自身のモチベーション維持のため学習記録を残していきます。
Unityを使ったゲームアプリ開発のメモです。
uGUI のTEXTをスクリプトから変更する
| 項目 | 詳細 |
|---|---|
| Text | 表示されるテキスト |
Textのテキストエリアへ表示させる文字を書いていく。
・Character
| 項目 | 詳細 |
|---|---|
| Font | 使うフォントを選択 |
| Font Style | テキストスタイル「Normal(通常) , Bold(太字) , Italic(斜体) , Bold And Italic(太字斜体) |
| Font Size | テキストのサイズ |
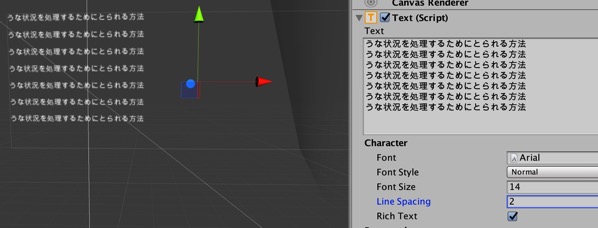
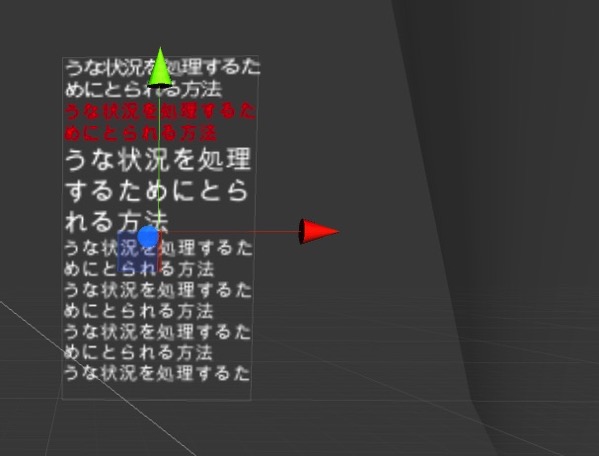
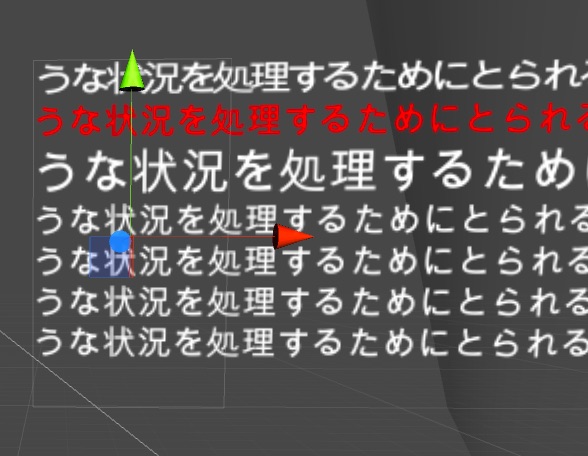
| Line Spacing | 縦方向の行間 |
| Rich Text | リッチテキストを使うか? |
・Line Spacingの例
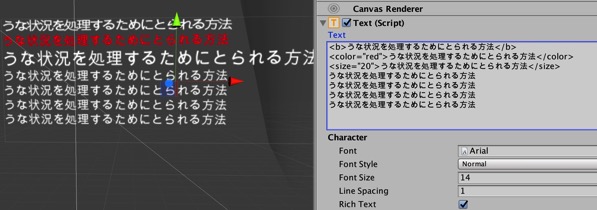
・Rich Textの例
Unity – マニュアル: リッチテキスト
Rich Textにチェックをいれた状態で、タグをTEXTのテキストエリアへ書き込む。

