自身のモチベーション維持のため学習記録を残していきます。
Unityを使ったゲームアプリ開発のメモです。
ugui のボタンをおした時にスクリプトを実行させる
uguiのボタンを設定します。
ボタンの設置方法
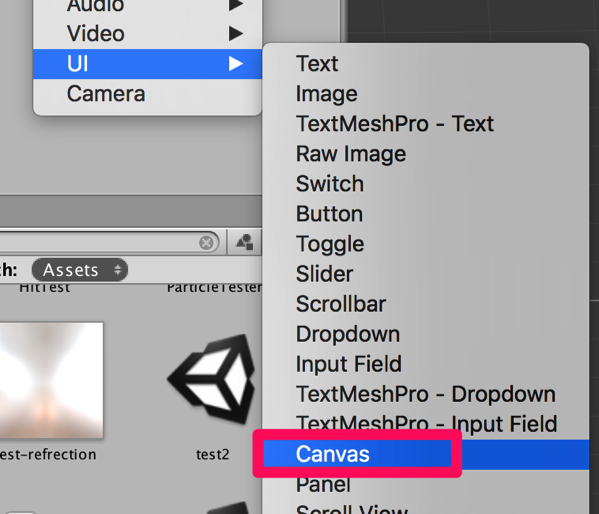
メニュー>GameObject>UI>CanvasからCanvasを設置します。
(Hierarchyで右クリックでも可能)
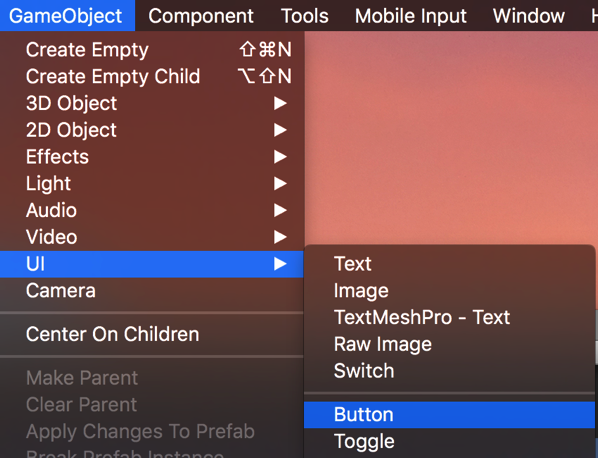
Hierarchyで作ったCanvasを選択。
メニュー>GameObject>UI>ButtonからButtonを設置します。
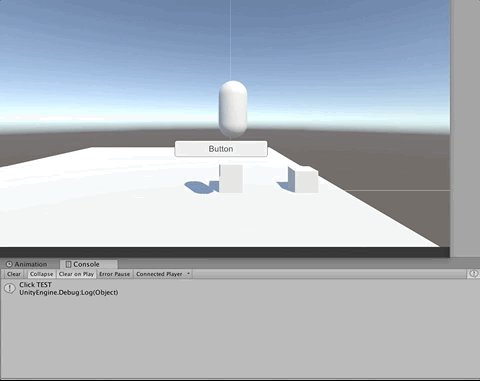
この時点でPlayするとボタンを押すことはできますが、特になにも起こりません。
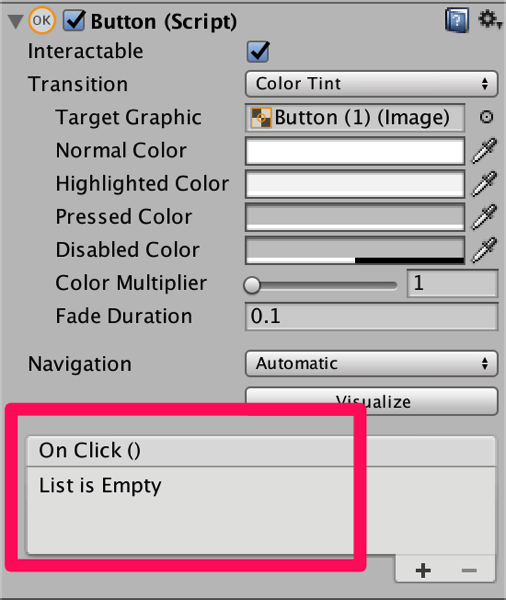
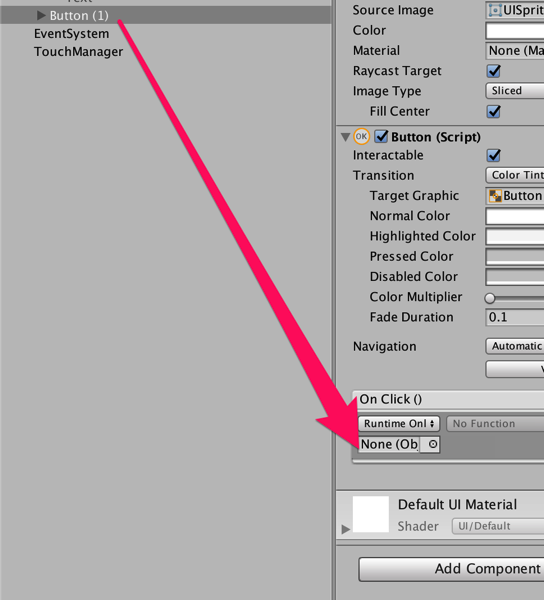
設置したButtonのInspectorを見るとButtonのコンポーネントが見つかります。
この中にあるOn Clickが初期状態だとList is Emptyになっています。
OnClickの項目で指定することで、ボタンをおした時に何をさせるのかを指定します。
ボタンをおした時にスクリプトを実行させる
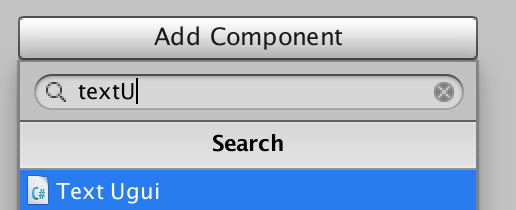
メニュー>Asset>Create>C#Scriptより適当にスクリプトを作ります。
今回はtextUgui.csという名前にしました。
作成したtextUgui.csを開きます。
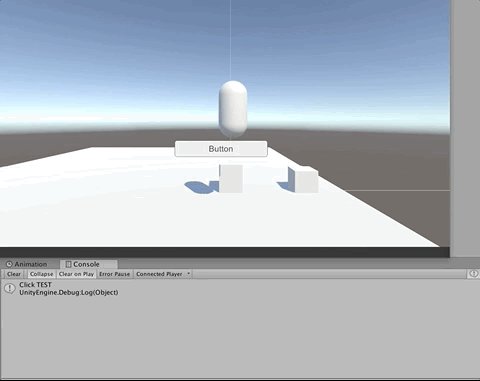
ボタンをおした時、コンソール上で「Click TEST」の文字が表示されるようにします。
関数clickTest()を書き込みます。
このときInspectorから指定できるようにpublicのアクセス修飾子を必ずつけます。
[code]
public class textUgui : MonoBehaviour {
public void clickTest(){
