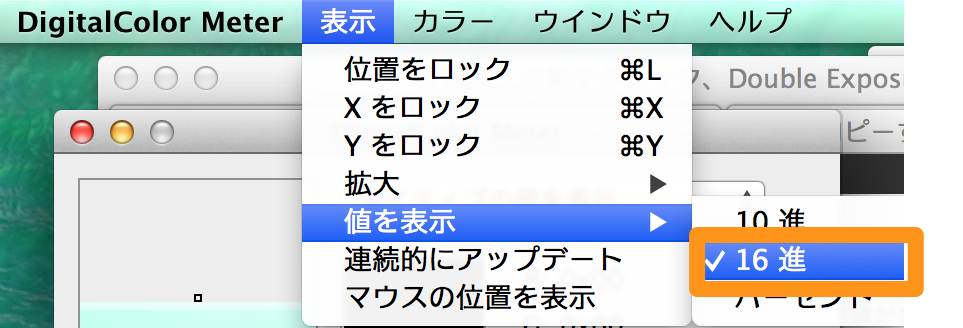
メニュー > 表示 > 値を表示 > 16進
にチェックを入れます。
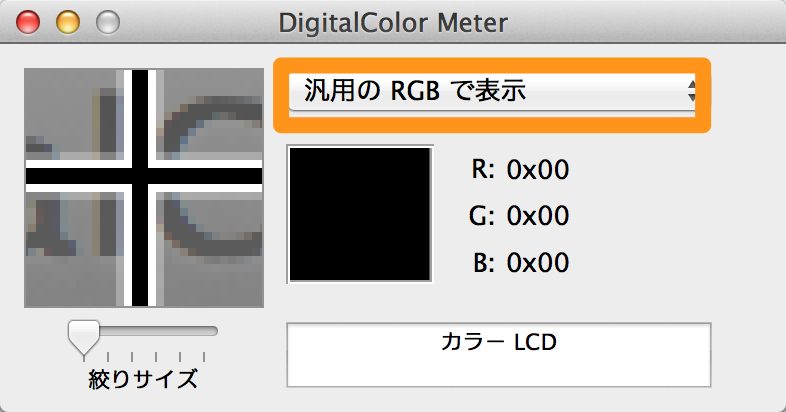
DigitalColor Meterのプルダウンメニューで「汎用のRGBで表示」を選びます。
絞りサイズを左右にドラッグすると拾う場所の大きさを選べます。
対象が小さい時はしぼっておくと便利。
DigitalColor Meterをアクティブにして、
拾う場所へカーソルをのせ、「コマンド+Shift + C」を押すとクリップボードへコピーされます。
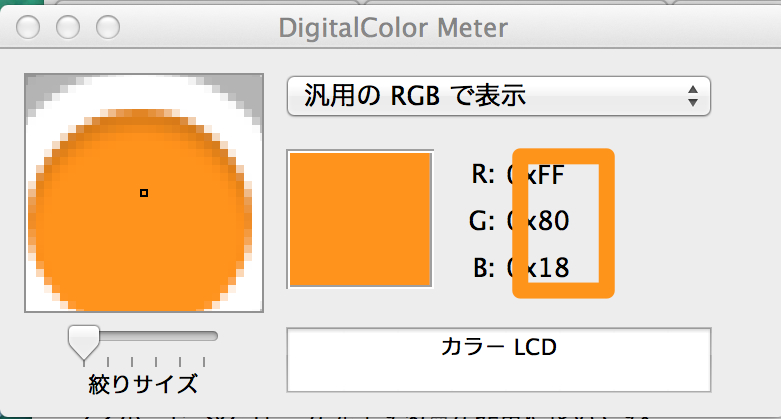