・Paragraph
| 項目 | 詳細 |
|---|---|
| Alignment | テキストの水平、垂直方向の配置を3パターンで選択 |
| Align by Geometry | グリフジオメトリを使用して、グリフ配置よりむしろ水平配置を行います。 |
| Horizontal Overflow | Rect Transformのサイズ内で横の自動改行する-> Wrap, 自動改行させない-> Overflow |
| Vertical Overflow | 縦の自動改行 => Truncate, 自動改行しない-> Overflow |
| Best Fit | Unity がサイズプロパティーを無視して、矩形にテキストを合わせるようにするかどうか |
| Color | テキストをレンダリングするのに使用するカラー |
| Material | テキストを描画するのに使われる マテリアル |
| Raycast Target | クリック、タップをするためのRayを当てるか当てないか |
スクリプトから変更
Public変数にしてインスペクターでTEXTオブジェクトを指定する場合
using UnityEngine.UI;を書くこと。
[code lang=”csharp”]
public class itemMsg : MonoBehaviour {
public Text megText;
void Start()
{
megText.text = "hogehoge";
}
}
[/code]
DoTweenでのTextエフェクト
[code lang=”csharp”]
public class itemMsg : MonoBehaviour {
public Text megText;
void Start()
{
megText.text = "hogehoge";
//DOColor(変化させる色, 変化させる秒数)
Color _color = new Color(1F, 1F, 1F, 1);
megText.DOColor (_color, 1f);
//DOColor(変化させる文字列, 変化させる秒数)
string _txt = "うな状況を処理するためにとられる方法\nうな状況を処理するためにとられる方法";
megText.DOText (_txt, 5f);
//DOColor(変化させるアルファ値 0=消える,1=元の濃さ, 変化させる秒数)
megText.DOFade (0, 2f);
}
}
[/code]
17/10/2現在、Unity2017.1と2017.2はDLLからインポートしないとTextMesh Proが使えない
TextMesh Pro – Useful Information & Download Link for 2017.1 & 2017.2 | Unity Community
■環境
Unity2017.1.1
Mac OS Sierra 10.12.6
□おすすめアセット
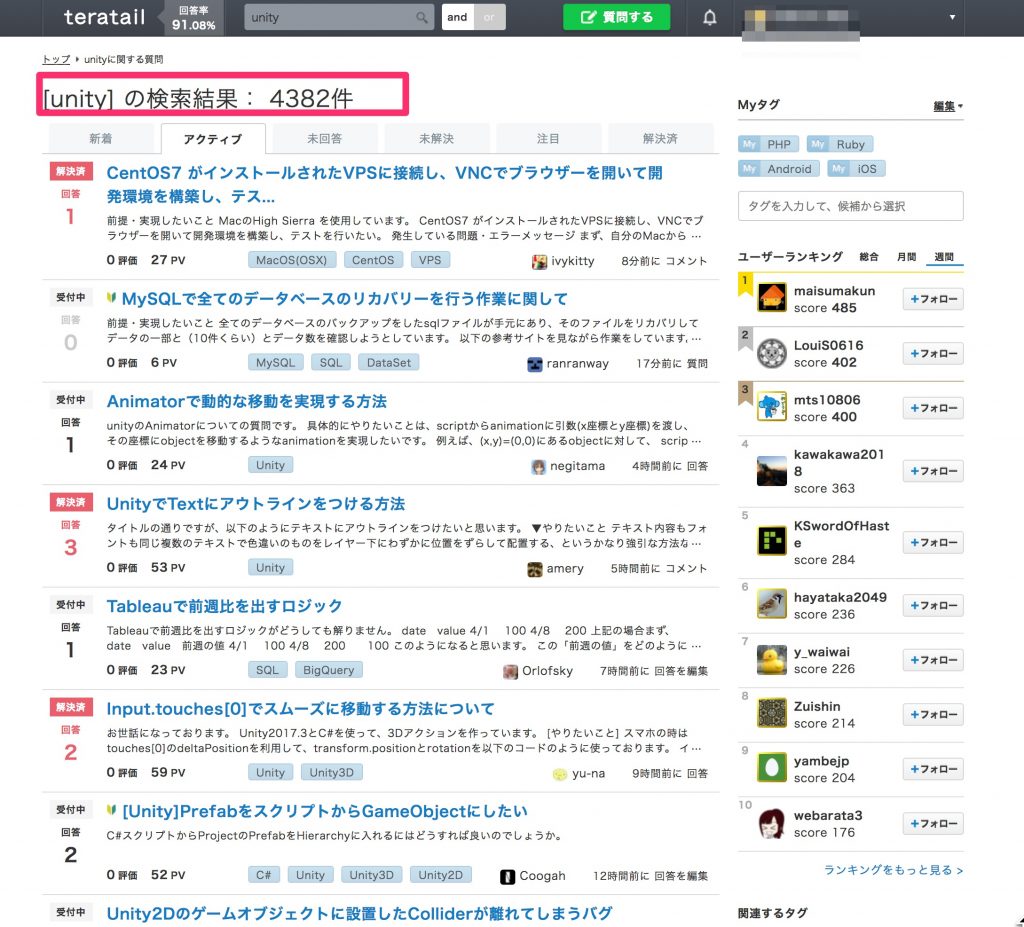
Unityのことでわからなくなってつまづいたらネットで聞いてみよう!
質問をすると答えてくれるQ&Aサイト「teratail(テラテイル)」ではUnityの質問が5000件以上あり、
毎日様々な質問が投稿されています。

Q&Aサイトなんてたくさんあるじゃないかと言われてしまいそうですが、
teratailの良いところはエンジニアが抱える問題の解決を全力でサポートするところ。
つまりプログラミング、エンジニアリングに特化している点です。
WordPressフォーラムよりも早く返答がくることもありますので、
わからなくなったことを溜め込まずにサクッと解決してしまいましょう。
WordPressの情報収集にもおすすめです。
>>エンジニアのためのQ&Aサイト【teratail】の詳細はこちら[公式サイト]
安定した仕事量と給与がもらえるWEBエンジニアをめざしているなら
レバレジーズテックで転職サポート









コメント