//コンソールで「Click TEST」の文字が表示される。
Debug.Log ("Click TEST");
}
}
[/code]
作成後、Buttonのオブジェクトを選択して、「Add Component」のボタンを押します。
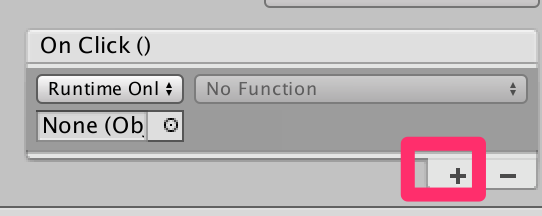
ButtonコンポーネントのOn Clickにある「+」を押します。
HierachyよりtextUgui.csをアタッチしたオブジェクトをOn Clickの欄へ
ドラッグ&ドロップします。
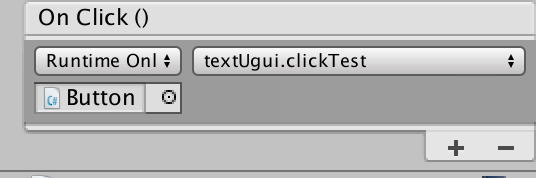
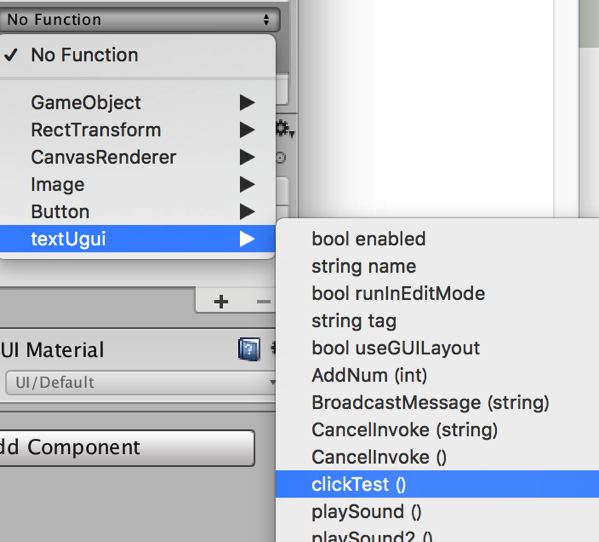
ButtonコンポーネントのOn Clickにある「No Function」のボタンを押して
textUgui>clickText()を選びます。
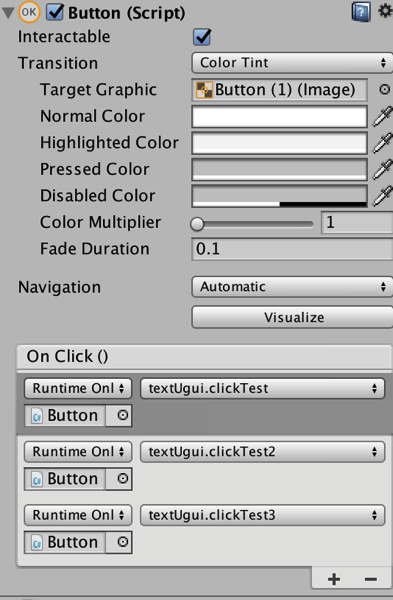
OnClick()の欄へtextUgui.clickTestの表示がでたら設定完了です。
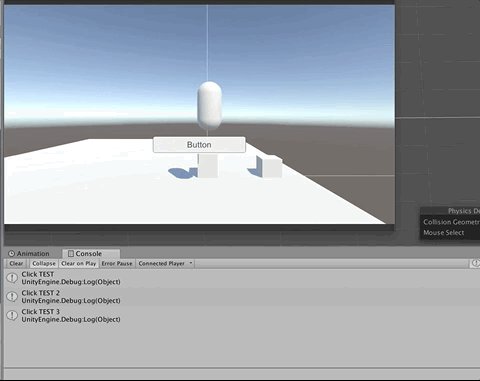
Playボタンを押してボタンを押すとコンソール上で「Click TEST」の文字が表示されます。

ボタンをおした時、同時に別のアクションをさせる
別の関数の処理を同時に実行させるときには
ボタンのアクションを追加します。
コンソールの文字を増やしてみます。
別の関数を追加してButtonコンポーネントのOn Clickにある「+」を押し欄を増やします。
clickTest2、clickTest3の処理を指定します。
[code]
public void clickTest(){
//コンソールで「Click TEST」の文字が表示される。
Debug.Log ("Click TEST");
}
public void clickTest2(){
//コンソールで「Click TEST 2」の文字が表示される。
Debug.Log ("Click TEST 2");
}
public void clickTest3(){
//コンソールで「Click TEST 3」の文字が表示される。