色が異なる場合にはDigitalColor Meter上で表示されている末尾の2文字を
順番に組み合わせると色の16進数になります。
下の画像例だと
R:0xFF
G:0x80
G:0x18
PhotoShop CC
・有償アプリ
・画面上の色が拾える。
・psdのデザイン時に非常に便利
ご存知Photoshopです。
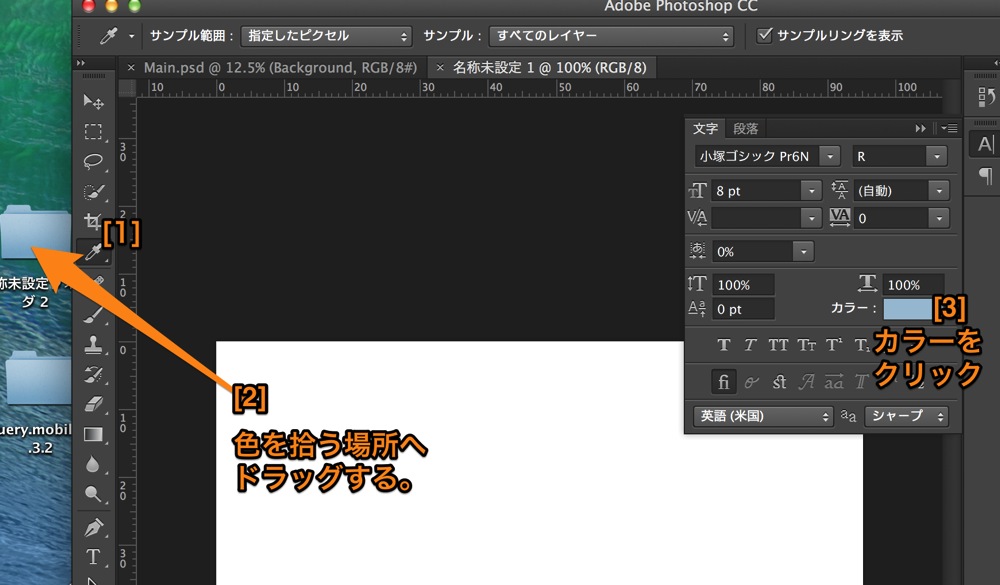
PhotoShop CC 使い方
スポイトツールを選びます。
キャンバス上をクリックしたまま、画面上の拾いたい色がある場所まで
カーソルをドラッグします。
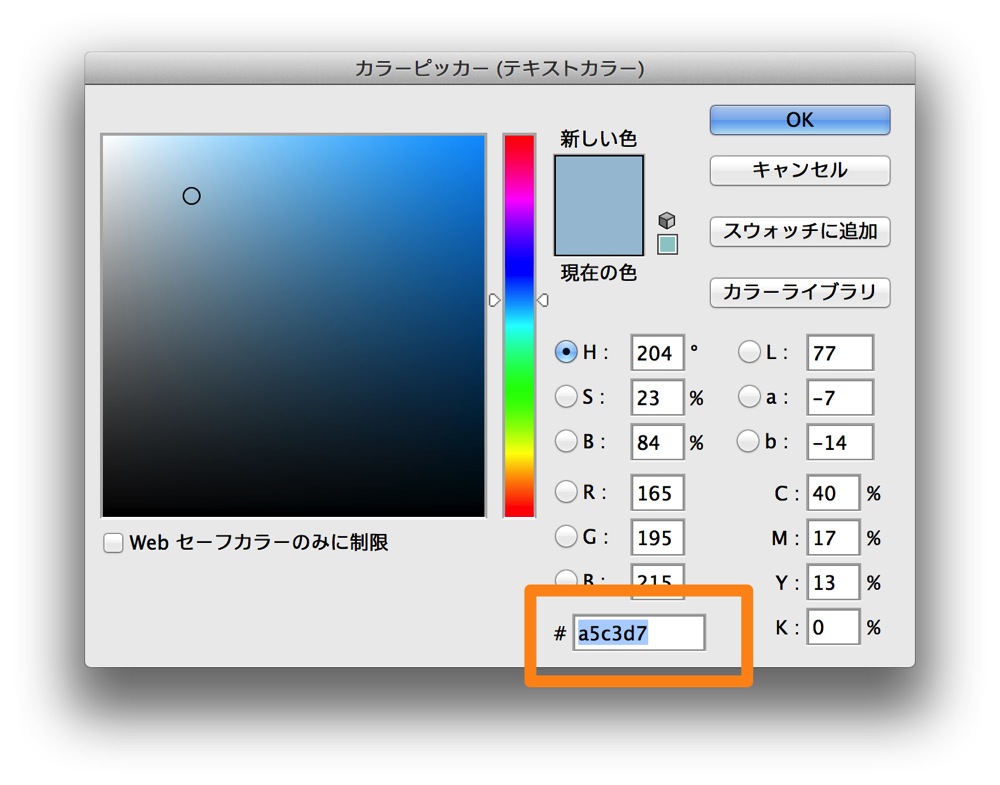
カラーピッカーを開いて色をコピーします。
iDeveloper - Color Code Converter
 iDeveloper – Color Code Converter
iDeveloper – Color Code Converter 
カテゴリ: 開発ツール
価格: ¥100円
・有償アプリ
・画面上の色が拾える
・スニペットでiOS用、MacOSX用のコードを作ってくれる。
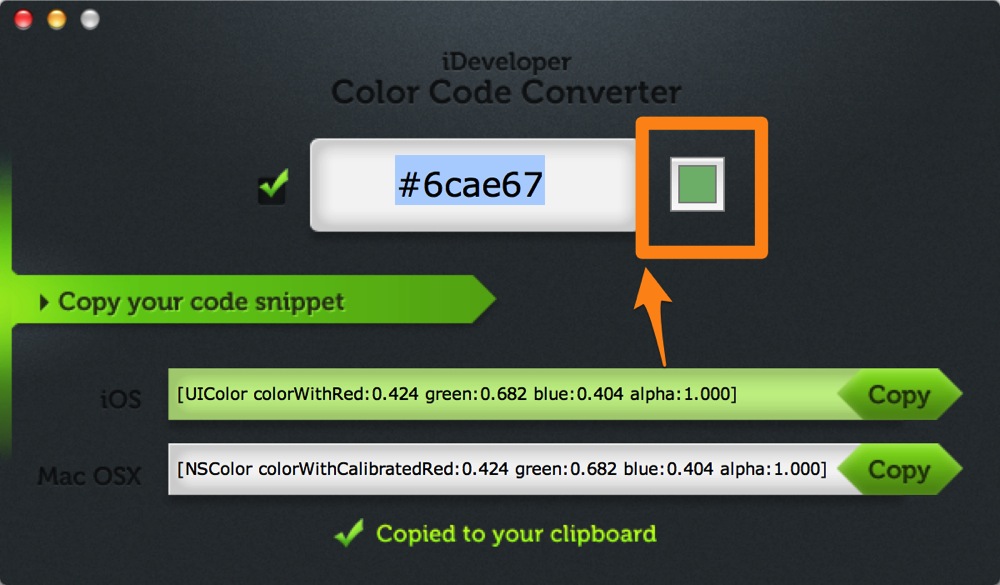
iDeveloper 使い方
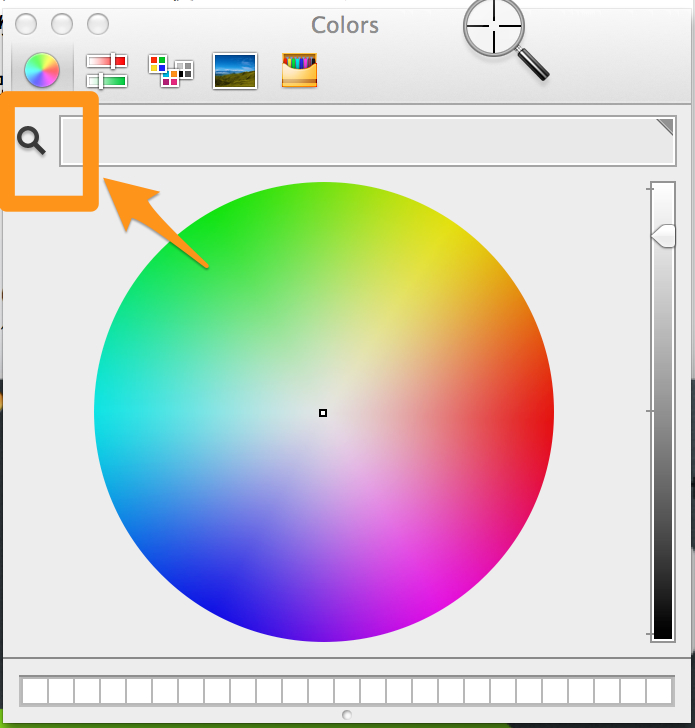
カラーピッカーが開き、
虫眼鏡のボタンをクリック。
拾いたい場所をクリックするとiDeveloperの画面上で生成された16進数をコピーします。






















コメント