Debug.Log ("Click TEST 3");
}
}
[/code]
今回は「ボタンをおした時をきっかけにして」アクションが起こるように指定するパターンですが、
EventTriggerコンポーネントを使うとDragやScrollなど他のアクションで指定ができます。
Unityのことでわからなくなってつまづいたらネットで聞いてみよう!
質問をすると答えてくれるQ&Aサイト「teratail(テラテイル)」ではUnityの質問が5000件以上あり、
毎日様々な質問が投稿されています。

Q&Aサイトなんてたくさんあるじゃないかと言われてしまいそうですが、
teratailの良いところはエンジニアが抱える問題の解決を全力でサポートするところ。
つまりプログラミング、エンジニアリングに特化している点です。
WordPressフォーラムよりも早く返答がくることもありますので、
わからなくなったことを溜め込まずにサクッと解決してしまいましょう。
WordPressの情報収集にもおすすめです。
>>エンジニアのためのQ&Aサイト【teratail】の詳細はこちら[公式サイト]
安定した仕事量と給与がもらえるWEBエンジニアをめざしているなら
レバレジーズテックで転職サポート
■環境
Unity2017.1.0
Mac OS Sierra 10.12.5
□おすすめアセット
□参考書籍
[amazonjs asin=”B00W4O69UU” locale=”JP” title=”確かな力が身につくC#「超」入門”]
[amazonjs asin=”4844366777″ locale=”JP” title=”Unityの寺子屋 定番スマホゲーム開発入門”]
[amazonjs asin=”B00U17813K” locale=”JP” title=”3Dゲームをおもしろくする技術 実例から解き明かすゲームメカニクス・レベルデザイン・カメラのノウハウ”]
[amazonjs asin=”B00I3U7ACA” locale=”JP” title=”ゲームメカニクス おもしろくするためのゲームデザイン (Professional Game Developerシリーズ)”]














コメント